
也想出现在这里?联系我们吧


bootstrap多级导航菜单特效
这是一款基于Bootstrap和Bootsnav的多级导航菜单。该多级导航菜单通过简单的CSS代码来对菜单进行美化,制作鼠标滑过的动画效果。 使用方法: 在页面中引入bootstrap相关文件和bootsnav相关文件。 HTML结…

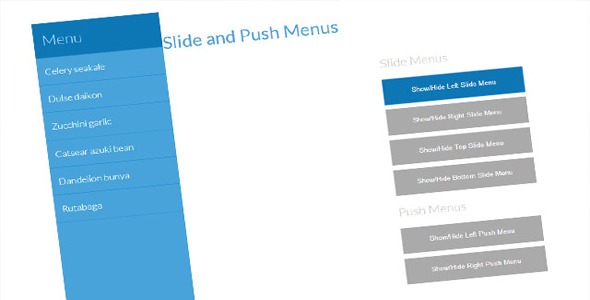
CSS3显示/隐藏侧边栏效果
这是一款使用css3和js制作的侧边栏显示和隐藏效果的网页布局。这个侧边栏显示和隐藏效果的侧边栏可以在页面的上、下、左、右四个方向隐藏显示。

导航菜单和图片轮播布局jQuery代码
jquery 实现顶部固定浮动导航下拉二级菜单,和宽屏的图片轮播布局效果代码,适用于网站主要结构布局,下载即可使用。

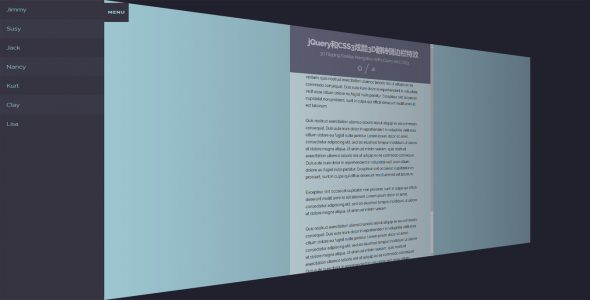
炫酷3D翻转侧边栏菜单特效
这是一款jQuery和CSS3炫酷3D翻转侧边栏特效。该侧边栏特效中,当用户点击了触发按钮之后,整个页面会3D翻转一定的角度,同时显示侧边栏,效果非常炫酷。 使用方法: 侧边栏的HTML结构如下: 打开侧边栏 首页 栏目一 联系我们…

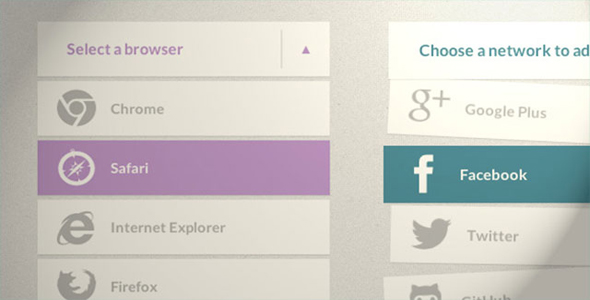
超炫select下拉菜单美化jQuery插件
jquery.dropdown是一款效果非常炫酷的select下拉菜单美化插件。这款jQuery下拉菜单美化插件能够使菜单选项一各种很炫的动画方式展现出来,其中的一些3d动画使用到了css3 3d动画效果。 HTML代码 先来看一个…

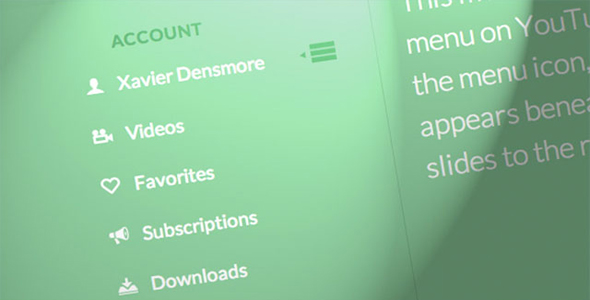
YouTube 左侧侧边栏导航菜单特效
一款仿照YouTube网站的左侧侧边栏导航菜单的特效。这款侧边栏导航菜单的效果是当用户点击了导航按钮后,导航按钮移动到右边,侧边栏导航菜单以动画的方式出现在左边。本教程将和大家一起来实现YouTuBe网站上的一种侧边栏菜单效果。主导…

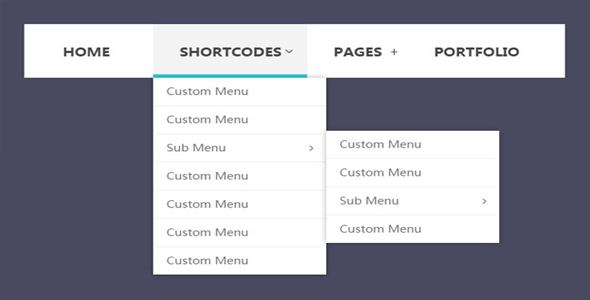
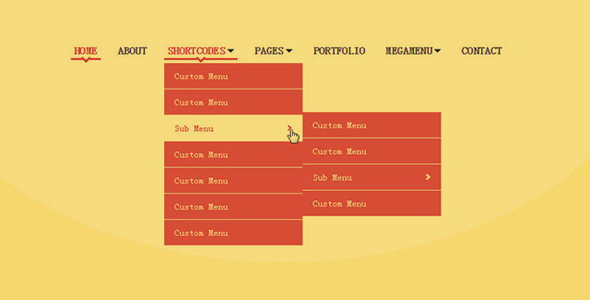
基于bootsnav超酷导航菜单特效
这是一款基于bootsnav的超酷导航菜单特效。该导航菜单以bootsnav为基础,通过简单的CSS代码,构建出效果非常炫酷的多级导航菜单特效。 HTML结构 该导航菜单特效的基本HTML结构如下。 Home About Short…

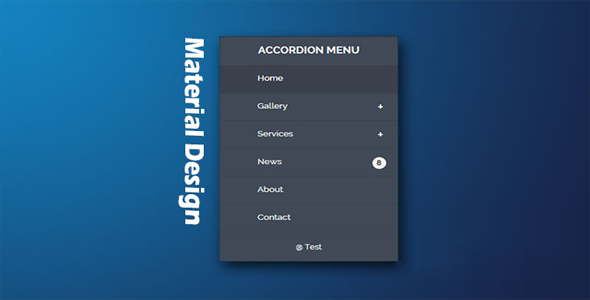
Material Design风格多级下拉列表菜单
jquery-accordion-menu-multilevel是一款非常酷的Material Design风格多级下拉列表菜单jQuery插件。该下拉列表在菜单项点击时采用漂亮的点击波特效,并提供了三种预设的颜色主题样式。 使用方…

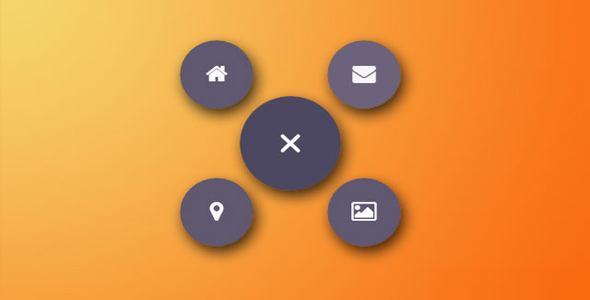
CSS3创意圆形菜单布局设计
这是一款非常有创意的jQuery和CSS3圆形菜单界面布局设计。这个界面布局中,通过点击主菜单按钮可以在它的四周出现主菜单按钮。点击每一个主菜单按钮都会以动画的方式切换到相应的界面,效果非常的炫酷。 HTML结构 菜单的HTML结构…

CSS3响应式下拉导航菜单特效
这是一款使用CSS3和简单的js来制作的响应式下拉导航菜单特效。该下拉导航菜单使用CSS3动画来在鼠标滑过时显示子菜单项,并且在视口变小时会切换到列表树结构。 HTML结构 该导航菜单的HTML结构如下: Home Archive …

Material Design 风格侧边栏动画UI设计
这是一款非常酷的谷歌Material Design风格侧边栏动画UI设计效果。这个特效涉及到Communication Design的知识。当用户用鼠标滑过侧边栏时,侧边栏显示出将要显示的页面的大概内容,这是一种非常直观与用户沟通的…

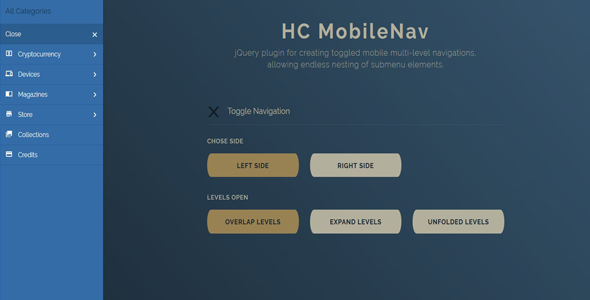
手机移动设备jQuery多级侧边栏菜单
hc-mobile-nav是一款适合移动手机的jQuery多级侧边栏菜单插件。它可以创建移动优先的、多级的隐藏滑动侧边栏菜单,支持折叠菜单、向下展开菜单和完全展开菜单等多种展示方式。 使用方法: 在页面中引入jquery、hc-mo…


 PetitQ
PetitQ
