
也想出现在这里?联系我们吧


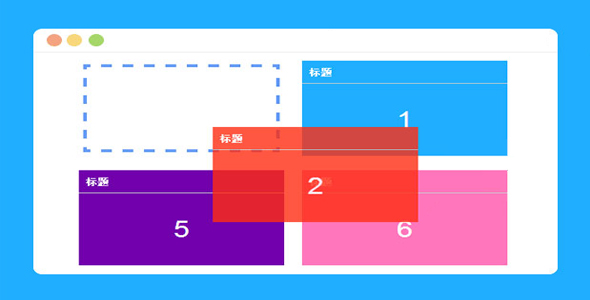
magnet 拖拽拖动排序jQuery插件
magnet.js是一款jQuery拖拽插件。它可以是实现DOM元素的拖拽、分组拖拽、对齐等功能,非常强大。 使用方法 jQuery版本在HTML文件中引入 初始化插件 let magnet = new Magnet(); 添加拖拽…

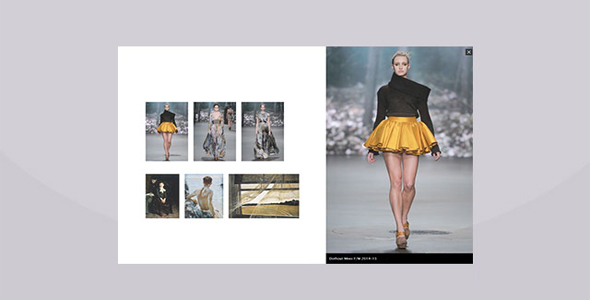
lightbox 侧边栏式图片画廊jQuery插件
使用方法 在HTML文件中引入 HTML结构 配置参数 effects: { // Sets the duration of individual effects, or disables them when set to fals…

jQuery和CSS3 3D旋转项目展示模板
这是一款效果非常炫酷的jQuery和CSS3 3D旋转项目展示模板。该模板通过CSS3 3D transform来制作3D立方体的旋转效果,使各个项目在切换时呈现立方体旋转效果。 HTML结构 HTML结构包括2个部分:nav.cd…

jQuery+CSS3卡片列表布局特效
这是一款jQuery和CSS3卡片列表布局特效。该卡片布局使用owl.carousel.js来制作轮播效果,使用简单的css代码来制作卡片布局,整体效果时尚大方。 使用方法 在页面最后引入jquery和owl.carousel.js…

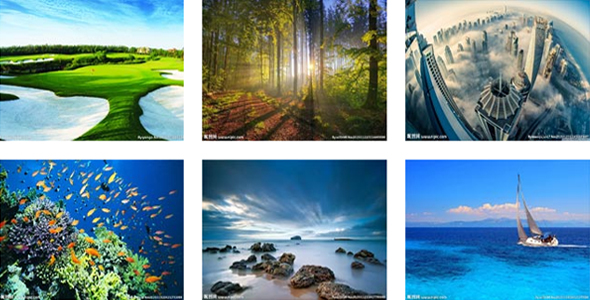
jQuery 图片列表拖拽排序布局插件
一款用鼠标上下左右拖拽即可实现图片排序的网页插件,我们可以完全控制拖拽的方向,拖拽过程也很顺滑流畅,非常方便实用,继续为大家分享一些实用和炫酷的jQuery插件以及HTML5经典特效。本文要介绍的是一款基于jQuery的图片列表拖拽…

HTML5 SVG超链接上显示描述图片特效
这是一款HTML5 SVG超链接上显示描述图片特效。该特效的创意是在鼠标悬停到超链接上面的时候,在超链接上显示一副描述图片。该特效使用了SVG过滤器,同时使用了一些新的CSS特性,请确保使用最新的浏览器来查看这个DEMO。下面是该特…

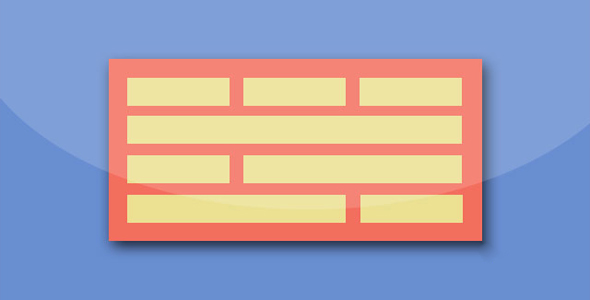
Grd-基于Flexbox的CSS网格系统框架
Grd是一款基于Flexbox的CSS网格系统框架。通过这个CSS网格框架,你可以在页面中进行各种形式的网格布局。它默认采用和Bootstrap相同的12列布局。它的特点还有: 使用简单,布局时只需要使用Grid和cell这两个cl…

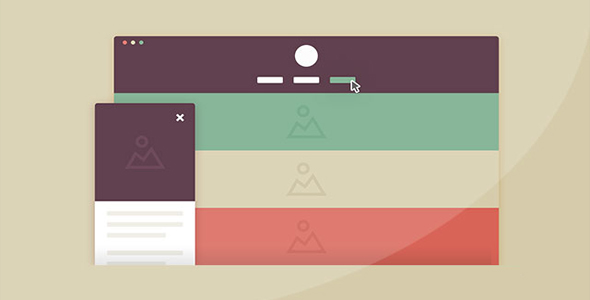
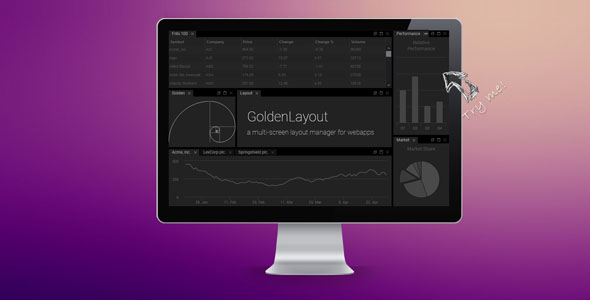
golden-layout - 强大的响应式窗口分割插件
golden-layout是一款强大的响应式窗口分割插件。他可以最大化窗口、最小化窗口、以及关闭窗口。还可以设置分割线,通过拖拽分割线来改变窗口的大小,并且这是响应式的。 使用方法 在HTML文件中引入 HTML结构 Wheneve…

Fsscroll 全屏轮播jQuery插件
jquery-fsscroll是一款jquery的全屏轮播插件。该插件是基于jQuery的简便的,高扩展性的全屏轮播插件。可用于产品轮播导航,个人信息展示等场景。 使用方法 在页面中引入下面的文件。 HTML结构 初始化插件 dat…

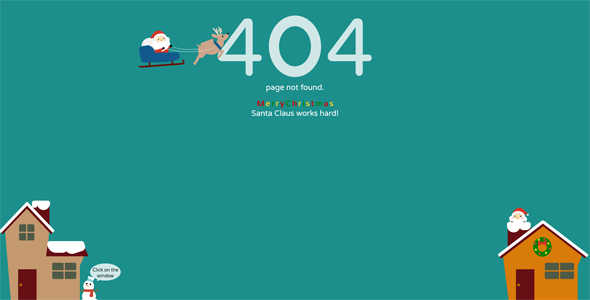
CSS3实现的圣诞节主题404页面
小编为大家收集了一款适合圣诞节主题网站制作的404页面,css实现的圣诞节主题404动画页面,该设计精致美观,有圣诞老人和马车的左右移动动画,很是可爱。

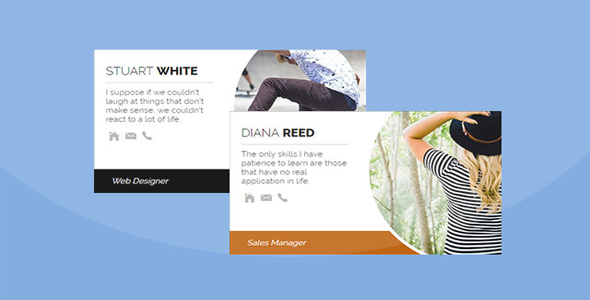
CSS3名片式卡片设计特效
这是一款CSS3名片式卡片设计特效。该卡片使用简单的CSS3代码,来构建带图片,图标和标题,描述信息的卡片布局。 HTML结构 Stuart White I suppose if we couldn't laugh at thing…

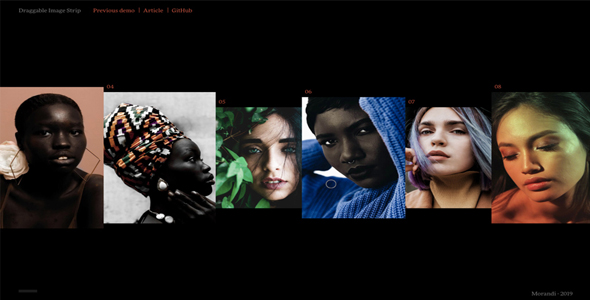
CSS3可拖拽的横向图片预览布局
这是一款js和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片。该布局使用TweenMax来制作动画特效,拖拽效果…


 PetitQ
PetitQ
