
2019年02月 的所有文章
也想出现在这里?联系我们吧


多种特效网格缩略图JS幻灯片

jQuery京东商城首页焦点图
炫酷CSS3切割效果轮播图js特效代码,适用于游戏商城网站,那样看起来会更加美观,创客云推荐下载!

jquery五屏焦点幻灯轮播特效代码
jquery五屏焦点幻灯轮播特效代码,下方显示信息,这样的幻灯片效果,放在商城中更佳,创客云推荐下载!

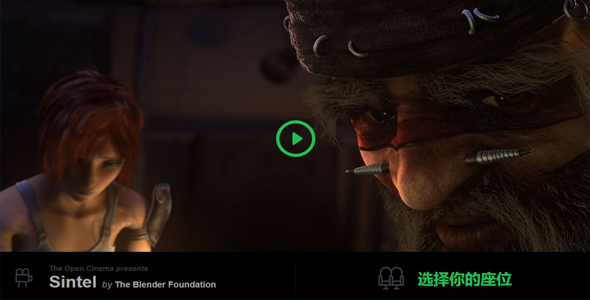
3D预览电影院座位电影票预定特效
这是一款非常有创意的可进行3D预览的电影院座位选座系统特效。该选座特效可以查看电影院座位情况,哪个座位是空闲的,并且可以进入某个座位实时预览在该座位上观看电影的效果。当用户选择了一个座位之后,可以3D控制器来查看这个位置观看电影的效…

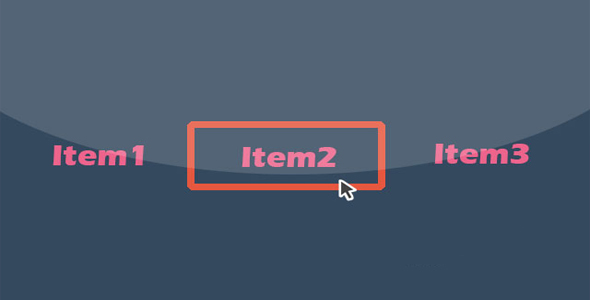
炫酷菜单线条动画特效UI设计效果
这是一款效果非常炫酷的菜单线条动画特效UI设计效果。这组菜单线条动画共有20种效果,各种效果在用户点击菜单项时,会有不同的线条动画出现。 HTML结构 所有的菜单都具有相同的HTML结构: 14076346856632f2ded79…

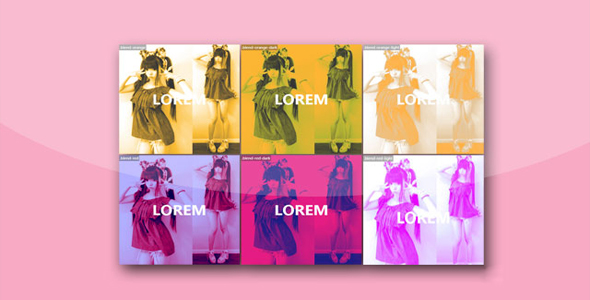
纯CSS3实现图片双色调彩色滤光特效
colofilter.css是一款可以使用CSS3来制作图片的双色调彩色滤光特效的插件。colofilter.css通过CSS的混合模式来对图片颜色进行各种合成,制作出双色调效果。 双色调模式用一种灰色油墨或彩色油墨来渲染一个灰度图…

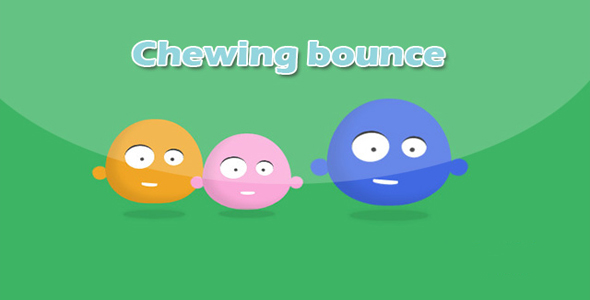
纯CSS3弹性卡通小怪物弹跳动画特效
这是一款使用纯CSS3制作的非常有趣的卡通小怪物弹跳动画特效。该CSS3特效中有三个卡通小怪物,它们在不停的上下弹跳,并且各自的身体也带有一些弹性效果。 HTML结构 每一个卡通小怪物的HTML结构都基本相似,使用嵌套<div…

炫酷CSS3过渡动画全屏导航菜单UI设计
这是一款效果非常炫酷的带炫酷CSS3过渡动画的全屏导航菜单网页UI设计效果。该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡包按钮时,全屏菜单将从屏幕上方滑动显示出来。 HTML结构 该全屏导航菜单的汉堡包按…

Material Design 风格动态网格卡片UI设计
这是一款效果非常炫酷的Material Design风格动态网格卡片布局UI设计效果。在该效果中鼠标滑过卡片时会有阴影效果,当浏览器尺寸改变时,卡片大小会随着改变,整个网格布局有动态变化效果。 HTML结构 该动态网格卡片布局的HT…

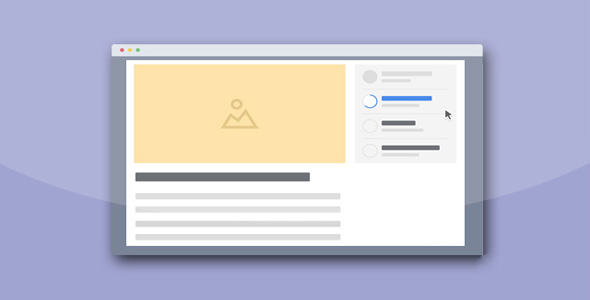
带阅读进度指示侧边栏列表项UI设计
这是一款带阅读进度指示的侧边栏列表项UI设计效果。该设计的目的是在用用户滚动鼠标时,在侧边栏列表项中每一个段落标题前都带有一个指示当前段落阅读进度的圆形进度条,使用户可以看到当前的阅读进度,提升用户体验。该阅读指示UI设计使用SVG…

纯CSS3逼真苹果Apple电脑键盘
这是一款使用纯CSS3制作的效果非常逼真的苹果(Apple)电脑键盘效果。该苹果电脑键盘可以通过按真实键盘上的相应键来触发虚拟键盘上的键,按键被按下时有逼真的动画效果。 HTML结构 该苹果键盘效果的HTML结构中,将键盘的每一部分…

简单实用jQuery+CSS3卡片自动翻牌特效
这是一款简单实用的jQuery和CSS3卡片自动翻牌特效。该卡片翻转效果使用CSS3透视和backface-visibility属性来制作卡片正反面效果,并使用jQuery使其自动旋转起来。 HTML结构 该卡片自动翻转效果的HTM…


 PetitQ
PetitQ
