
也想出现在这里?联系我们吧


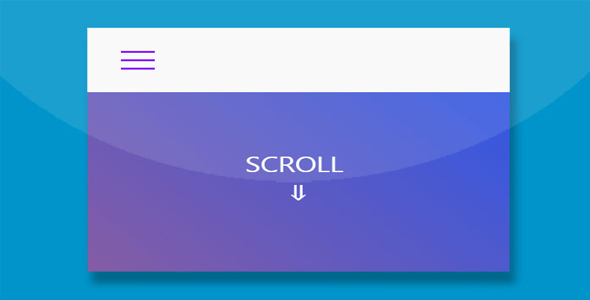
变形特效固定导航菜单
这是一款jQuery和CSS3带变形特效的固定导航菜单。该导航菜单开始时固定在页面左上角,当用户向下滚动时,导航菜单以水滴变形的方式转换为圆形菜单,然后固定在页面的左上角位置。 HTML结构: 该导航菜单的主菜单HTML结构如下: …

可伸展jQuery侧边栏浮动菜单
jquery-dice-menu是一款非常实用的jQuery侧边栏固定浮动菜单。该浮动菜单开始时只显示一个按钮,点击按钮时可以垂直展开所有的菜单项。该浮动菜单可以制作站内锚链接,也可以链接到外网,非常实用。 使用方法: 在页面中引入…

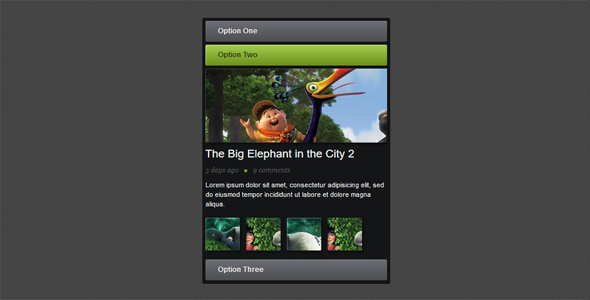
纯CSS3内容滑块手风琴效果
这是一款仿Futurico UI Pro的纯css3制作的内容滑块手风琴效果。整个手风琴效果界面清新,内容滑动平滑自然,是一款非常不错的css3手风琴效果。这是一款基于Vladimir Kudinov的 Futurico UI Pr…

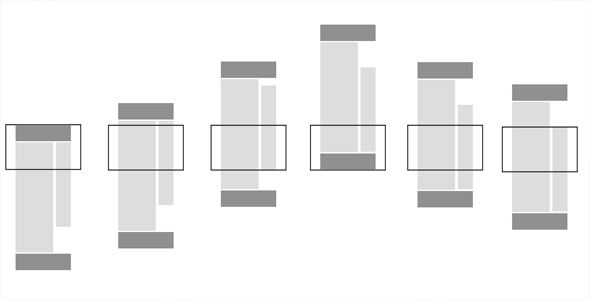
移动手机APP打开菜单过渡动画特效
这是一组移动手机(Mobile)APP打开菜单时的过渡动画特效。这组过渡动画共有15种效果,分别使用CSS3 animation动画来制作,这些动画均由线条和文字组成,效果非常炫酷。这15种移动手机APP打开菜单动画效果所需的CSS…

简单的纵向导航二级下拉菜单栏
导航栏是所有类型网站必备的功能,一定要简洁明了,小编为大家整理了一款简单的纵向导航二级下拉菜单栏,喜欢的小伙伴不要错过。

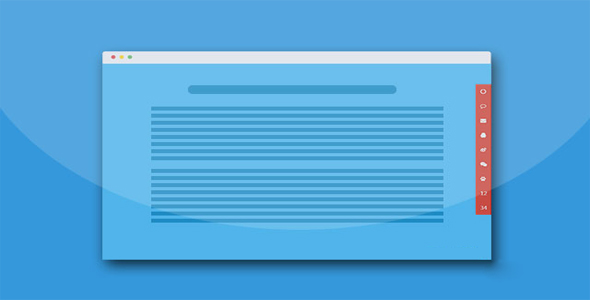
高性能jQuery固定侧边栏插件
sticky-sidebar.js是一款高性能的js固定侧边栏插件。通过sticky-sidebar.js插件,你可以快速的为网站制作出固定侧边栏效果。它的特点还有: 在页面滚动是,不需要重新计算所有的坐标,金辉计算必要的坐标。 页…

全屏滚动网页jQuery特效代码
创建全屏的网页快速而简单 一个简单和易于使用的插件来创建全屏滚动的网站(也称为单页网站)。它允许创建全屏滚动的网站,以及加入该网站的部分里面的一些景观滑块。 使用步骤 您将需要包括JavaScript文件jquery.fullPag…

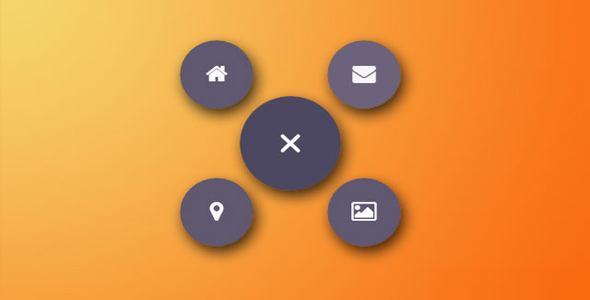
CSS3创意圆形菜单布局设计
这是一款非常有创意的jQuery和CSS3圆形菜单界面布局设计。这个界面布局中,通过点击主菜单按钮可以在它的四周出现主菜单按钮。点击每一个主菜单按钮都会以动画的方式切换到相应的界面,效果非常的炫酷。 HTML结构 菜单的HTML结构…

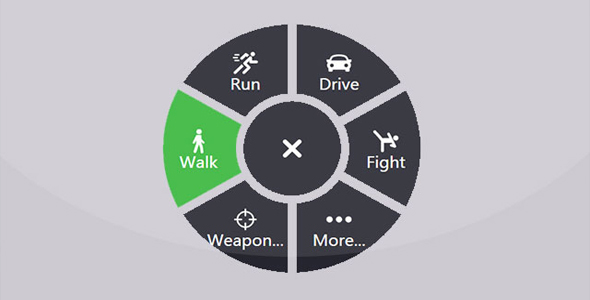
基于SVG的js圆形菜单插件
这是一款基于SVG的js圆形菜单插件。该js圆形菜单插件可以生成漂亮的圆形菜单效果,支持二级菜单,支持使用鼠标滚动切换菜单。 使用方法 在页面中引入下面的文件。 HTML结构 javascript 'use strict'; var…

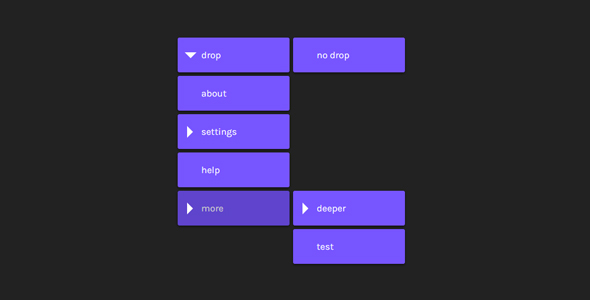
淡入淡出的多级下拉动画菜单
菜单在弹出下拉菜单项时,菜单项将会以淡入的动画方式显示,同样下拉菜单在隐藏时,菜单项又会以淡出的动画方式消失。这就是小编今天介绍的这款淡入淡出的多级下拉动画菜单。

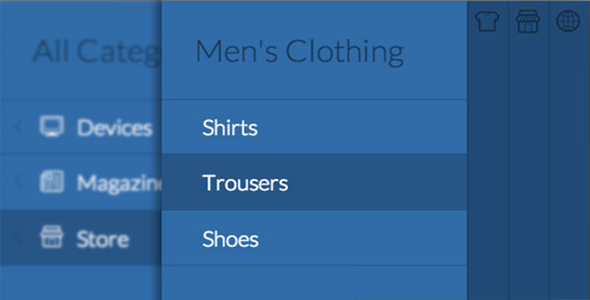
左侧分类导航菜单特效
这是一款使用jquery来制作的仿旅游网站侧边栏菜单特效。该侧边栏菜单在鼠标滑过菜单项时,会显示出该项目下的所有子项,非常的实用。 使用方法: 在页面中引入样式文件style.css和jquery.min.js文件。 HTML结构:…

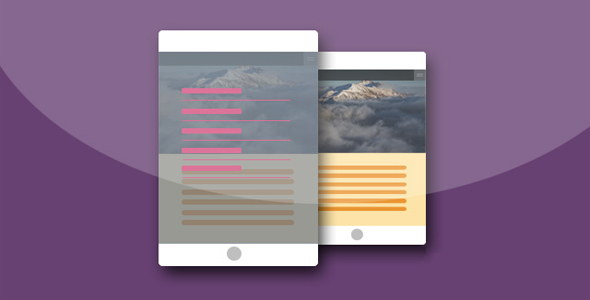
CSS3 左侧多级导航菜单设计jQuery效果
一款为移动设备量身定制的左侧多级导航菜单设计效果。使用css3和少量的jQuery技术,设计效果一流。该效果应用与桌面同样惊艳。


 PetitQ
PetitQ
