
也想出现在这里?联系我们吧


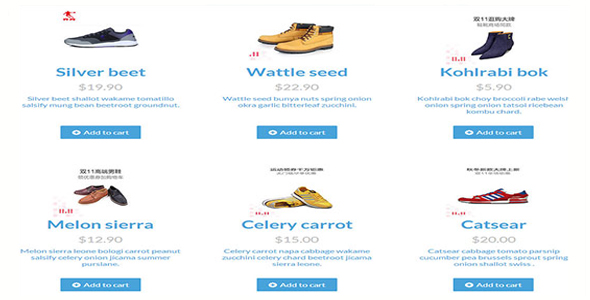
CSS3商品视图模式切换效果
所有的商城网站上的产品列表都有两种视图模式:缩略图模式和列表模式。这款css3和js商城网站商品视图模式切换效果就是模拟这种视图切换效果。这是一款仿商城产品列表的模式切换的插件,使用了css3和javascript技术制作。 HTM…

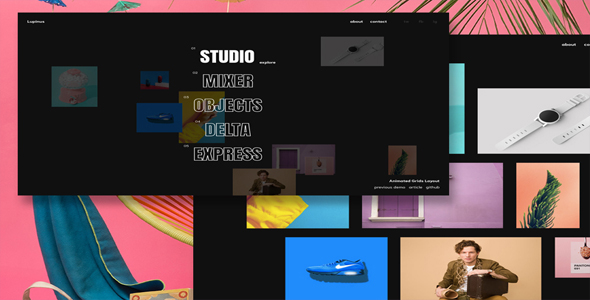
视觉差效果网格图片预览布局
这是一款带视觉差效果的网格图片预览布局。该特效中,每个分类的图片在页面中以网格的方式布局,在点击相应的菜单项后,图片会以炫酷动画方式上下进行切换。点击切换按钮可以展开查看所有的大图。该特效的动画使用 TweenMax 来制作。特效中…

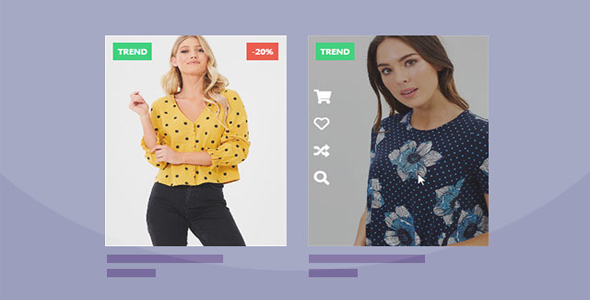
CSS3购物商品卡片设计动画特效
这是一款效果非常炫酷的CSS3购物商品卡片设计动画特效。该特效采用响应式网格布局,通过CSS3在鼠标悬停卡片时切换图片,制作炫酷的动画效果。 使用方法 在页面中引入下面的bootstrap.min.css和font-awesome.…

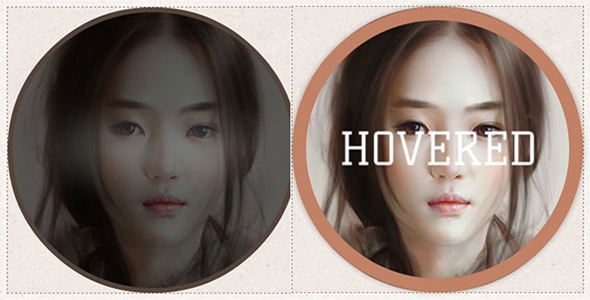
鼠标滑过鼠标点击圆形图片扩散jQuery特效
这是一款jQuery和css3鼠标滑过、鼠标离开、鼠标点击圆形图片的图片特效插件。在a元素上使用:hover伪元素来制作鼠标滑过、鼠标点击等效果是一个网站最常使用的方法。但是有一个非常头疼的问题,如果引入了border-radius…

Magic - 带64种动画效果的CSS3动画库
magic.css是一款带64种动画效果的CSS3动画库。magic.css中的动画分为12大类,全部使用CSS3 animation动画来完成。各种效果使用非常简单,只需要为元素添加和移除相应的class类即可。 使用方法 使用该…

css3伪元素创建图片caption标题动画
利用css3的伪元素和data属性可以创造出许多神奇的动画和效果,正如这个效果一样,鼠标hover图片时,神奇的标题出现了。

网格图片随机动画展开jquery特效
这是一款带随机展开动画特效的jquery网格图片布局。该图片网格布局中,每张图片带有一个阴影底色,当鼠标悬停在图片上面时,阴影底色会移动到图片下面。当点击了一副图片,该图片会全屏放大,其它图片则以随机动画的方式变小淡出。 使用方法:…

js+CSS3图片碎片合成动画特效
这是一款效果非常炫酷的js和CSS3图片碎片合成动画特效。该图片碎片合成动画特效共4种效果,都是利用anime.js来驱动动画,制作出图片碎片分离和合成效果。该特效中使用了许多新的CSS3特性,如: CSS Flexbox,CSS变…

个人信息介绍动画效果UI界面设计
这是一款小哥非常炫酷的CSS3个人信息介绍动画效果UI界面设计效果。该设计通过点击页面的“+”按钮可以打开用户的介绍信息和一些社会化网站图标,在打开过程中有十分酷的动画过渡效果。 HTML结构 该ui设计的HTML结构十分简单。 +…

Canvas 擦抹模糊玻璃特效
这是一款HTML5 canvas擦抹模糊玻璃特效。该特效类似橡皮擦特效,当鼠标在屏幕上涂抹时,原本模糊的地方会变成清晰的图片。 使用方法 在页面中引入下面的文件。 HTML结构 JavaScript // defining vari…

网格布局幻灯片布局切换UI界面设计
这是一款效果非常炫酷的页面网格布局和幻灯片布局切换UI界面设计效果。这个ui设计只是一个示例,它可以在网格布局和幻灯片布局之间来回切换,并且在切换时带有非常炫酷的过渡动画效果。 HTML结构 该UI设计将所有元素包裹在一个div#w…

纯CSS3制作逼真的汽车运动动画
这是一款使用纯CSS3制作的逼真汽车运动动画特效。该特效中,所有元素都是通过CSS渲染得到的,没有使用任何图片。它通过公路斑马线的左右晃动来制作出汽车运动的视觉效果。 HTML结构 整个汽车运动动画的HTML结构如下: CSS样式 …


 PetitQ
PetitQ
