
也想出现在这里?联系我们吧


简单文字动画特效jQuery插件
这是一款简单的jQuery文字动画特效插件。该插件通过js代码来修改文字的位置和透明度,来实现简单的文字显示动画效果。 使用方法 在页面中引入style.css和jquery.min.js、textyle.min.js文件。 HTM…

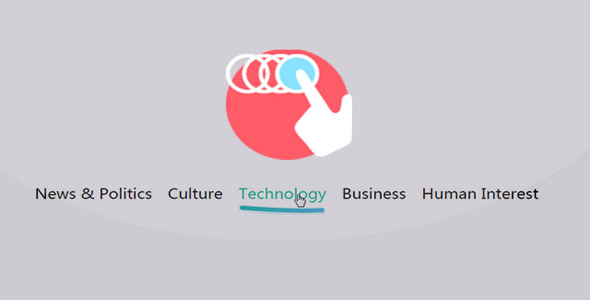
基于SVG的超链接鼠标悬停下划线动画特效
Underliner是一款基于SVG的超链接鼠标悬停下划线动画特效。Underliner插件可以在鼠标hover或悬停在指定的超链接元素上面时,以动画的方式显示预定义的SVG元素。 HTML结构 News & Politics Cu…

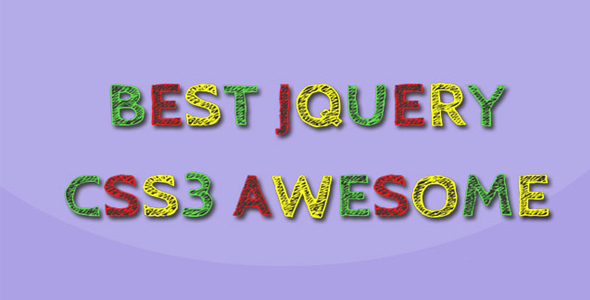
纯CSS3炫酷彩色粉笔字特效
这是一款纯CSS3炫酷彩色粉笔字特效。该特效利用CSS3和谷歌字体,来制作效果非常炫酷的粉笔字,并带有一些动画效果。 使用方法 在HTML文件中引入谷歌字体 HTML结构 Best JQuery CSS样式 .text-effect…

hake强大CSS3元素抖动动画库
csshake是一款非常强大的CSS3元素抖动动画库插件。csshake可以使元素进行各种各样的抖动动画,可以在加载时就抖动或鼠标滑过元素时抖动,目前共有10种抖动效果。csshake简单实用,非常强大。csshake可以使DOM元…

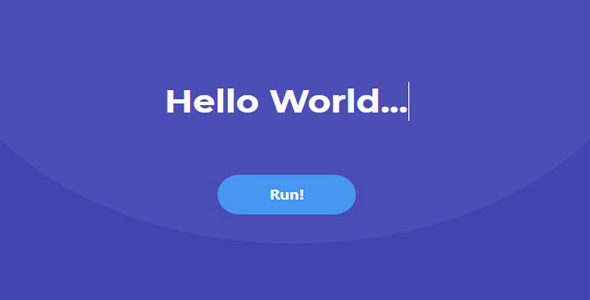
Autotyperjs 打字机动画特效插件
autotyperjs是一款打字机动画特效js插件js。使用autotyperjs可以轻松的实现控制台打字效果,配合CSS3动画,可以制作漂亮的自动打字动画特效。 使用方法 在页面中引入下面的文件。 HTML结构 AutoTyper…

JS绘制文字动画特效插件
这是js绘制文字动画特效插件。该插件通过在js中配置要绘制的文字、大小、颜色等属性,就可以在屏幕中指定文字实现文字的绘画过程。 使用方法 在页面中引入vara.min.js文件。 HTML结构 使用一个<div>元素作为…

链接平滑动画过渡纯JS插件
smooth-scroll.js是一款轻量级的纯JS页面锚链接平滑过渡插件。通过该锚链接插件,可以在点击页面的锚链接时,以指定的过渡动画平滑滚动页面。 使用方法: 在页面中引入smooth-scroll.js文件。 HTML结构: …

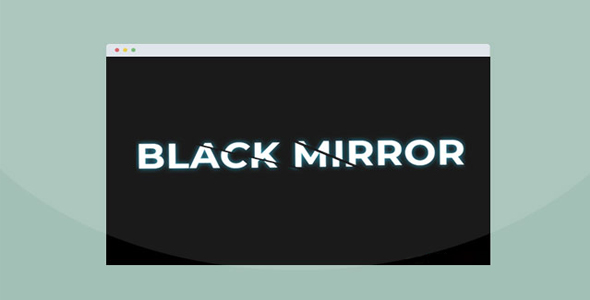
CSS3文字震动破碎特效
这是一款css3文字震动破碎特效。该特效通过伪元素和CSS3帧动画来实现文字震动之后,碎裂开来的效果。 HTML结构 black mirror CSS样式 body { display: flex; flex-direction: …

纯CSS3带阴影效果的剪纸文字动画特效
这是一款效果非常炫酷的纯CSS3带阴影效果的剪纸文字动画特效。它利用伪元素来制作文字脱离屏幕的剪纸效果,并在伪元素上执行旋转和缩放,使其在鼠标滑过是产生关门的动画特效。 HTML结构 该剪纸文字动画的HTML结构是在<p>…

页面锚链接平滑过渡效果jQuery插件
jquery.anchorScroll.js是一款可以制作页面锚链接平滑过渡效果的jQuery插件。该插件属于轻量级插件,简单易用,内置模糊和弹性特效,并提供回调函数共开发者使用。 使用方法: 在页面中引入jquery和jquery…

CSS3 伪元素制作字母卡片开关门3D效果
本教程是一个有趣的开关门效果,每个字母就是一个门,我们将使它能够从四个方向打开关闭,这里采用的技术主要是在伪元素上使用CSS transforms and transitions属性。注意:不是每一个浏览器都支持伪元素,最好是使用C…

轻量级jquery数字动画插件
jquery.countup.js是一款轻量级jquery数字动画插件。该数字动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画。该数字动画插件可以控制动画的延迟时间和动画过渡时间。它依赖于Waypoints插件来监听滚动事…


 PetitQ
PetitQ
