
也想出现在这里?联系我们吧


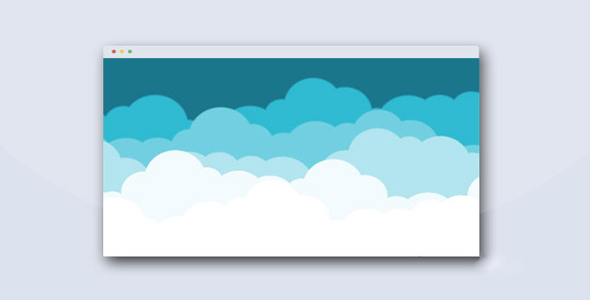
基于webGL的云层动画js插件
这是一款基于webGL的云层动画js插件。该插件使用HTML5 canvas 和 WebGL API,生成可控制的多层云彩动画特效。 使用方法 在页面中引入下面的文件。 HTML结构 初始化插件 // vanilla javascr…

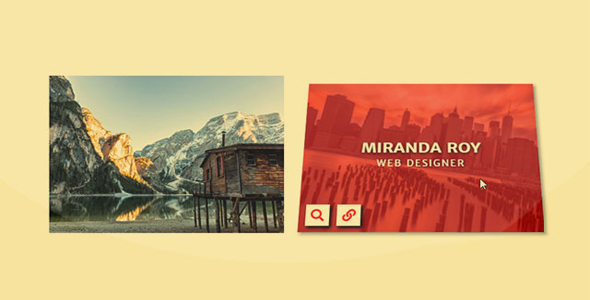
纯CSS3鼠标悬停图片3D动画特效
这是一款纯CSS3鼠标悬停图片3D动画特效。该特效在鼠标悬停到图片上面的时候,图片通过CSS实现3D倾斜动画,并显示出遮罩层,非常炫酷。 使用方法 在页面中引入下面的文件。 HTML结构 Williamson Web designe…

基于滚动的超酷js图片动画特效
这是一款基于滚动的超酷js图片动画特效。该特效在使用鼠标滚动屏幕时,根据屏幕的当前位置,屏幕上的图片做出相应的动画效果,非常炫酷。 HTML结构 CSS样式 // The container for all images .cont…

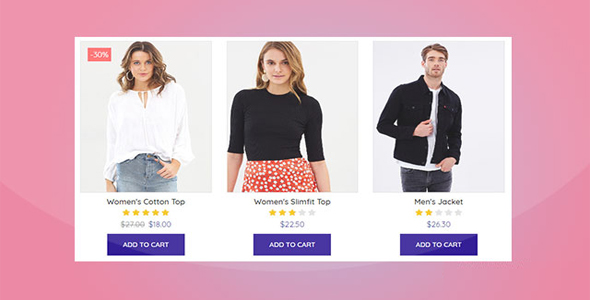
CSS3鼠标悬停图片模糊过渡动画特效
这是一款CSS3鼠标悬停图片模糊过渡动画特效。该特效在鼠标悬停在图片上面的时候,图片会以模糊的方式消失,同时新的图片显示在原来的图片上面。 使用方法 在页面中引入下面的文件。 HTML结构 -20% Men's Shirt $20.…

CSS3高仿Facebook占位loading动画特效
这是一款css3高仿Facebook占位loading动画特效。该特效可以使loading动画占据指定的位置,在页面还没有加载完成的时候没显示loading动画。 使用方法 在页面中引入下面的文件。 HTML结构 Github网址:…

支持移动端的滚动视觉差特效jQuery插件
hongkong.js是一款支持移动端的滚动视觉差特效jquery插件。该jquery可以制作顶部banner在页面向下滚动时的视觉差效果,支持移动端使用。 使用方法 在页面中引入下面的文件。 HTML结构 HTML结构如下。 da…

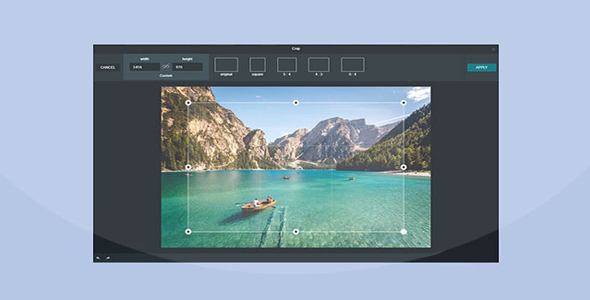
Filerobot 图片编辑器Javascript插件
Filerobot是一款js图片编辑器插件,Filerobot可以对图片进行修改尺寸,剪裁,旋转,以及使用内置的滤镜对图片进行过滤。 使用方法 在页面中引入下面的文件。 初始化插件 filerbot的使用方法非常简单,实例化一个Im…

纯javascript实现360度旋转预览图片特效
这是一款纯js实现360度旋转预览图片特效。该js特效仅使用120行代码,即可实现通过滑块、或鼠标手动360度旋转图片,以及自动360度旋转图片的效果。 HTML结构 Range Drag / Swipel Canvas Loadi…

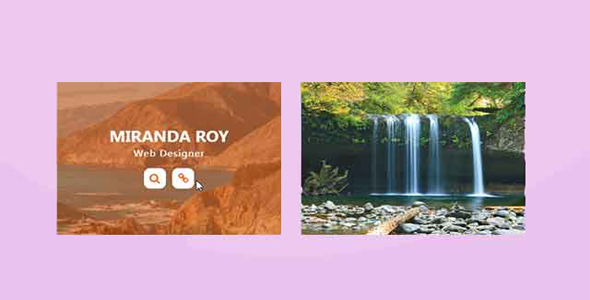
CSS3鼠标悬停图片炫酷遮罩层动画特效
这是一款CSS3鼠标悬停图片炫酷遮罩层动画特效,该特效在鼠标悬停到图片上面时,图片遮罩层从四个方向向中间合拢,之后再展示图片的描述信息和链接,效果非现炫酷。 使用方法 在页面中引入下面的文件。 HTML结构 Kristina Web…

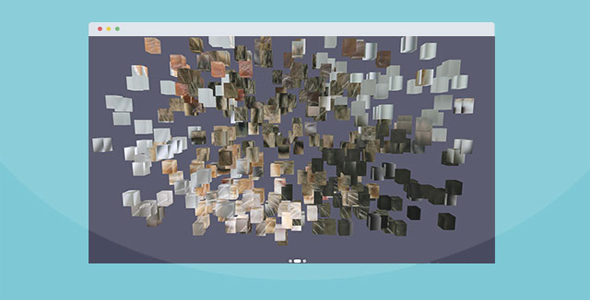
threejs 3D 爆炸碎片轮播图特效
这是一款基于threejs的3D爆炸碎片轮播图特效,该特效使用threejs来制作轮播图在切换时的爆炸特效,图片爆炸成碎片,然后组合为下一张新的图片,效果非常炫酷。 使用方法 在页面中引入下面的文件。 HTML结构 Codepen网…

纯CSS3百叶窗式切换轮播图特效
这是一款使用纯CSS3制作的百叶窗式切换轮播图特效。该特效使用背景图片来制作,在轮播图切换时,通过一组div元素来制作百叶窗效果,非常的炫酷。 HTML结构 该轮播图特效中使用了6张背景图片,HTML结构如下: duzy fiat …

Canvas 擦抹模糊玻璃特效
这是一款HTML5 canvas擦抹模糊玻璃特效。该特效类似橡皮擦特效,当鼠标在屏幕上涂抹时,原本模糊的地方会变成清晰的图片。 使用方法 在页面中引入下面的文件。 HTML结构 JavaScript // defining vari…


 PetitQ
PetitQ
