图片/图形
网格图片切换jQuery效果

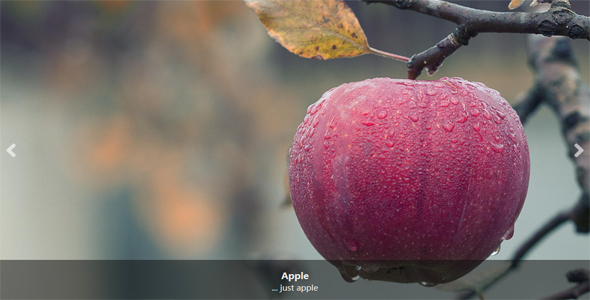
这是一款 jQuery 图片切换展示插件。在这款 jquery 图片切换效果中,图片以网格方式排列,通过点击导航按钮,可以以不同的效果切换图片,有淡入淡出、滑动等等效果。
HTML 代码
<div id="tj_container" class="tj_container">
<div class="tj_nav">
<span id="tj_prev" class="tj_prev">Previous</span>
<span id="tj_next" class="tj_next">Next</span>
</div>
<div class="tj_wrapper">
<ul class="tj_gallery">
<li><a href="#"><img src="images/1.jpg" alt="image01" /></a></li>
......</ul>
</div>
</div>
也想出现在这里?联系我们吧

以下是 move/fade 效果的调用方法。
$('#tj_container').gridnav({
rows : 2,
navL : '#tj_prev',
navR : '#tj_next',
type : {
mode : 'sequpdown',
speed : 400,
easing : '',
factor : 50,
reverse : false
}});
可用参数:
rows: 每行显示多少个网格
navL/navR: “前一个”和“后一个”元素的选择器
mode: 动画类型。可选类型有:def | fade | seqfade | updown | sequpdown | showhide | disperse | rows
speed: fade, seqfade, updown, sequpdown, showhide, disperse, rows 这些动画的速度
easing: fade, seqfade, updown, sequpdown, showhide, disperse, rows 的 easing 效果
factor: seqfade 和 sequpdown 的动画延时。如果使用 rows 效果则是每行的移动像素
reverse: 当使用 sequpdown 效果时用来改变方向
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ