
也想出现在这里?联系我们吧


纯CSS3带过渡动画分页条ui设计
这是一款效果非常酷的纯CSS3带过渡动画特效的分页条ui设计效果。该分页条的首页、尾页、上一页和下一页按钮在鼠标滑过时,会带有非常好看的平滑拉伸动画效果。并且整个分页条带有很漂亮的阴影效果。 HTML结构 该分页条的HTML结构如下…

纯CSS3鼠标滑过按钮流光效果
这是一款效果非常炫酷的纯CSS3鼠标滑过按钮流光效果。当用户用鼠标滑过按钮的时候,一道流光会瞬间滑过按钮,就像玻璃的反光效果,非常漂亮。 HTML结构 该效果中的按钮是一个超链接<a>元素。 Link CSS样式 将超链…

基于Bootstrap水晶玻璃质感按钮
这是一款基于Bootstrap的水晶玻璃质感按钮设计效果。这些按钮在Bootstrap按钮的基础上,通过为按钮的伪元素添加背景图像和渐变效果,制作出非常漂亮的水晶玻璃质感按钮。 使用方法 要使用这些水晶按钮,需要在页面中引入Boot…

Material Design 扁平风格按钮设计
这是一款纯CSS3制作的Material Design扁平风格按钮设计效果。这组扁平风格按钮有3D效果,粗边框按钮效果,只带边框不带背景的按钮效果以及阴影按钮效果等。 HTML结构 按钮使用标准的HTML <button>…

鼠标滑过按钮背景动画特效
这是一组效果非常酷的鼠标滑过按钮背景动画特效。该特效中,当鼠标滑过按钮时,使用CSS3 animation来动画background-size和background-position属性,来制作各种背景动画效果。 HTML结构 该按…

基于CSS3 animation的鼠标滑过按钮特效
这是一组使用CSS3 animation制作的鼠标滑过按钮动画特效。这组鼠标滑过按钮动画共有13最后效果,均由按钮的伪元素和CSS3 animation来制作完成。 HTML结构 该效果通过超链接来制作按钮,例如第一种Swipe效果…

纯CSS3滑动开关按钮特效
这是一款使用纯CSS3制作的滑动开关按钮特效。该滑动按钮使用伪元素来制作外观,配合渐变和动画过渡效果,制作出4种安卓样式的滑动开关按钮。 HTML结构 该滑动按钮的基本HTML结构使用一个<label>元素来包裹一个&l…

纯CSS3鼠标滑过彩色按钮动画特效
这是一组使用纯CSS3制作的效果很酷的鼠标滑过彩色按钮动画特效。这组按钮特效共9种不同的效果,它们分别通过修改按钮的background-size属性和伪元素的宽度来实现各种动画效果。 HTML结构 特效中所有的按钮都使用标准的按钮…

超酷汉堡包图标变形动画特效
Hamburgers是一款效果超酷的汉堡包图标变形动画特效CSS3动画库。这组汉堡包图标动画包括18种不同的汉堡包变形动画效果,你还可以通过Sass文件来自定义你自己的汉堡包图标变形动画。 使用方法 使用该汉堡包变形动画特效需要在页…

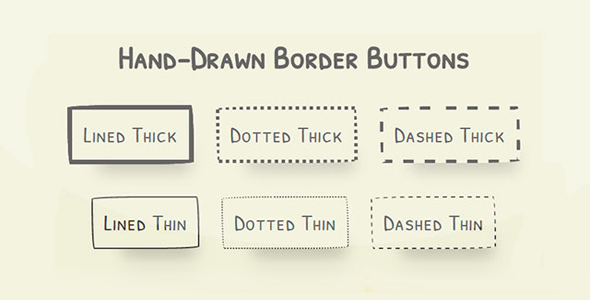
纯CSS3手绘风格卡通按钮设计效果
这是一组非常有趣的纯CSS3手绘风格卡通按钮设计效果。这组手绘风格按钮共6种不同的效果,它们以手绘涂鸦的方式,以不同的按钮边框线条宽度和虚线来构成按钮,效果非常不错。 HTML结构 该手绘风格卡通按钮的HTML结构就是使用一个按钮&…

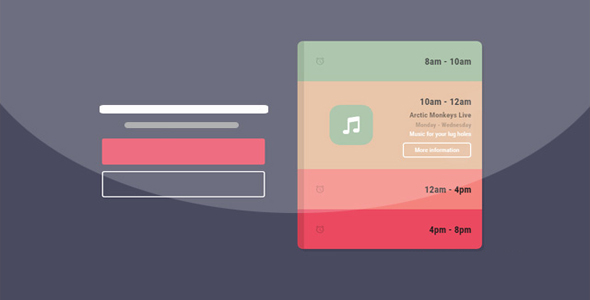
纯CSS3动感手风琴列表UI界面设计
这是一款使用纯CSS3制作的动感垂直手风琴列表ui界面设计效果。该手风琴特效设计时尚,颜色搭配非常好,每次点击手风琴项时都带有很酷的动画效果。 HTML结构 该手风琴特效的每一个手风琴项使用的是元素和元素的组合。在元素中放置的是每一…

简单点击加载更多内容jQuery插件
这是一款简单的jquery点击加载更多内容插件。该插件可以实现简单的通过点击按钮后超链接,来加载指定调试的内容的效果。 使用方法 在页面中引入jquery和jquery.simpleLoadMore文件。 HTML结构 使用该插件需…


 PetitQ
PetitQ
