
也想出现在这里?联系我们吧


高性能jQuery固定侧边栏插件
sticky-sidebar.js是一款高性能的js固定侧边栏插件。通过sticky-sidebar.js插件,你可以快速的为网站制作出固定侧边栏效果。它的特点还有: 在页面滚动是,不需要重新计算所有的坐标,金辉计算必要的坐标。 页…

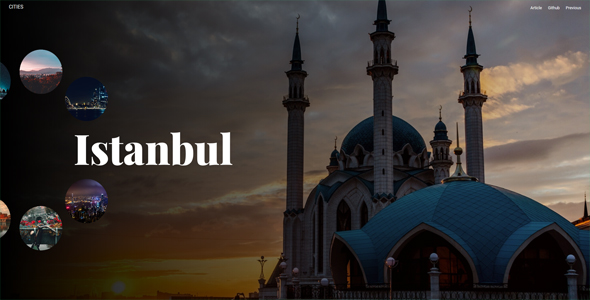
全屏圆形导航轮播图布局jQuery特效
这是一款jQuery全屏圆形导航轮播图布局特效。该特效在页面左侧是一个圆形旋转的导航,点击导航缩略图时,会全屏切换对应的大图。 使用方法 在页面中引入下面的文件。 HTML结构 Amsterdam Rome Paris Prague…

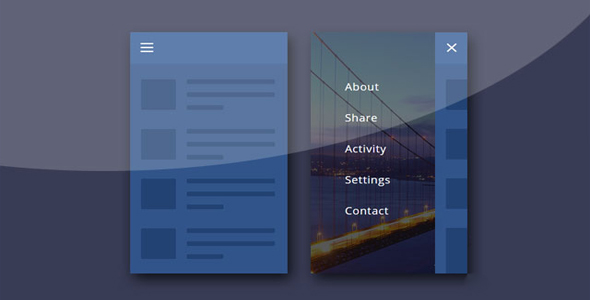
CSS3移动手机隐藏菜单UI界面设计
这是一款效果非常酷的jQuery和CSS3移动手机隐藏菜单UI界面设计。这个UI设计共有三种不同的打开隐藏菜单的效果,分别为滑动显示,Material Design风格效果和展开式效果。 HTML结构 这三种不同的隐藏菜单的HTML…

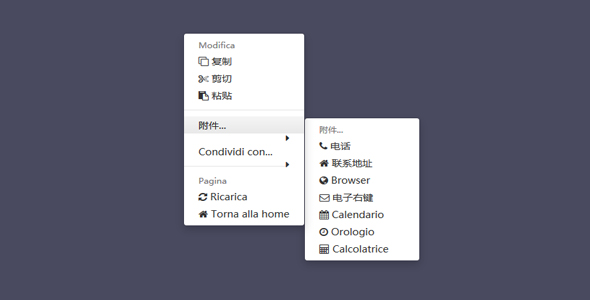
ContextMenu - 右键菜单插件
这是一款基于bootstrap的jquery右键菜单插件。该bootstrap右键菜单使用Bootstrap dropdown组件来制作,并通过tether插件进行定位,具有多级菜单,灵活,响应式等特点。 使用方法: 在页面中引入j…

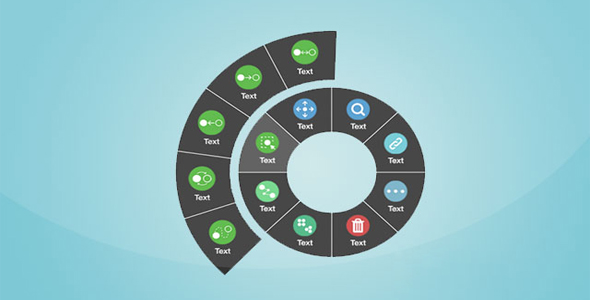
基于SVG的js圆形菜单插件
这是一款基于SVG的js圆形菜单插件。该js圆形菜单插件可以生成漂亮的圆形菜单效果,支持二级菜单,支持使用鼠标滚动切换菜单。 使用方法 在页面中引入下面的文件。 HTML结构 javascript 'use strict'; var…

旋转式打开隐藏侧边栏UI界面设计
这是一款效果非常炫酷的创意旋转式打开隐藏侧边栏UI界面设计。该侧边栏设计中,当用户点击侧边栏按钮的时候,整个页面会旋转一个角度,然后隐藏在页面下的侧边栏会被显示出来,效果非常的酷。 HTML结构 该侧边栏特效的HTML结构如下:.m…

jQuery 滑块导航顶部固定特效代码
jQuery 滑块导航顶部固定特效代码,在页面滚动的时候固定一个元素到浏览器窗口的顶部,让其总是保持在视图中可见。这款导航的特点是初始位于顶部下面一百个像素,当鼠标滚动时到下方,导航一直处于顶部。这个插件作用于多页的网站,但是对于单…

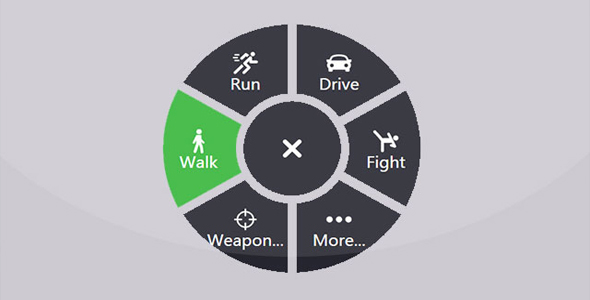
CSS3炫酷圆形导航菜单插件
circular-menu是一款js和CSS3炫酷圆形导航菜单插件。该导航菜单使用js来驱动,通过CSS3制作炫酷的圆形导航菜单特效。 使用方法 在页面中引入circular-menu.js和circular-menu.css文件。…

jQuery+CSS3固定顶部菜单特效
这是一款使用CSS3和少量jQuery代码制作的网页固定顶部菜单特效。该固定菜单特效在页面向下滚动的时候,页面顶部的banner区域会缩小直到消失,导航菜单则会跟着页面向下移动。配合CSS3过渡动画,效果非常时尚炫酷。 HTML结构…

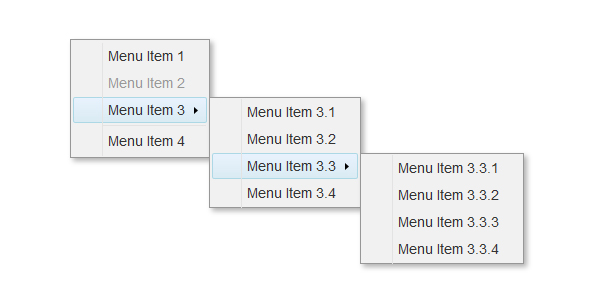
jquery menu - 右键菜单插件
jquery-menu是一款简单的jquery右键菜单插件。通过jquery-menu右键菜单插件,你可以在指定的页面区域内制作右键菜单或左键菜单效果,非常方便。jquery-menu右键菜单插件的特点还有: 支持键盘操作。 右键菜…

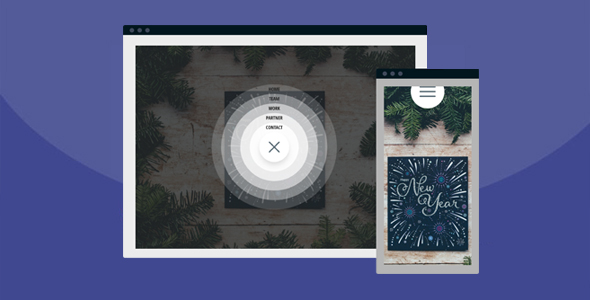
带动画特效圆形导航菜单jQuery特效
这是一款jQuery带动画特效的圆形导航菜单特效。该导航菜单在被点击时,会以动画的方式移动到屏幕中间,并展开为一个圆形菜单,效果非常炫酷。 使用方法 在页面中引入jquery和TweenMax.js的文件。 HTML结构 该圆形导航…

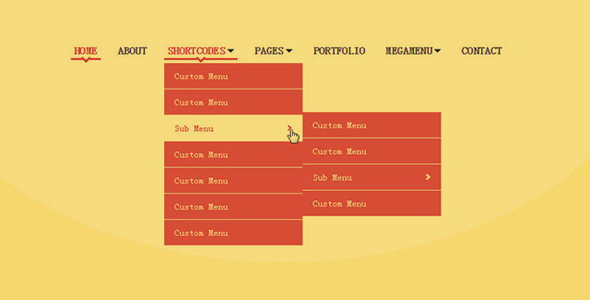
基于bootsnav超酷导航菜单特效
这是一款基于bootsnav的超酷导航菜单特效。该导航菜单以bootsnav为基础,通过简单的CSS代码,构建出效果非常炫酷的多级导航菜单特效。 HTML结构 该导航菜单特效的基本HTML结构如下。 Home About Short…


 PetitQ
PetitQ
