
也想出现在这里?联系我们吧


酷炫input文本框输入文字打字特效
一款非常好看的html5酷炫input文本框输入文字打字动画特效,如果要输入中文的话,建议换一种比较粗的字体效果会更好!

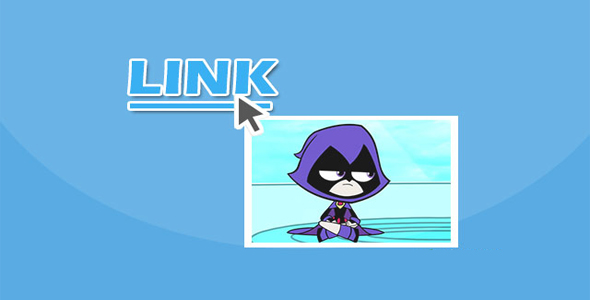
鼠标悬停超链接展示图片特效
这是一款js和CSS3鼠标悬停超链接展示图片特效。该特效中,当鼠标悬停到超链接上面时,会在超链接下面显示一张设定好的图片。该特效中提供了10种打开图片时的炫酷动画效果。该js和CSS3鼠标悬停超链接展示图片特效使用TweenMax来…

HTML5和CSS3制作遮罩文字特效
遮罩文字特效指的是文字下面的图片被文字层遮挡住,图片只在文字中显示。这种效果使用photoshop来制作是非常简单的。现在,Webkit内核的浏览器支持CSS3的background-clip属性,它能够完成和photoshop相同…

hake强大CSS3元素抖动动画库
csshake是一款非常强大的CSS3元素抖动动画库插件。csshake可以使元素进行各种各样的抖动动画,可以在加载时就抖动或鼠标滑过元素时抖动,目前共有10种抖动效果。csshake简单实用,非常强大。csshake可以使DOM元…

jQuery简单文字跑马灯特效
这是一款非常简单的jQuery文字跑马灯特效插件。该跑马灯特效使文本从右向左不停循环,当鼠标放到跑马灯上的文字时,跑马灯会暂停运动。 使用方法: 使用该跑马灯特效之前要先引入jQuery和marquee.js文件。 HTML结构: …

JS绘制文字动画特效插件
这是js绘制文字动画特效插件。该插件通过在js中配置要绘制的文字、大小、颜色等属性,就可以在屏幕中指定文字实现文字的绘画过程。 使用方法 在页面中引入vara.min.js文件。 HTML结构 使用一个<div>元素作为…

实现逐字逐句显示文字jQuery插件
Letter-by-Letter-JS是一款可以实现逐字逐句显示文字的jQuery插件。通过该插件你可以将一个段落的文字内容一个字一个字的逐一显示。文字的显示可以是打印机效果,也可以设置为淡入淡出效果,同时还可以控制文字的显示速度。…

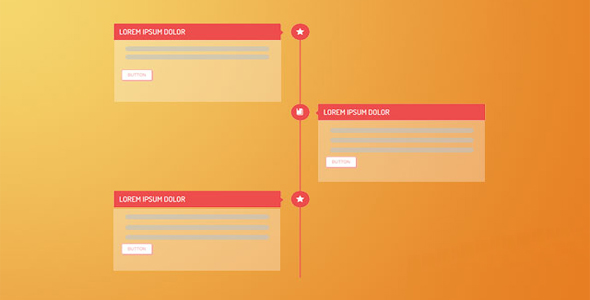
纯CSS3响应式扁平风格垂直时间轴
responsive-timeline是一款非常酷的纯CSS3响应式扁平风格垂直时间轴UI设计效果。它使用媒体查询来制作响应式效果,在大屏幕和小屏幕切换时,时间轴元素带有平滑的过渡动画效果。 HTML结构 LOREM IPSUM D…

超酷波浪文字动画特效jquery插件
这是一款超酷波浪文字动画特效jquery插件。该波浪文字动画插件中提供了10种不同的动画特效,它使用简单,效果非常的炫酷。 使用方法: 在页面中引入jquery、d.js和d.css文件。 HTML结构: 你可以使用div,p,sp…

Balloon - 纯CSS3简单实用tooltips工具提示
balloon.css是一款实用纯CSS3制作的简单实用的tooltips工具提示效果库。该tooltips通过简单的设置可以实现在不同位置显示提示框,根据内容的多少来自动设置提示框的大小,它还可以显示unicode编码和Font …

Animatext - 文字动画特效jquery插件
animatext是一款简单的jquery文字动画特效插件。通过该jquery文字动画插件,你可以在显示一串文字时,添加多种炫酷的动画效果。 使用方法: 在页面中引入jquery和animatext.min.js文件,如果需要额外的…

7种鼠标滑过超链接动画特效
这是一组效果很酷的鼠标滑过超链接元素时的动画特效。这组超链接动画效果使用伪元素来制作超链接的下划线,并使用CSS3 animation来制作各种动画效果。 HTML结构 每一个超链接的效果的HTML结构都基本相同,使用一个<d…


 PetitQ
PetitQ
