导航菜单
CSS3炫酷圆形导航菜单插件

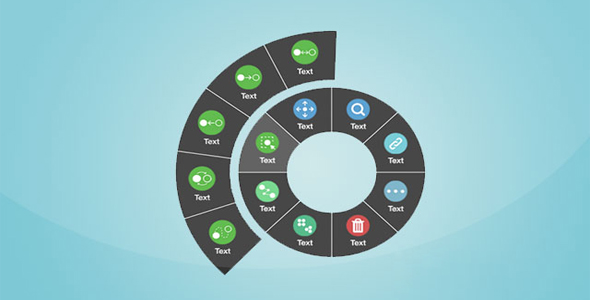
circular-menu 是一款 js 和 CSS3 炫酷圆形导航菜单插件。该导航菜单使用 js 来驱动,通过 CSS3 制作炫酷的圆形导航菜单特效。
使用方法
在页面中引入 circular-menu.js 和 circular-menu.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="/path/to/circular-menucss">
<script src="/path/to/circular-menu.js"></script>
HTML 结构
在一个 div 元素作为圆形导航菜单的容器。
初始化插件
然后通过 CMenu()来初始化该插件。
var ele = document.querySelector('#circle-menu1');
var cmenu = CMenu(ele).config({
//配置参数})
Github 网址:https://github.com/yandongCoder/circular-menu
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ