幻灯片/轮播
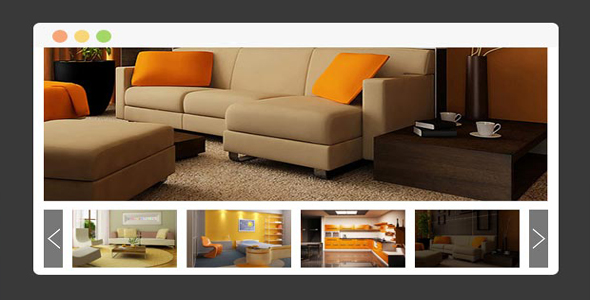
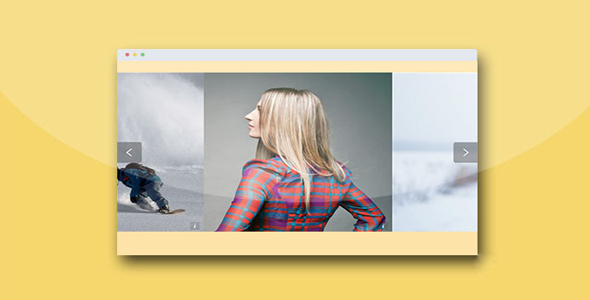
hslider - 简洁响应式全屏jQuery幻灯片

hslider.js 是一款简单实用的响应式全屏宽度 jQuery 幻灯片插件。hslider.js 可以根据屏幕的大小自动调整幻灯片的宽度,幻灯片宽度始终占据整个视口的宽度。它使用简单,并且效果非常好。
使用方法:
使用 hslider.js 幻灯片插件需要在页面中引入 jquery、jquery.hslider.js 和图片预加载文件 imagesloaded.pkgd.min.js,以及 CSS 样式文件 style.css。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script src='js/jquery.hslider.js'></script>
<script src=js/imagesloaded.pkgd.min.js'></script>
HTML 结构:
hslider.js 幻灯片可以使用[figure]元素来作为幻灯片,或者使用无序列表作为幻灯片。
<div class="hsldr-container">
<figure>
<img src="images/1.jpg" />
<figcaption>......</figcaption>
</figure>
<figure>
<img src="images/2.jpg" />
<figcaption>......</figcaption>
</figure>
......</div>
<!-- 或者 -->
<div class="hsldr-container">
<ul>
<li>
<img src="images/1.jpg" />
<div class="caption">......</div>
</li>
<li>
<img src="images/2.jpg" />
<div class="caption">......</div>
</li>
......</ul>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 hslider()方法来初始化该幻灯片插件。
$( ".hsldr-container" ).hslider();
配置参数:
hslider.js 幻灯片插件的可用配置参数有:
navBar:是否在底部显示导航栏
auto:是否自动播放
delay:动画过渡的延迟时间
例如:
$( ".hsldr-container" ).hslider({
navBar: false,
auto: false,
delay: 4000
});
github 地址:https://github.com/CodeInnTeam/hslider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ