图片/图形
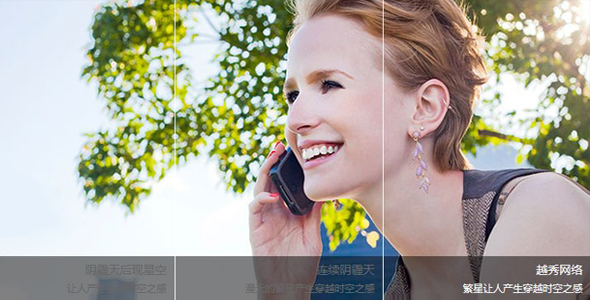
CSS3炫酷全屏百叶窗效果幻灯片特效

这是一款使用纯 CSS3 制作的效果非常炫酷的全屏百叶窗效果幻灯片特效。该幻灯片特效使用全屏背景图片制作,在幻灯片切换的时候图片会以百叶窗的方式隐藏和展现,效果非常不错。
HTML 结构
该幻灯片特效的 HTML 结构采用嵌套<div>的 HTML 结构,前后导航按钮使用<input>和<label>来制作。
也想出现在这里?联系我们吧

<div class="slider">
<input name="control" id="page1" type="radio" checked/>
<input name="control" id="page2" type="radio"/>
<input name="control" id="page3" type="radio"/>
<input name="control" id="page4" type="radio"/>
<div class="slider--el slider--el-1 anim-4parts">
<div class="slider--el-bg">
<div class="part top left"></div>
<div class="part top right"></div>
<div class="part bot left"></div>
<div class="part bot right"></div>
</div>
<div class="slider--el-content">
<h2 class="slider--el-heading">First slide</h2>
</div>
</div>
......<div class="slider--control left">
<label class="page1-left" for="page1"></label>
<label class="page2-left" for="page2"></label>
<label class="page3-left" for="page3"></label>
<label class="page4-left" for="page4"></label>
</div>
<div class="slider--control right">
<label class="page1-right" for="page1"></label>
<label class="page2-right" for="page2"></label>
<label class="page3-right" for="page3"></label>
<label class="page4-right" for="page4"></label>
</div>
</div>
百叶窗效果是通过在每个幻灯片中添加空的<div>,每个空<div>控制背景图片的一部分,然后使用 CSS 来制作动画效果。
CSS 样式
整个幻灯片采用绝对定位,宽度和高度都为 100%。
.slider--el {
z-index: 1;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
-webkit-transition: -webkit-transform 2.8s, z-index 0.1s;
transition: transform 2.8s, z-index 0.1s;
overflow: hidden;
}
第一幅幻灯片中共分为 4 个图块,每个图块宽度和高度都设置为 50.2%。并通过 will-change 属性来优化动画性能。
.slider--el.anim-4parts .part {
position: absolute;
width: 50.2%;
height: 50.2%;
overflow: hidden;
will-change: transform;
}
接下来使用:before 伪元素来为每一个图块添加背景图片,通过 top 和 left 来定位背景图片。使 4 个图块分别显示整幅图片的不同部分。
.slider--el.anim-4parts .part:before {
content: "";
display: block;
position: absolute;
background-size: cover;
width: 200%;
height: 200%;
background-image: url("aT2vggq.jpg");
}.slider--el.anim-4parts .part.top {
top: 0;
-webkit-transition: -webkit-transform 1.3s 0.3s;
transition: transform 1.3s 0.3s;
}.slider--el.anim-4parts .part.top:before {
top: 0;
}......
然后在点击导航按钮之后通过 translateX 属性分别将它们移出屏幕之外。
.slider--el.anim-4parts .left {
-webkit-transform: translateX(-100%);
-ms-transform: translateX(-100%);
transform: translateX(-100%);
}.slider--el.anim-4parts .right {
-webkit-transform: translateX(100%);
-ms-transform: translateX(100%);
transform: translateX(100%);
}
其它代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ