
也想出现在这里?联系我们吧


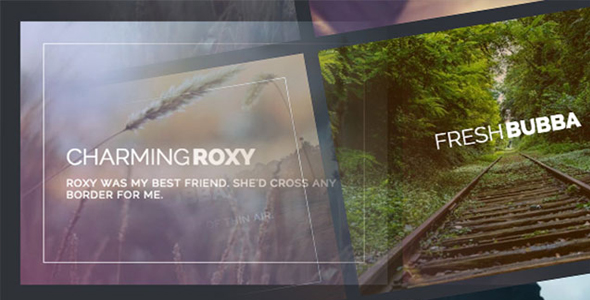
html5 svg和css3超神奇图片鼠标hover动画效果
html5 svg和css3合力打造的一款鼠标hover动画效果,共有3种效果,构思奇特,一起来见证奇迹吧!如果你曾经访问过新版的Christmas Experiments网站,那么你一定被网站上的日历效果所吸引。今天我们将和大家一…

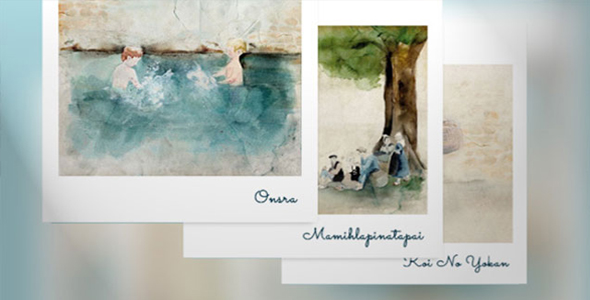
html5+js拖拽式超弹性效果堆叠图片切换展示特效
Elastistack是一个能让你拖动显示下一张图片的非常具有弹性效果的堆叠图片展示插件。非常具有弹性的意思是:当你拖动顶部的图片,其它的图片就像是被弹簧连接在一起,跟着运动。当拖动到一定的距离,被拖动的图片将被弹性释放,下一张图片…

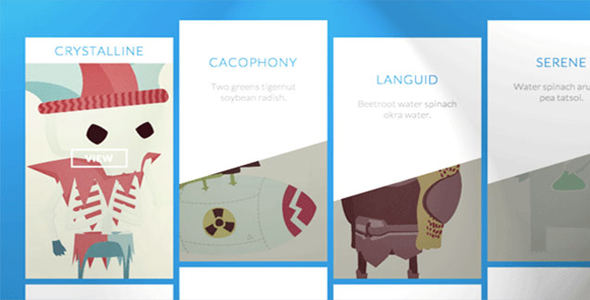
30 种炫酷HTML5鼠标滑过图片标题显示效果
现在的网站越做越精美,用户体验要求越来越高,这个插件给你展示了30种html5和css3鼠标滑过图片时图片显示标题的炫酷效果。这些鼠标滑过图片效果都使用了html5和css3 3D transform等技术制作。 这个插件使用css…

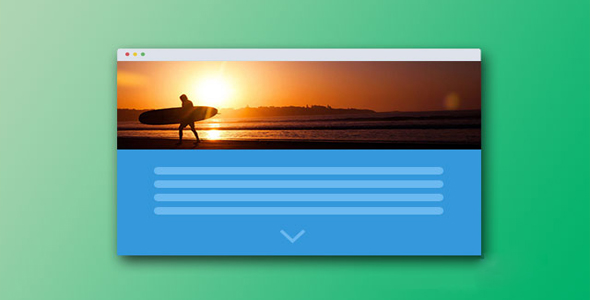
纯CSS3炫酷网页背景滚动视觉差特效
这是一款使用纯CSS/CSS3制作的响应式网页背景滚动视觉差特效。该视觉差特效在用户向下滚动页面的时候,页面的背景图像会以不同的速度进行滚动,产生炫酷的视觉差效果。 HTML结构 该视觉差效果的HTML结构分为两个主要元素:sect…

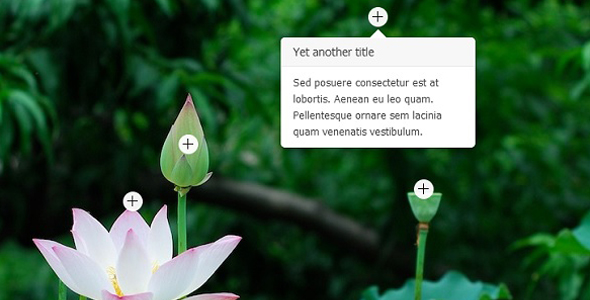
jQuery 图片热点绘制弹出播放插件
今天要介绍的一款jQuery插件又和图片有关,应该说这款jQuery图片插件不太常见,但在特定场合还是非常有用的。它可以帮助你在图片上划分热点区域,每一个区域都有一个点表示,鼠标滑过这个点的时候即可弹出该区域的相关信息,弹出的内容可…

sprite spin 360度图片旋转插件
今天我们要再来分享一款jQuery 360度图片旋转插件sprite spin,sprite spin可以自动旋转图片,也可以手动拖拽鼠标来旋转图片。记得不久前我们向大家分享过一款基于jQuery的图片360度旋转插件dopeles…

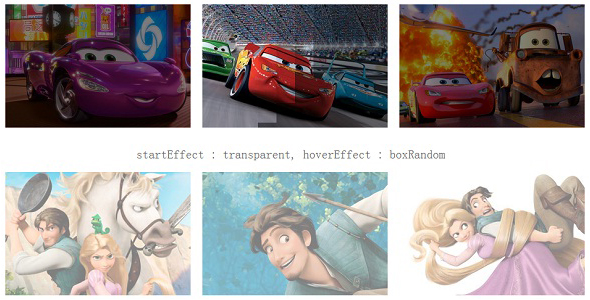
HTML5/CSS3鼠标滑过图片滤镜动画效果
以前我们用CSS的滤镜属性来对图片做特殊的效果处理,比如阴影、模糊等。今天我们用HTML5和CSS3来实现图片的特效处理,当我们将鼠标滑过图片时,即会出现很不错的图片动画特效,像淡入淡出、放大缩小、百叶窗遮罩等HTML5特效。

CSS3 鼠标滑过图片放大特效
今天我们要来分享一款简单实用的CSS3鼠标滑过图片放大特效,我们可以将它应用在相册中,我们可以将鼠标移到图片上进行快速预览相片,你也可以扩展它,比如给图片加投影和边框等。整一个图片放大特效还是比较酷的。

HTML5/CSS3 3D图片边框阴影和图片投影
还记得之前分享过的一款HTML5 3D 图片翻转特效吗?在这里HTML5 3D骨牌图片特效 带文字描述。今天我继续要为大家带来一款很不错的HTML5/CSS3 3D图片特效,图片的边框有阴影,在图片翻转的时候还有很不错的投影效果。

CSS3图片鼠标悬停动态模糊效果
今天我们来分享一款利用CSS3技术让图片模糊的效果,我们只需要将鼠标滑过图片,就可以让图片产生模糊的特效,利用CSS3实现图片模糊效果也非常简单,用CSS3中的filter属性即可,针对不同浏览器用-webkit-filter、-m…

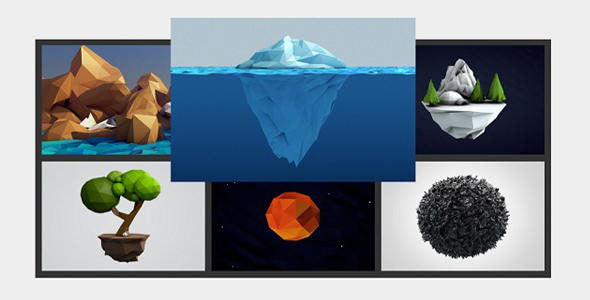
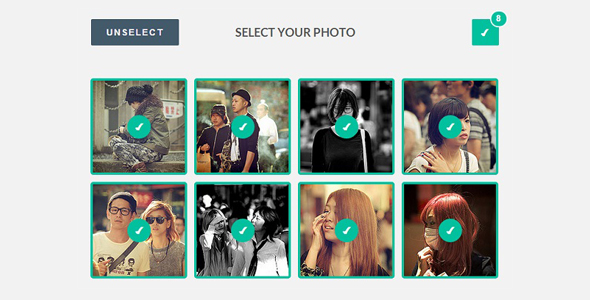
可选择多张图片HTML5/CSS3图片选择动画
之前我们已经分享过几款很酷的HTML5图片特效,像HTML5 3D图片折叠特效、HTML5 3D旋转图片相册等应用。今天我们来分享一款既炫酷又实用的HTML5图片选择特效,当图片被选中时,图片上就会覆盖一个半透明的层,上面有一个勾,…

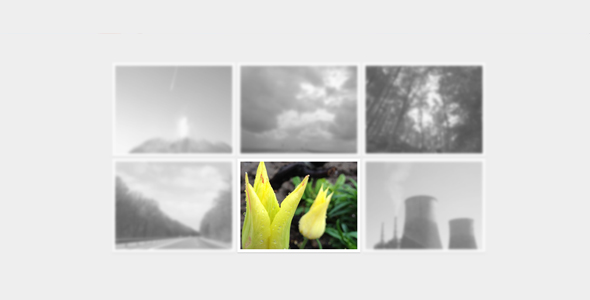
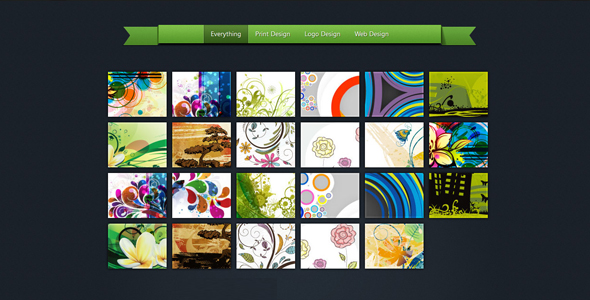
HTML5图片组合归类效果分类筛选利器
HTML5对处理一些简单的动画非常方便,比如移动、淡入淡出效果等。今天分享的这款HTML5图片组合归类特效就应用了HTML5的移动特效,当用户选择一个图片分类时,相关分类的图片就会移动到这个分类下面,并伴随着淡入淡出的移动动画,是一…


 PetitQ
PetitQ
