
也想出现在这里?联系我们吧


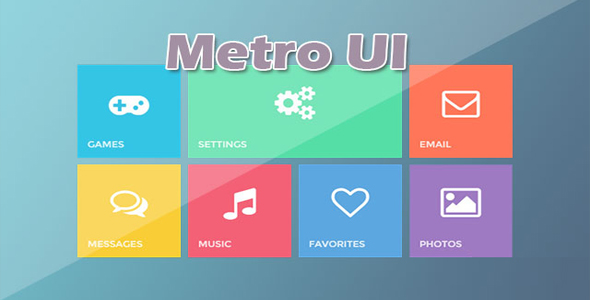
Windows8 风格打开面板动画UI设计
这是一款仿windows 8 Metro风格的布局和面板打开动画UI设计效果。该UI设计以扁平风格为主,将面板的缩略图以网格的方式布局。在用户点击某个缩略图后,该缩略图对应的面板会旋转放大到全屏,效果非常的炫酷。Metro是微软在W…

18种垂直分页导航按钮动画特效
这是一组效果非常炫酷的垂直分页导航按钮动画特效。这组特效通用18种效果,可以用于制作幻灯片、页面切换和其它容器组件切换的分页导航按钮。 HTML结构 生成上面的垂直分页导航效果的HTML结构如下: CSS样式 .nav { posi…

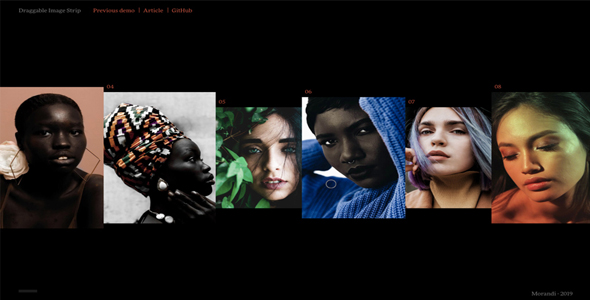
CSS3可拖拽的横向图片预览布局
这是一款js和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片。该布局使用TweenMax来制作动画特效,拖拽效果…

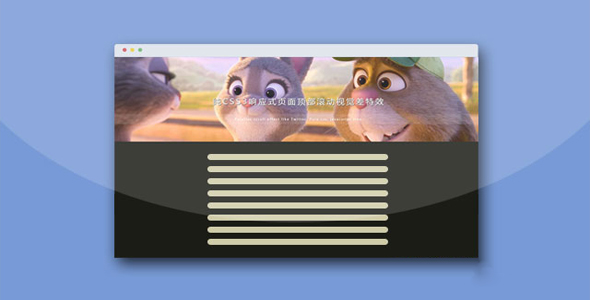
纯CSS3页面顶部滚动视觉差特效
这是一款使用纯CSS3制作的炫酷响应式页面顶部滚动视觉差特效。该特效在页面向下滚动时,页面顶部的图片和正文的内容形成视觉差效果,非常炫酷。 HTML结构 该视觉差效果使用一个<header>元素作为页面的头部。 Para…

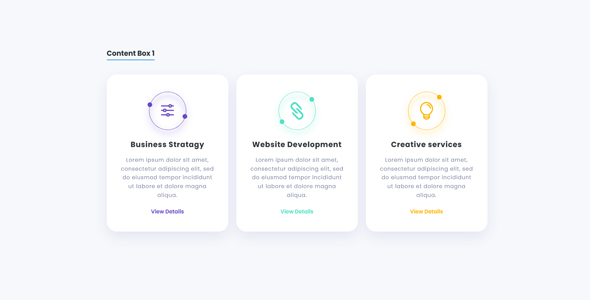
Material Design 风格动态网格卡片UI设计
这是一款效果非常炫酷的Material Design风格动态网格卡片布局UI设计效果。在该效果中鼠标滑过卡片时会有阴影效果,当浏览器尺寸改变时,卡片大小会随着改变,整个网格布局有动态变化效果。 HTML结构 该动态网格卡片布局的HT…

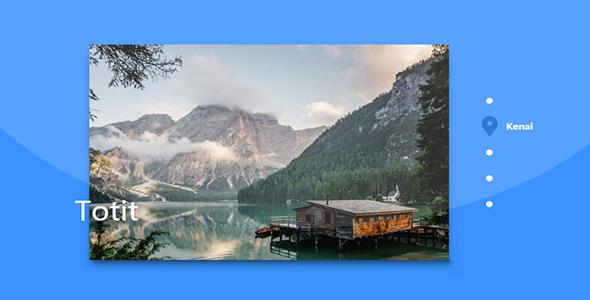
海洋风格网页布局面板切换特效
这是Codrops最新的一款作品:超酷海洋主题内容切换面板布局特效。该布局特效以海洋和潜水为主题,带音乐背景效果,通过SVG和CSS3特性来完成内容布局,效果非常炫酷。该布局使用了最新的CSS3属性,IE浏览器不支持该特效。下面是该…

仿 Google Now 卡片翻转动画特效
这是一款仿Google Now卡片翻转的动画特效。该特效使用CSS3和jQuery来制作,所有卡片使用网格布局,当用户点击某张卡片时,该卡片会翻转移动到屏幕中间,此时任意点击空白位置,卡片又会翻转移动会原来的位置。由于IE浏览器不支…

基于TweenMax的多列图片动画展示布局
这是一款基于TweenMax的多列图片动画展示布局。该布局在页面中以网格布局排列多列图片,每列图片都在做上下运动。当点击菜单项时,图片动画加速,随后切换为单张图片展示。 Github网址:https://github.com/cod…

移动优先的12列响应式CSS网格系统
simple-grid.css是一款移动优先的12列响应式CSS网格系统。它是轻量级的,压缩后的文件只有2kb,响应式速度快,并且使用非常简单。 使用方法 使该网格系统需要在页面中引入simple-grid.css文件。 HTML结…

30款CSS3鼠标交互效果特效
我们浏览网页的时候,经常会遇到一些交互的效果。那么如何通过在CSS中写脚本实现交互效果?小编给大家整理了一组(30款)css鼠标交互效果特效,都是经典实用的,希望能帮到大家。

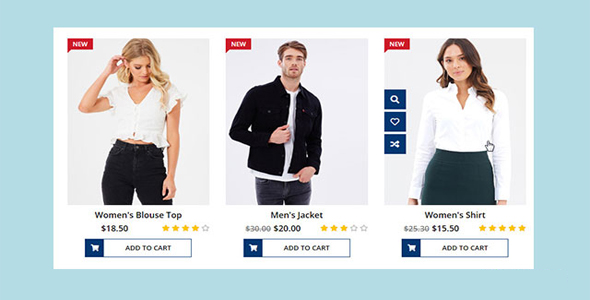
简洁的商品网格列表布局动画特效
这是一款简洁的商品网格列表布局动画特效。该视频网格列表布局采用卡片网格布局的方式进行布局。当鼠标悬停到视频图片上面的时候,图片会轻微的放大,并出现操作图标。 HTML结构 new Women's Blouse Top $18.50 …

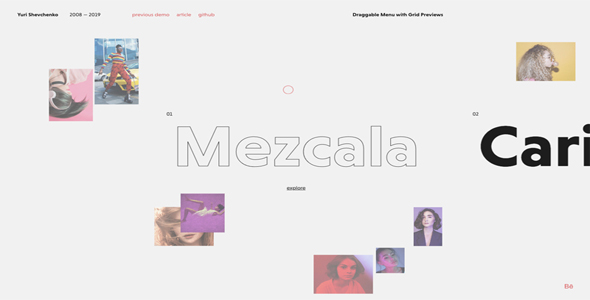
创意网格图片横向拖动式菜单布局
这是一款带网格图片预览的横向拖动式菜单布局。该布局的创意是所有菜单项全屏横向布局,通过鼠标拖拽进行切换。在拖动菜单时,相应的图片缩略图随着变化。当点击指定的链接时,缩略图切换为大图进行展示。布局中的动画使用TweenMax来制作。拖…


 PetitQ
PetitQ
