
也想出现在这里?联系我们吧


网格图片切换jQuery效果
这是一款jQuery图片切换展示插件。在这款jquery图片切换效果中,图片以网格方式排列,通过点击导航按钮,可以以不同的效果切换图片,有淡入淡出、滑动等等效果。 HTML代码 Previous Next ...... 以下是mov…

局部图片放大缩小效果jQuery特效
这是一款jQuery局部图片放大缩小效果的插件。图片上有几个锚点,点击可以将锚点附近的景象放大,还可以通过返回按钮将图片返回到原图。 HTML代码 先来看一个简单的html结构。 <img class="zt-current"…

jQuery+css3方向感知鼠标滑过图片遮罩效果
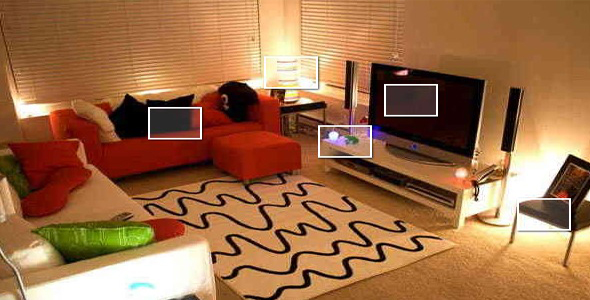
这款jquery和css3方向感知鼠标滑过图片遮罩效果将图片以网格的方式排列,鼠标滑过图片时,图片上出现遮罩,并能感知鼠标的方向,使图片遮罩层在图片间穿梭。 HTML代码 Natalie & Justin Cleaning by J…

jQuery图片滑动切换效果
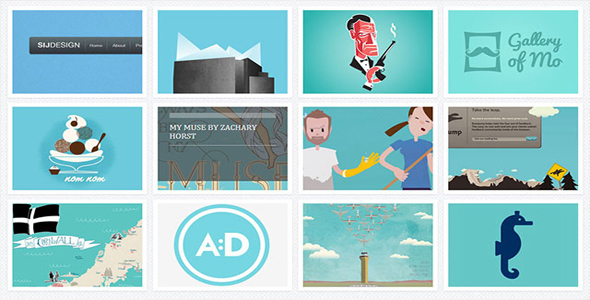
使用jquery制作的图片滑动切换效果。这个jquery图片滑动切换效果采用网格布局,鼠标滑过网格图片时,图片透明度降低并滑出格子,当前格子显示下一张图片。还可以点击其中一张图片使其它格子的图片全部滑动切换。

炫酷jQuery鼠标滑过图片3D折叠效果
jquery.hoverfold是一款效果十分酷炫的jQuery鼠标滑过图片3d折叠效果。当鼠标滑过图片或鼠标悬停时,图片像折纸一样3d折叠或3d弯曲。hoverfold 3d折叠共有5种不同的效果。 HTML结构 图片的html结…

pfold 图片折叠效果jQuery特效
pfold是一款很酷的jquery图片折叠效果,pfold这个图片折叠效果当鼠标点击图片时,图片像是被折叠好的纸一层层的展开,关闭时又一层层的折叠回去。

jQuery+css3圆形图片3D翻转效果
这是一款使用jQuery和css3制作的圆形图片3d翻转效果。这款圆形图片3d翻转效果有点像翻页效果,当点击按钮后上面的圆形图片会像书本翻页一样3d翻转到另一面。

自适应缩略图叠加点击展开jQuery特效
这是一款通过jquery.stapel制作的自适应缩略图叠加点击图片展示效果。所有图片通过stapel来进行分组,然后通过css3将每组图片堆叠到一起,点击最上面的图片后这一组的所有图片展开显示。

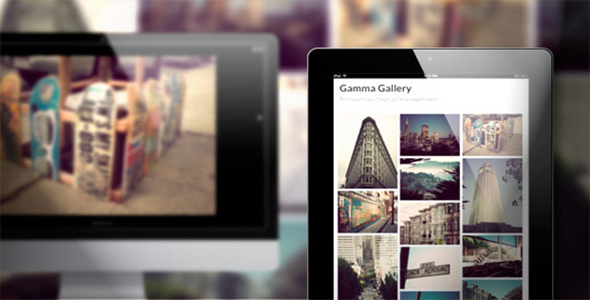
响应式图片展示画廊jQuery特效
创建一个真正的响应图片画廊是一个非常棘手和困难的事情。GAMMA GALLERY提供了一种很好的解决方案。它通过选择不同尺寸的图片来适应不同大小的屏幕。并使用Masonry来加载更多的图片。

3D翻转切换图片展示jQuery插件
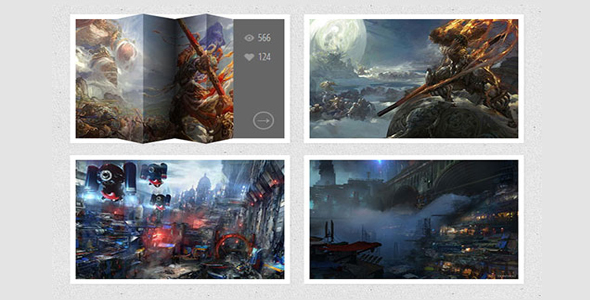
StackSlider是一个很有意思的jQuery插件,它利用CSS 3D transforms和perspective将图片以3d翻转的方式进行运动。图片被分为两叠,通过前后按钮,图片能从其中一叠移动翻转到中间,然后“跌落”到另一…

响应式图片展示画廊jQuery特效
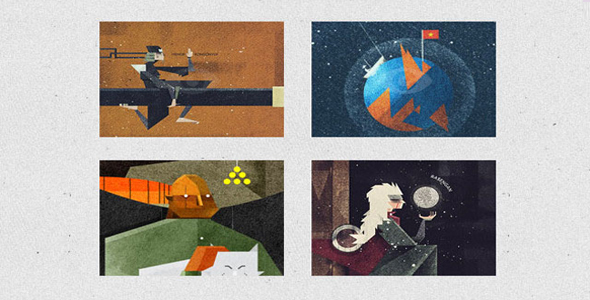
jquery.gridrotator是一款非常实用的响应式图片展示画廊插件。这款图片展示画廊插件将图片像网格一样排列,然后随机将某个格子中的图片翻转显示另一张图片。共有6种效果。 HTML结构: HTML结构非常简单。 调用插件 $…

3D倾斜滚动页面jQuery效果
tiltedpage-scroll是一款奇妙的jQuery图片效果插件。这个图片效果插件在你滚动页面的时候图片产生3d倾斜,整个页面看上去十分有空间感。 HTML结构 ... ... ... ... 调用方法 首先要引入jQuery…


 PetitQ
PetitQ
