
也想出现在这里?联系我们吧


CSS3彩色进度条动画特效
这是一款css3彩色进度条动画特效。该CSS3进度条动画特效中包含了三种动画特效,它们通过HMTL代码和简单的CSS3来实现彩色进度条的不同动画效果。 HTML结构 css样式 body { font-family: 'Montse…

HTML5在线二维码生成器代码
这是一款非常实用的HTML5在线二维码生成器代码。通过该二维码生成器可以是撒的设置要生成二维码的URL地址,二维码级别,以及二维码的前景色和背景色等,非常方便。 使用方法: 在页面中引入jquery和qrious.js文件。 HTM…

jQuery鼠标吸附动画特效插件
这是一款jQuery鼠标吸附动画特效插件。该插件可以在一定范围内,通过鼠标移动,对指定元素产生吸附移动的动画特效。 使用方法: 在页面中引入jquery和attractHover.js文件。 HTML结构: 然后在页面中使用下面的H…

EnlivenTricks 炫酷动画jQuery特效
EnlivenTricks.js是一款支持5种炫酷动画类型的jQuery插件。该jQuery插件支持淡入淡出、抖动、缩放、平移和loading等5种动画。 使用方法 在页面中引入EnlivenTricks.css、jquery和En…

炫酷CSS3预加载loading样式
这是两款炫酷的css3 loading预加载样式。该css3 loading预加载样式通过简单的布局和CSS代码,来制作效果非常炫酷的loading预加载特效。 使用方法 在页面中引入bootstrap文件。 HTML结构 第一个l…

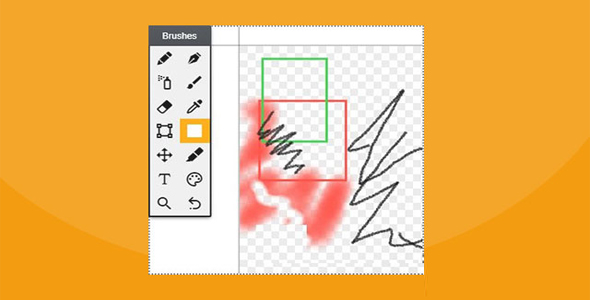
基于Canvas的Photoshop样式网页涂鸦板
这是一款基于Canvas的Photoshop样式网页涂鸦板插件,该网页涂鸦板通过jquery和canvas来创建photoshop样式工具栏的网页画图工具。 使用方法 在页面中引入下面的文件。 HTML结构 初始化插件 $(func…

纯CSS3单个DIV元素实现加载动画
CSS3给Web程序员提供了无限发挥的创造空间,以前只有视频、Flash、JavaScript才能实现的动画效果,如今只需要纯CSS+HTML就能做到。你能相信吗?这里呈现的所有动画,都是由一个DIV元素实现,纯CSS3技术。

jQuery点击购买商品飞入购物车动画
这是一款 jQuery点击购买商品飞入购物车动画效果插件。该插件用于在购物页面,当用户点击购买商品按钮时,制作出商品飞入购物车的动画特效效果。 使用方法: 在页面中引入jquery,jqueryui和flyto.js文件。 HTML…

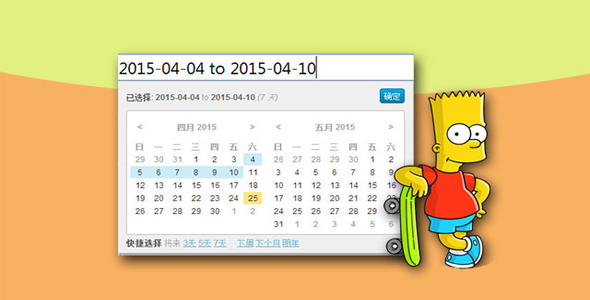
可选择日期范围选择器jQuery插件
jQuery Date Range Picker是一款允许用户选择一个日期时间范围的jQuery日期选择器插件。整个日期选择器插件使用CSS来渲染样式,可以非常容易的使用CSS来定制它的皮肤。它的兼容性非常好,支持IE6+的IE浏览…

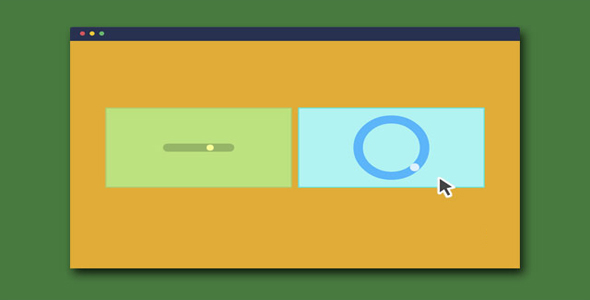
CSS3超酷圆形Loading加载进度条特效
这是一款使用纯CSS3制作的超酷圆形Loading加载进度条特效插件。该loading加载进度条特效有水平进度条和环状进度条两种,该特效在水平或圆形轨道上有一个小球不断运动来达到loading进度条效果。该loading特效使用:b…

Day - 轻量级处理时间日期JavaScript库
Day.js是一个轻量的处理时间和日期的JavaScript库,和Moment.js的API设计保持完全一样. 如果您曾经用过Moment.js, 那么您已经知道如何使用Day.js。Day.js的特点有: 和 Moment.js …

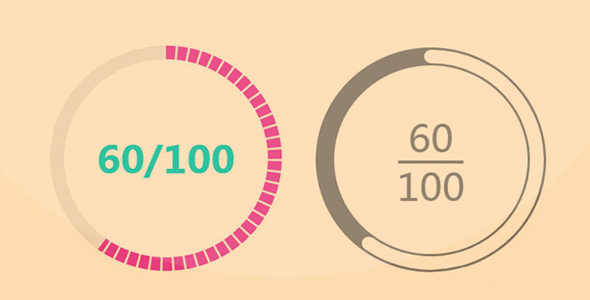
多种数值圆形进度条jQuery插件
这是一款多种数值显示方式的jQuery圆形进度条插件。该圆形进度条可以作为jquery插件,也可以作为纯js插件来使用。它基于SVG,内置了多种漂亮的数值和外观显示方式。 使用方法 在页面中引入下面的文件。 HTML结构 初始化插件…


 PetitQ
PetitQ
