导航菜单
全屏展开纸张样式导航菜单jQuery特效

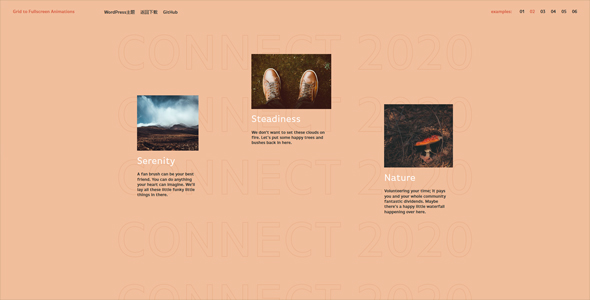
这是一款 jQuery 和 CSS3 全屏展开纸张样式导航菜单特效。该特效在用户点击汉堡包导航菜单按钮之后,页面已展开纸张的样式,堆叠出多个可选的子页面,点击相应的页面可以进行页面的跳转。
使用方法
在页面中引入 base.css 和 demo.css、jquery 和 TweenMax.min.js、以及 demo.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="assets/css/base.css" />
<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="assets/js/jquery.min.js" type="text/javascript"></script>
<script src="assets/js/TweenMax.min.js"></script>
<script src="assets/js/demo.js"></script>
HTML 结构
页面的 HTML 结构如下。
<section class="products">
<!-- 汉堡包导航菜单 -->
<div class="navigation">
<div id="hamburger" class="hamburger">
<div class="line line-1"></div>
<div class="line line-2"></div>
<div class="line line-3"></div>
</div>
</div>
<!-- 第一个页面 -->
<div class="product duststrom" data-index="0">
<div class="product-inner">
<h2>
<a class="link" href="https://coidea.website/demos/navigation-in-print-media-style">
<span>01</span><small>Armwear</small>
</a>
</h2>
<ul class="social">
<li>
<a href="#!">
<svg id="facebook-icon" version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="430.113px" height="430.114px" viewBox="0 0 430.113 430.114" style="enable-background:new 0 0 430.113 430.114;"
xml:space="preserve">
<g>
<path id="facebook" d="M158.081,83.3c0,10.839,0,59.218,0,59.218h-43.385v72.412h43.385v215.183h89.122V214.936h59.805
c0,0,5.601-34.721,8.316-72.685c-7.784,0-67.784,0-67.784,0s0-42.127,0-49.511c0-7.4,9.717-17.354,19.321-17.354c9.586,0,29.818,0,48.557,0c0-9.859,0-43.924,0-75.385c-25.016,0-53.476,0-66.021,0C155.878-0.004,158.081,72.48,158.081,83.3z"/>
</g>
</svg>
</a>
</li>
<li>
<a href="#!">
<svg id="twitter-icon" version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="430.113px" height="430.114px" viewBox="0 0 430.113 430.114" style="enable-background:new 0 0 430.113 430.114;"
xml:space="preserve">
<g>
<path id="twitter" d="M381.384,198.639c24.157-1.993,40.543-12.975,46.849-27.876
c-8.714,5.353-35.764,11.189-50.703,5.631c-0.732-3.51-1.55-6.844-2.353-9.854c-11.383-41.798-50.357-75.472-91.194-71.404c3.304-1.334,6.655-2.576,9.996-3.691c4.495-1.61,30.868-5.901,26.715-15.21c-3.5-8.188-35.722,6.188-41.789,8.067c8.009-3.012,21.254-8.193,22.673-17.396c-12.27,1.683-24.315,7.484-33.622,15.919c3.36-3.617,5.909-8.025,6.45-12.769C241.68,90.963,222.563,133.113,207.092,174c-12.148-11.773-22.915-21.044-32.574-26.192c-27.097-14.531-59.496-29.692-110.355-48.572c-1.561,16.827,8.322,39.201,36.8,54.08c-6.17-0.826-17.453,1.017-26.477,3.178c3.675,19.277,15.677,35.159,48.169,42.839c-14.849,0.98-22.523,4.359-29.478,11.642c6.763,13.407,23.266,29.186,52.953,25.947c-33.006,14.226-13.458,40.571,13.399,36.642C113.713,320.887,41.479,317.409,0,277.828c108.299,147.572,343.716,87.274,378.799-54.866c26.285,0.224,41.737-9.105,51.318-19.39C414.973,206.142,393.023,203.486,381.384,198.639z"/>
</g>
</svg>
</a>
</li>
<li>
<a href="#!">
<svg id="google-icon" version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="90px" height="90px" viewBox="0 0 90 90" style="enable-background:new 0 0 90 90;" xml:space="preserve">
<g>
<path id="google" d="M74.499,0H50.144c-6.382,0-14.421,0.942-21.158,6.49c-5.09,4.374-7.566,10.392-7.566,15.828
c0,9.211,7.094,18.546,19.625,18.546c1.182,0,2.477-0.12,3.787-0.235c-0.592,1.413-1.189,2.594-1.189,4.605c0,3.662,1.893,5.902,3.547,8.029c-5.314,0.353-15.249,0.942-22.583,5.428c-6.975,4.143-9.107,10.16-9.107,14.414C15.499,81.846,23.778,90,40.923,90c20.336,0,31.098-11.22,31.098-22.33c0-8.143-4.729-12.164-9.932-16.534l-4.258-3.305c-1.295-1.065-3.068-2.479-3.068-5.08c0-2.597,1.773-4.254,3.307-5.789c4.964-3.896,9.933-8.03,9.933-16.77c0-8.979-5.68-13.704-8.396-15.947h7.334L74.499,0z M64.103,72.279c0,7.322-6.033,12.753-17.385,12.753c-12.648,0-20.809-6.024-20.809-14.405c0-8.393,7.568-11.218,10.166-12.164c4.969-1.656,11.352-1.891,12.414-1.891c1.184,0,1.775,0,2.725,0.115C60.202,63.064,64.103,66.257,64.103,72.279z M54.642,34.249c-1.893,1.886-5.088,3.305-8.045,3.305c-10.164,0-14.772-13.113-14.772-21.023c0-3.072,0.592-6.258,2.598-8.74c1.893-2.362,5.201-3.899,8.277-3.899c9.812,0,14.899,13.229,14.899,21.73C57.599,27.752,57.358,31.528,54.642,34.249z"/>
</g>
</svg>
</a>
</li>
</ul>
</div>
</div>
<!-- 第二个页面 -->
<div class="product parrotpink" data-index="1">
<div class="product-inner">
<h2>
<a class="link" href="https://coidea.website/demos/navigation-in-print-media-style">
<span>02</span><small>Dresses</small>
</a>
</h2>
<ul class="social">
<li>
<a href="#!">
<svg id="facebook-icon" version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="430.113px" height="430.114px" viewBox="0 0 430.113 430.114" style="enable-background:new 0 0 430.113 430.114;"
xml:space="preserve">
<g>
<path id="facebook" d="M158.081,83.3c0,10.839,0,59.218,0,59.218h-43.385v72.412h43.385v215.183h89.122V214.936h59.805
c0,0,5.601-34.721,8.316-72.685c-7.784,0-67.784,0-67.784,0s0-42.127,0-49.511c0-7.4,9.717-17.354,19.321-17.354c9.586,0,29.818,0,48.557,0c0-9.859,0-43.924,0-75.385c-25.016,0-53.476,0-66.021,0C155.878-0.004,158.081,72.48,158.081,83.3z"/>
</g>
</svg>
</a>
</li>
<li>
<a href="#!">
<svg id="twitter-icon" version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="430.113px" height="430.114px" viewBox="0 0 430.113 430.114" style="enable-background:new 0 0 430.113 430.114;"
xml:space="preserve">
<g>
<path id="twitter" d="M381.384,198.639c24.157-1.993,40.543-12.975,46.849-27.876
c-8.714,5.353-35.764,11.189-50.703,5.631c-0.732-3.51-1.55-6.844-2.353-9.854c-11.383-41.798-50.357-75.472-91.194-71.404c3.304-1.334,6.655-2.576,9.996-3.691c4.495-1.61,30.868-5.901,26.715-15.21c-3.5-8.188-35.722,6.188-41.789,8.067c8.009-3.012,21.254-8.193,22.673-17.396c-12.27,1.683-24.315,7.484-33.622,15.919c3.36-3.617,5.909-8.025,6.45-12.769C241.68,90.963,222.563,133.113,207.092,174c-12.148-11.773-22.915-21.044-32.574-26.192c-27.097-14.531-59.496-29.692-110.355-48.572c-1.561,16.827,8.322,39.201,36.8,54.08c-6.17-0.826-17.453,1.017-26.477,3.178c3.675,19.277,15.677,35.159,48.169,42.839c-14.849,0.98-22.523,4.359-29.478,11.642c6.763,13.407,23.266,29.186,52.953,25.947c-33.006,14.226-13.458,40.571,13.399,36.642C113.713,320.887,41.479,317.409,0,277.828c108.299,147.572,343.716,87.274,378.799-54.866c26.285,0.224,41.737-9.105,51.318-19.39C414.973,206.142,393.023,203.486,381.384,198.639z"/>
</g>
</svg>
</a>
</li>
<li>
<a href="#!">
<svg id="google-icon" version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="90px" height="90px" viewBox="0 0 90 90" style="enable-background:new 0 0 90 90;" xml:space="preserve">
<g>
<path id="google" d="M74.499,0H50.144c-6.382,0-14.421,0.942-21.158,6.49c-5.09,4.374-7.566,10.392-7.566,15.828
c0,9.211,7.094,18.546,19.625,18.546c1.182,0,2.477-0.12,3.787-0.235c-0.592,1.413-1.189,2.594-1.189,4.605c0,3.662,1.893,5.902,3.547,8.029c-5.314,0.353-15.249,0.942-22.583,5.428c-6.975,4.143-9.107,10.16-9.107,14.414C15.499,81.846,23.778,90,40.923,90c20.336,0,31.098-11.22,31.098-22.33c0-8.143-4.729-12.164-9.932-16.534l-4.258-3.305c-1.295-1.065-3.068-2.479-3.068-5.08c0-2.597,1.773-4.254,3.307-5.789c4.964-3.896,9.933-8.03,9.933-16.77c0-8.979-5.68-13.704-8.396-15.947h7.334L74.499,0z M64.103,72.279c0,7.322-6.033,12.753-17.385,12.753c-12.648,0-20.809-6.024-20.809-14.405c0-8.393,7.568-11.218,10.166-12.164c4.969-1.656,11.352-1.891,12.414-1.891c1.184,0,1.775,0,2.725,0.115C60.202,63.064,64.103,66.257,64.103,72.279z M54.642,34.249c-1.893,1.886-5.088,3.305-8.045,3.305c-10.164,0-14.772-13.113-14.772-21.023c0-3.072,0.592-6.258,2.598-8.74c1.893-2.362,5.201-3.899,8.277-3.899c9.812,0,14.899,13.229,14.899,21.73C57.599,27.752,57.358,31.528,54.642,34.249z"/>
</g>
</svg>
</a>
</li>
</ul>
</div>
</div>
</section>
Github 网址:https://github.com/COIDEAwebsite/navigation-in-print-media-style
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ