图片/图形
jQuery+css3方向感知鼠标滑过图片遮罩效果

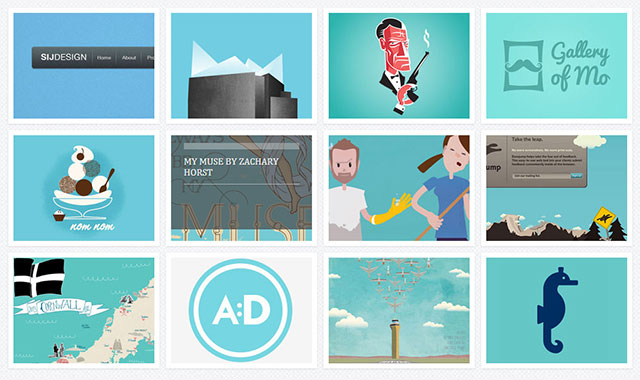
这款 jquery 和 css3 方向感知鼠标滑过图片遮罩效果将图片以网格的方式排列,鼠标滑过图片时,图片上出现遮罩,并能感知鼠标的方向,使图片遮罩层在图片间穿梭。
HTML 代码
<ul id="da-thumbs" class="da-thumbs">
<li>
<a href="http://www.htmleaf.com/">
<img src="images/7.jpg" />
<div><span>Natalie & Justin Cleaning by Justin Younger</span></div>
</a>
</li>
<li>
<!-- ... -->
</li>
<!-- ... -->
</ul>
也想出现在这里?联系我们吧

无序列表要做成相对定位并且左浮动,图片描述(遮罩层)使用绝对定位。
.da-thumbs li {
float: left;
margin: 5px;
background: #fff;
padding: 8px;
position: relative;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}.da-thumbs li a,
.da-thumbs li a img {
display: block;
position: relative;
}.da-thumbs li a {
overflow: hidden;
}.da-thumbs li a div {
position: absolute;
background: rgba(75,75,75,0.7);
width: 100%;
height: 100%;
}
核心 javascript 部分代码:为列表中的每个元素绑定“mouseenter”和“mouseleave”事件,并通过 _getDir 函数获取鼠标移入移出的方向。
this.$el.on( 'mouseenter.hoverdir, mouseleave.hoverdir', function( event ) {
var $el = $( this ),
$hoverElem = $el.find( 'div' ),
direction = self._getDir( $el, { x : event.pageX, y : event.pageY } ),
styleCSS = self._getStyle( direction );
if( event.type === 'mouseenter' ) {
$hoverElem.hide().css( styleCSS.from );
clearTimeout( self.tmhover );
self.tmhover = setTimeout( function() {
$hoverElem.show( 0, function() {
var $el = $( this );
if( self.support ) {
$el.css( 'transition', self.transitionProp );
}self._applyAnimation( $el, styleCSS.to, self.options.speed );
} );
}, self.options.hoverDelay );
}else {
if( self.support ) {
$hoverElem.css( 'transition', self.transitionProp );
}clearTimeout( self.tmhover );
self._applyAnimation( $hoverElem, styleCSS.from, self.options.speed );
}} );
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ