
也想出现在这里?联系我们吧


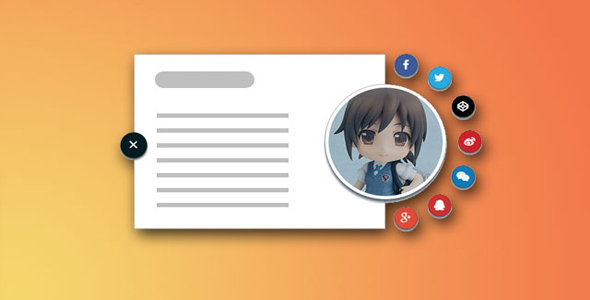
个人信息介绍动画效果UI界面设计
这是一款小哥非常炫酷的CSS3个人信息介绍动画效果UI界面设计效果。该设计通过点击页面的“+”按钮可以打开用户的介绍信息和一些社会化网站图标,在打开过程中有十分酷的动画过渡效果。 HTML结构 该ui设计的HTML结构十分简单。 +…

网格布局内容切换展示UI界面设计
这是一个网格布局内容切换展示UI界面设计方案。该界面设计方案在页面中将所有的内容以网格的显示进行布局。当用户点击了某个网格内容之后,这个网格会全屏放大,展示它里面的内容。这个效果只是一个设计方案,并不能进行实际应用。要进行实际的UI…

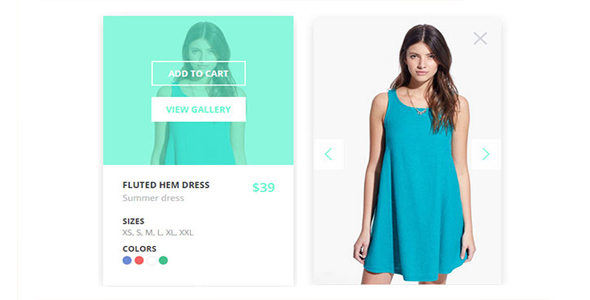
商品网格布局购物车动画界面设计
这是一款非常实用的商城网站网格布局和购物车动画UI设计效果。在这款购物UI设计效果中,侧边栏用于对商品进行筛选,所有的商品以网格来布局,每个网格内都可以以幻灯片方式来查看。并且在将商品添加到购物车时有非常炫酷的动画效果。下图是一个商…

Material Design 风格扩展遮罩面板界面设计
这是一款效果非常漂亮的Material Design风格扩展遮罩面板界面设计。在页面的下方有多个菜单选项,当用户点击其中某个选项时,它会变形扩展为全屏遮罩层,动画过渡非常平滑自然,效果很酷。 HTML结构 所有的方形选项卡都是由无序…

纯CSS3逼真的下雨和下雪特效
weather.css是一款可以制作下雨和下雪特效的纯CSS3插件。这个CSS下雨和下雪特效使用简单,代码简洁,可以制作出非常逼真漂亮的下雨和下雪效果。该CSS下雨和下雪效果的使用方法非常简单,在页面中引入weather.css文件…

商品购物添加购物车界面设计
这是一款简单实用的商品购物和添加购物车界面设计方案。用户可以在商品购物界面中预览各种型号、颜色、尺寸的商品。然后通过点击添加到购物车按钮就可以将该商品添加到购物车中,操作简单直观。在传统的购物网站中,用户在商品展示界面看中了一件商品…

基于threejs的交互例子动画特效
这是基于threejs的交互例子动画特效。该特效通过three.js制作粒子合成图像效果,点击图像时可以切换到下一幅图像,效果非常炫酷。 使用方法 项目基于npm来构建,要运行查看效果,执行下面的命名: npm install np…

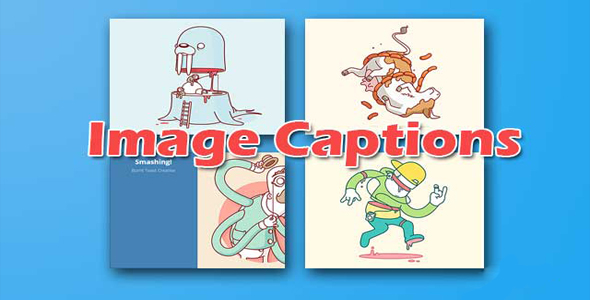
CSS3 Transitions炫酷图片标题特效
这是一款效果非常酷的CSS3 Transitions图片标题特效。这组图片标题特效共5种不同的效果,都是使用CSS3 Transitions过渡动画来制作,分别是移动动画,翻转动画,缩放动画,旋转动画等。这组动画在桌面设备上使用鼠标…

场景CSS3鼠标滑过文字动画特效
这是一组非常有创意的配合场景使用的CSS3鼠标滑过文字动画特效。这组鼠标滑过特效中,以20张不同的图片作为不同的场景,例如图片是一条公路,鼠标滑过这上面的文字时,就会在文字下边出现一条公路的动画效果。这20种不同的鼠标滑过效果使用了…

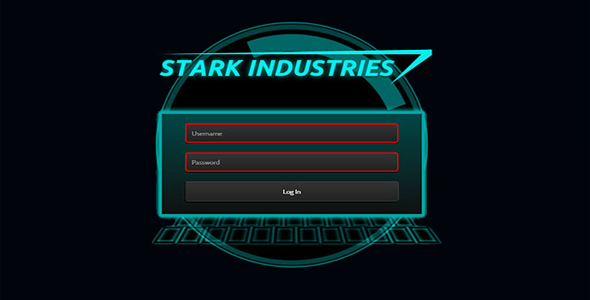
科幻风格的纯CSS3用户登录界面设计
这是一款带有科幻风格的纯CSS3用户登录界面设计效果。它模拟科幻电影《钢铁侠》中斯塔克工业超级电脑的登录界面。该登录界面略带金属质感,通过一条无限运动的弧线绕圆动画来制作一些神秘科技色彩。 HTML结构 该登录界面的HTML结构分为…

超酷3D立方体空间旋转图片画廊特效
这是一款效果非常炫酷的CSS3 3D立方体空间旋转图片画廊特效。该特效实际是一个3D立方体,在其内部显示图片。在点击立方体每一面的图片时,这张图片就会放大到屏幕的中间,效果非常的酷。因为IE浏览器不支持transform-style…

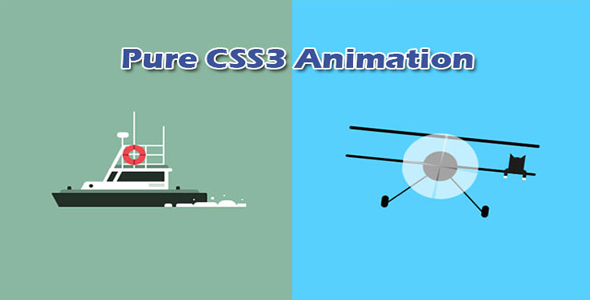
CSS3打造炫酷的飞机和轮船动画特效
这是一款非常有意思的纯CSS3飞机和轮船动画特效。这组特效中分别使用CSS3技术来制作轮船和飞机的动画效果。特效中没有使用图片,各种元素都是通过CSS渲染出来的,效果非常的炫酷。 HTML结构 在轮船的动画特效中,使用了嵌套的HTM…


 PetitQ
PetitQ
