图片/图形
jqGifPreview - GIF图片播放jQuery插件
jqGifPreview 是一款实现类似 Facebook 的 GIF 图片播放效果的 jQuery 插件。通过该插件,用户可以控制 GIF 图片的播放和暂停,非常的实用。
使用方法
实用 jqGifPreview 插件需要在页面中引入 jqGifPreview.css、jquery 和 jqGifPreview.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/jqGifPreview.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jqGifPreview.js"></script>
HTML 结构
该 GIF 图片播放器的 HTML 结构非常简单,可以实用一个
容器来包裹需要显示的 gif 图片。其中,图片元素的 src 属性指向的是一幅静态的预览图(可以使用 photoshop 等图像编辑软件来提取 gif 图片的第一帧)。

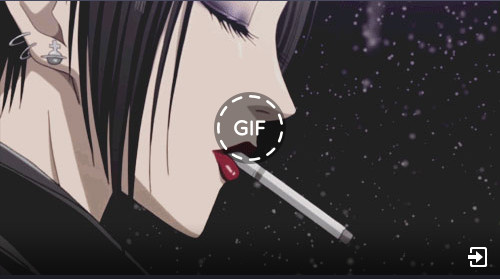
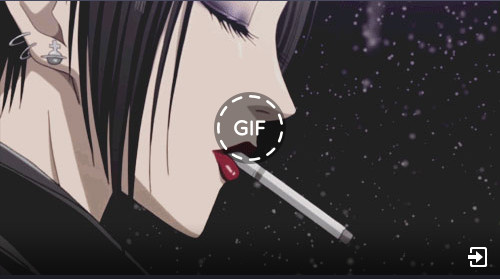
图片元素的 data-gif 属性指向的是实际的 GIF 图片。插件经过初始化后得到下图的样子。



图片元素的 data-gif 属性指向的是实际的 GIF 图片。插件经过初始化后得到下图的样子。

<div>
<img class="myImg" src="1.jpg" data-gif="1.gif" />
</div>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过 jqGifPreview()方法来初始化该 Gif 图片播放插件。
$(function() {
$(".myImg").jqGifPreview();
});
Github 地址:https://github.com/SodhanaLibrary/jqGifPreview
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ