
也想出现在这里?联系我们吧


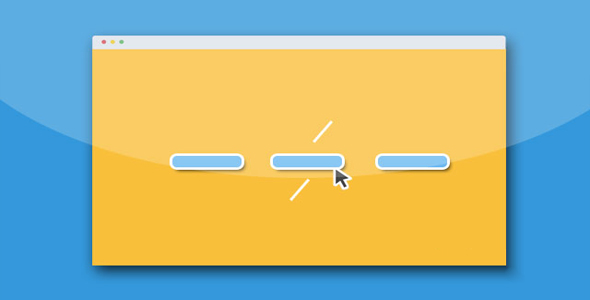
纯CSS3创意导航菜单特效
这是一款非常有创意的纯CSS3导航菜单特效。该导航菜单主要通过CSS3 transform和transition方法实现效果,非常简单。该特效由進擊的燊提供。 HTML结构 该导航菜单使用一个<nav>元素来包裹一组无序…

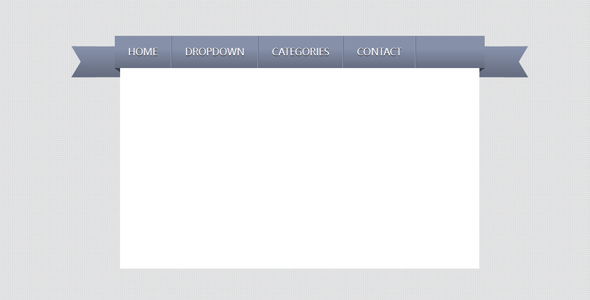
jQuery/CSS3飘带式下拉菜单
今天我们再来介绍一款jQuery下拉菜单,这款jQuery下拉菜单应用了一些CSS3相关的属性,但并不复杂,也没有绚丽的动画,但是非常实用。这款jQuery菜单的另一个特点是菜单整体呈飘带状,样式非常新颖。鼠标滑过菜单项时即可展开下…

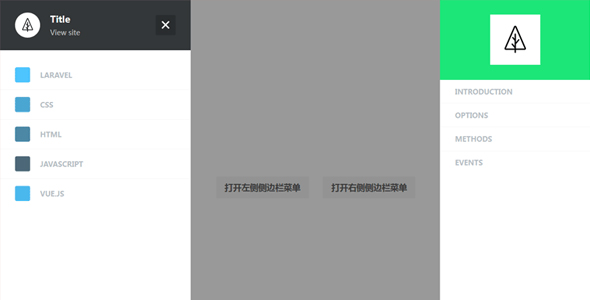
canvi - 侧边栏菜单插件
canvi.js是一款js侧边栏菜单插件。canvi.js使用简单,可以快速的制作出侧边栏展开收缩js特效。你可以在同一个页面实例化多个侧边栏实例,还可以设置侧边栏的响应式宽度,自定义侧边栏样式等。 使用方法: 在页面中引入canv…

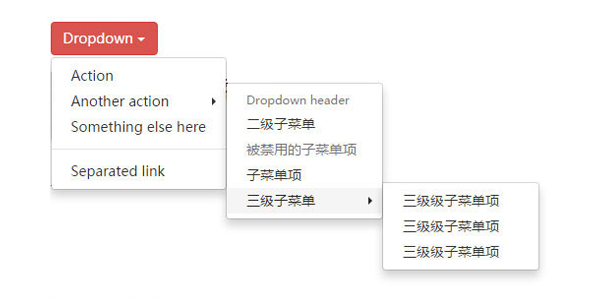
bootstrap submenu 多级下拉菜单插件
bootstrap-submenu是一款在原生bootstrap Dropdowns组件的基础上进行扩展,可以生成多级子菜单的多级下拉菜单插件。原生的bootstrap下拉菜单只有一层,通过bootstrap-submenu插件,可…

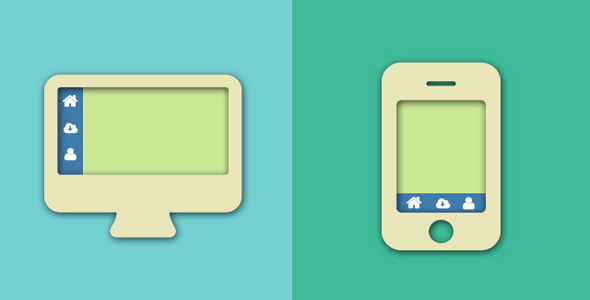
Bootstrap 响应式滑动侧边栏布局模板
bootstrap-vertical-menu是一款基于Bootstrap的CSS3响应式滑动侧边栏布局模板。该滑动侧边栏布局在大屏幕中以侧边栏的形式存在,在小屏幕设备中,菜单会被移动到屏幕的底部,只显示菜单的图标。 使用方法 使用…

全屏展开纸张样式导航菜单jQuery特效
这是一款jQuery和CSS3全屏展开纸张样式导航菜单特效。该特效在用户点击汉堡包导航菜单按钮之后,页面已展开纸张的样式,堆叠出多个可选的子页面,点击相应的页面可以进行页面的跳转。 使用方法 在页面中引入base.css和demo.…

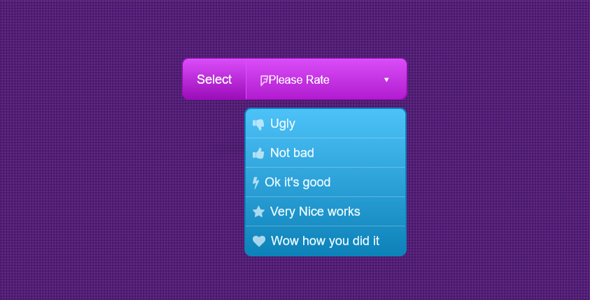
漂亮的select下拉框代码
漂亮的select下拉框代码,基于css带动态效果。

自由拖拽弹性圆形菜单
这是一款基于jquery ui的可自由拖拽的弹性圆形菜单效果。该圆形菜单可以通过点击一个圆形按钮来弹出4个子菜单按钮。弹性效果由anime.js来制作,效果非常炫酷。 使用方法: 在页面中引入jquery和jqueryui文件,以及…

css3 制作侧边导航菜单动画效果
利用css3 transform属性打造的6种隐藏侧边导航菜单动画效果,这个导航菜单是为移动设备量身定制的。

旋转式打开隐藏侧边栏UI界面设计
这是一款效果非常炫酷的创意旋转式打开隐藏侧边栏UI界面设计。该侧边栏设计中,当用户点击侧边栏按钮的时候,整个页面会旋转一个角度,然后隐藏在页面下的侧边栏会被显示出来,效果非常的酷。 HTML结构 该侧边栏特效的HTML结构如下:.m…

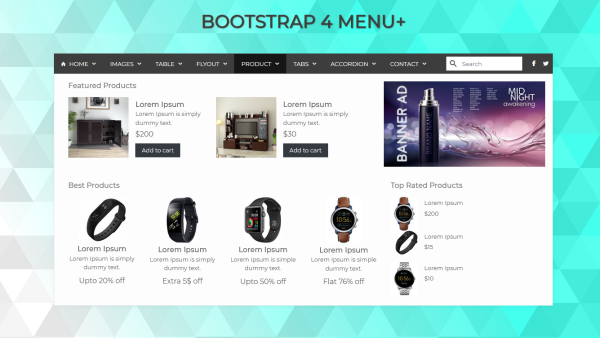
几何渐变背景图文巨型导航菜单栏
这是一款有几何渐变背景的图文导航菜单栏,相比于一般的导航菜单,这款带图片不同展示效果的菜单栏就显得很丰富,是不可多得一款图文导航菜单栏。

Bootstrap4滑动侧边栏特效
这是一款基于bootstrap4的滑动侧边栏特效。该滑动侧边栏使用bootstrap4框架,通过css和jquery来完成隐藏侧边栏,当点击打开侧边栏按钮时,侧边栏会以动画的方式滑动出来。 使用方法: 在页面中引入jquery和bo…


 PetitQ
PetitQ
