
也想出现在这里?联系我们吧


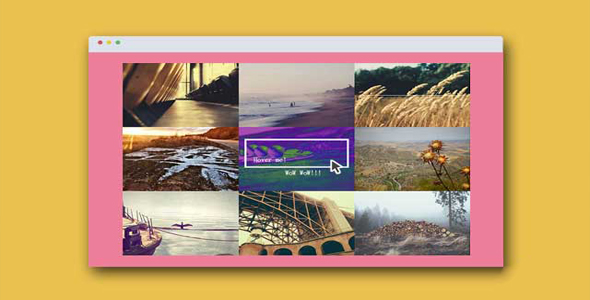
DOM元素拖拽弹性反弹变形动画
这是一款非常有创意的HTML网页DOM元素拖拽弹性反弹和变形动画特效。这个特效中有两种效果:第一种是弹性模态窗口效果,第二种是弹性幻灯片效果。这两种效果均可以拖拽DOM元素,然后释放它们时生成非常震撼的弹性摇摆特效。在第一种弹性模态…

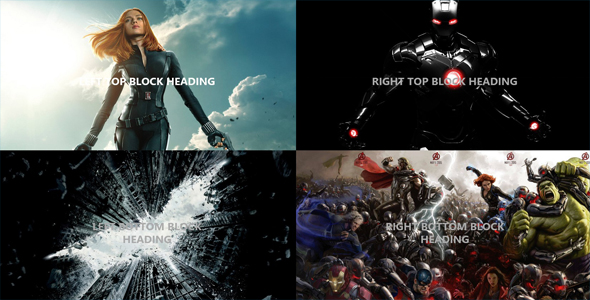
纯CSS3全屏单页4格网格布局
这是一款非常实用的纯CSS3全屏单页4格网格布局。该布局将整个屏幕平分为4个网格,每个网格是一个项目内容。当点击了相应的网格后,该网格的图片会全屏放大,并显示出该项目的说明文字。 HTML结构 该CSS3网格布局的HTML结构中,每…

纯CSS3炫酷鼠标滑过图片iHover特效
iHover是一款效果相当炫酷的纯CSS3鼠标滑过图片特效。ihover可以和Bootstrap 3完美的结合使用。它提供了基于圆形图片和矩形图片共35种不同的鼠标滑过图片特效。它的特点有: 纯CSS3制作,没有任何依赖,可以在任何…

3D动画特效的跨浏览器CSS3动画
AllAnimation.css是一款带37种3D动画特效的跨浏览器CSS3动画框架。它可以轻松的制作出各种CSS3 3D动画效果,可以在移动手机上使用。并且使用极其简单,使用时只需要添加相应的class即可。 使用方法 使用All…

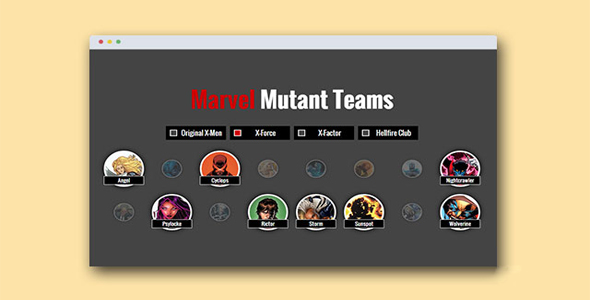
纯CSS3炫酷圆形头像图片过滤特效
这是一款效果非常酷的纯CSS3炫酷圆形头像图片过滤特效。该特效将图片制作为圆形图片,以网格形式布局,带点击相应的分类按钮后,该类别的图片被放大显示,其它类别的图片被缩小,效果非常的不错。 HTML结构 该图片过滤特效使用无序列表来制…

CSS3炫酷图片运动模糊和倾斜特效
这是一款效果非常炫酷的HTML5和CSS3图片运动模糊和倾斜特效。该图片特效在鼠标滑过图片的时候,图片产生轻微的运动模糊效果,并且图片在3D空间中会轻微的倾斜旋转,效果非常震撼。这个图片倾斜效果是使用的方法是将图片复制为多个半透明的…

CSS3炫酷全屏百叶窗效果幻灯片特效
这是一款使用纯CSS3制作的效果非常炫酷的全屏百叶窗效果幻灯片特效。该幻灯片特效使用全屏背景图片制作,在幻灯片切换的时候图片会以百叶窗的方式隐藏和展现,效果非常不错。 HTML结构 该幻灯片特效的HTML结构采用嵌套<div&…

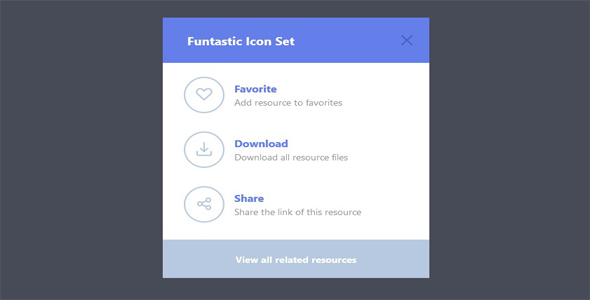
CSS3带动画特效的创意用户帮助界面
这是一款创意十足的纯CSS3带动画效果的用户帮助界面特效。这个用户帮助界面中,每个问题选项都被制作为一个飘带,鼠标上下移动时飘带跟着移动,并且最上方还有每个问题选项的缩略图动画,非常炫酷和人性化。 HTML结构 这个用户帮助界面使用…

CSS3炫酷鼠标滑过卡片3D翻转特效
这是一款这是一款使用CSS3制作的效果非常炫酷的鼠标滑过卡片3D翻转特效。该特效开始时,图片被在3D空间中倾斜,当顶部滑过图片的时候,卡片平滑过渡到正常位置,卡片上的图片被缩小,同时显示出说明文字和一些链接图标。 HTML结构 该3…

Blend模式制作鼠标滑过图片标题特效
这是一款使用css3 background-blend-mode制作的鼠标滑过图片标题特效。该图片标题特效在鼠标滑过一张图片的时候,图片的标题会相应的动画,并且图片会使用css blend模式渲染为非常酷的效果。IE浏览器不支持CS…

CSS3过滤器图片颜色提取特效
这是一款使用CSS3过滤器(CSS3 Filters)和Vibrant.js制作的效果非常炫酷的图片颜色提取幻灯片特效插件。这个图片颜色提取特效可以将当前页面中显示的图片的主要色调提取出来,显示在下方方格中。这个图片颜色提取特效可以…

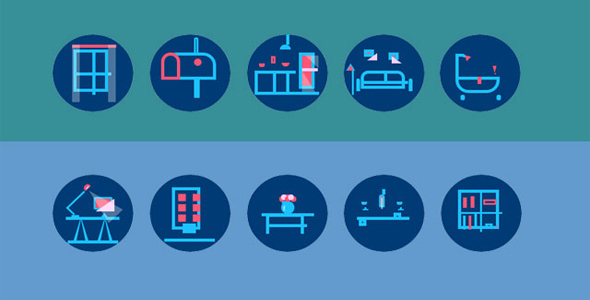
CSS3制作精美的圆形扁平风格图标
这是一组使用纯CSS3制作的精美的扁平风格的圆形图标。这些圆形图标都是使用CSS的伪元素来制作,是一套以家居为主题的图标,包括门窗,邮箱,浴室,台灯书柜等等10个图标。 HTML结构 图标的HTML结构非常简单。<div>…


 PetitQ
PetitQ
