
也想出现在这里?联系我们吧


纯CSS3逼真的下雨和下雪特效
weather.css是一款可以制作下雨和下雪特效的纯CSS3插件。这个CSS下雨和下雪特效使用简单,代码简洁,可以制作出非常逼真漂亮的下雨和下雪效果。该CSS下雨和下雪效果的使用方法非常简单,在页面中引入weather.css文件…

炫酷鼠标滑过效果的多列布局效果
这是一款使用CSS3和少量js代码制作的带炫酷鼠标滑过效果的多列布局效果。该效果中将每篇文章制作为垂直多列布局,鼠标滑过每张缩略图时有炫酷的特效,点击缩略图时可将它全屏展开。 HTML结构 该多列布局效果的HTML结构如下: Sec…

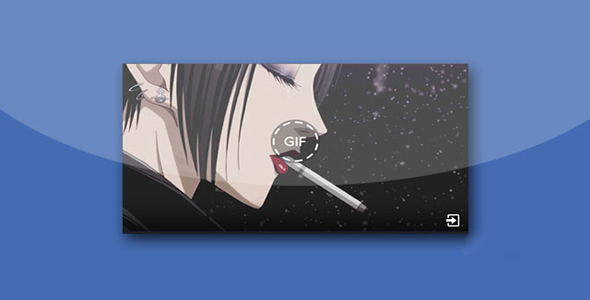
jqGifPreview - GIF图片播放jQuery插件
jqGifPreview是一款实现类似Facebook的GIF图片播放效果的jQuery插件。通过该插件,用户可以控制GIF图片的播放和暂停,非常的实用。 使用方法 实用jqGifPreview插件需要在页面中引入jqGifPrev…

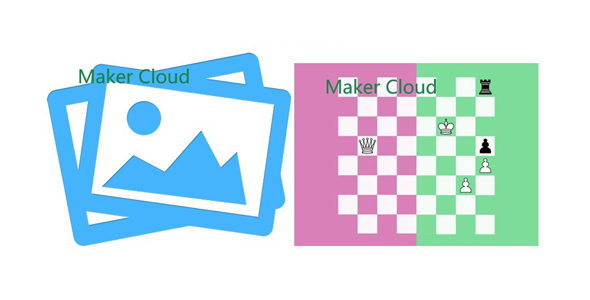
Img2Blob 图片水印jQuery特效插件
Img2Blob.js是一款可以为图片添加自定义水印的jquery插件。该jquery图片水印插件可以将图片转换为blob对象,然后为其添加自定义水印效果。 使用方法 在页面中引入jquery和img2blob.js文件。 HTML…

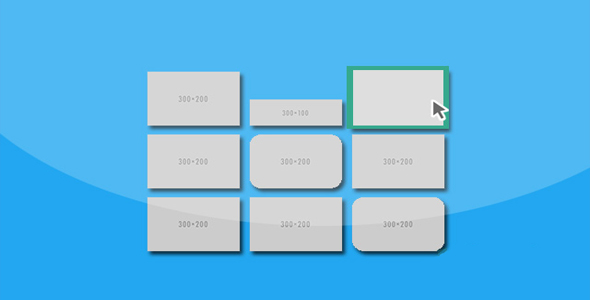
方向感知鼠标滑过图片边框jQuery特效插件
jquery.focus-follow.js是一款带方向感知的鼠标滑过图片边框特效jQuery插件。在鼠标滑过图片的时候,插件会感知鼠标的位置,将相应大小的图片边框从不同位置进入,图片边框会根据图片大小而变化,还可以有圆角效果。 使…

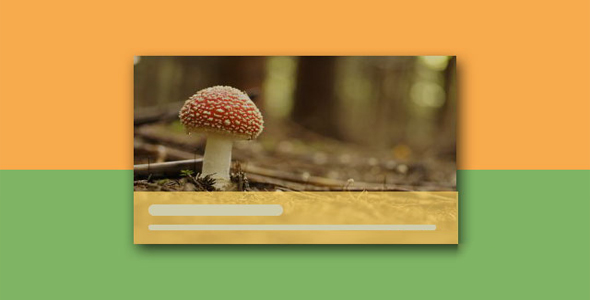
HTML5 Figure图片字幕标题特效
这是一款效果非常酷的HTML5 Figure图片字幕标题特效插件。该插件可以将任何图片元素转换为带标题的HTML figure元素。它内置了7种不同的图片标题效果。当标题文字高于图片时,还会出现滚动条来显示多出的文字。该图片标题特效…

纯JS和CSS3炫酷桌面便签贴纸特效插件
Sticker.js是一款使用纯JavaScript和CSS3来制作炫酷桌面便签贴纸特效的插件。通过该插件可以将任何块级元素转换为桌面便签,并且在鼠标滑过便签时,便签会随着鼠标移动产生卷纸弯曲效果,非常的酷。 使用方法 使用该桌面便…

图片透视效果放大镜jQuery特效插件
MagnifierRentgen是一款非常神奇的透视效果jQuery图片放大镜插件。使用该放大镜插件,可以在放大镜下透过上层的图片看到下层图片的放大影像,就像透过墙壁看到屋子里的景物一样。 使用方法 使用该放大镜插件需要引入jQue…

css3 超酷鼠标经过hover动画效果
这是一款使用css3 transitions和伪元素制作的4种鼠标经过hover动画效果,4种鼠标经过hover动画效果分别是:滴水效果,圆心放大,旋转放大和飞翔的独眼怪。

纯JavaScript智能缩放图片预览插件
zooming.js是一款纯JavaScript智能缩放图片预览插件。该图片缩放预览插件无任何外部依赖,使用纯Js来实现,它可以在点击页面中的缩略图之后,切换到高清大图来显示。 使用方法 在页面引入zooming.js文件。 HTM…

Zoomio 图片内部放大jQuery插件
Zoomio是一款简单实用的图片内部放大jQuery插件。通过zoomio插件可以轻松的制作图片内部放大效果,它兼容IE8浏览器,也可以用它来制作带图片放大效果的图片画廊。 使用方法 在页面中引入zoomio.css和jquery和…

html5+js拖拽式超弹性效果堆叠图片切换展示特效
Elastistack是一个能让你拖动显示下一张图片的非常具有弹性效果的堆叠图片展示插件。非常具有弹性的意思是:当你拖动顶部的图片,其它的图片就像是被弹簧连接在一起,跟着运动。当拖动到一定的距离,被拖动的图片将被弹性释放,下一张图片…


 PetitQ
PetitQ
