文本/链接
hake强大CSS3元素抖动动画库

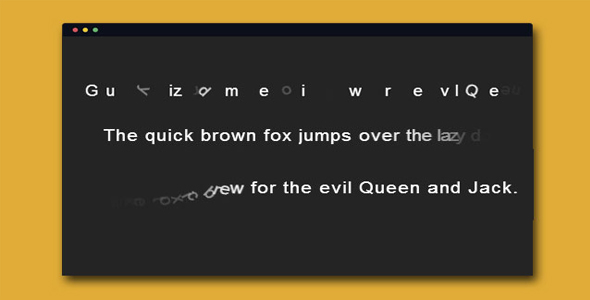
csshake 是一款非常强大的 CSS3 元素抖动动画库插件。csshake 可以使元素进行各种各样的抖动动画,可以在加载时就抖动或鼠标滑过元素时抖动,目前共有 10 种抖动效果。csshake 简单实用,非常强大。csshake 可以使 DOM 元素抖动起来。该抖动动画库中共有 10 种不同的抖动效果。
使用方法
要使用 csshake,首先要将 csshake.css 文件引入你的 html 文件的
中。
<head>
<link rel="stylesheet" type="text/css" href="csshake.css">
</head>
然后你就可以使用下面的方法是 DOM 元素抖动起来:
<div class="shake"></div>
<div class="shake shake-hard"></div>
<div class="shake shake-slow"></div>
<div class="shake shake-little"></div>
<div class="shake shake-horizontal"></div>
<div class="shake shake.vertical"></div>
<div class="shake shake-rotate"></div>
<div class="shake shake-opacity"></div>
<div class="shake shake-crazy"></div>
你可以通过 .freeze 、 .shake-constant 和 .hover-stop 来控制抖动动画的状态。
定制
你可以通过 SASS @mixins 来创建新的抖动动画,编辑 _mixins.scss 文件:
@include shake($x, $y, $rot, $name, $steps, $opacity);
$x 和 $y 是在 x 或 y 轴上移动的像素
$rot 是旋转的角度
$name 是参数中元素的名字
$steps 可以调整动画的循环次数(例如:设置为 10 可以是动画每次完成 10%)
$opacity 表示是否给动画添加透明度
下面是一个例子:
@include shake(40px, 40px, 20deg, 'shake-crazy', 10, true);
编辑 _shake.scss 文件:
@include animation($name, $dur, $iter, $tim, $del);
$name :animation-name
$dur :animation-duration
$iter :animation-iteration-count
$tim :animation-timing-function
$del :animation-delay
下面是一个例子:
@include animation(shake-slow, 5s);
注意:你必须使用 random()函数来编译 SASS 文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ