
也想出现在这里?联系我们吧


简单jQuery响应式文字插件
jquery-flowtext是一款简单实用的jQuery响应式文字插件。通过该响应式字体插件,你可以设置在大屏幕中显示较大尺寸的文字,而在小屏幕设备中相应的缩小文字的尺寸。 使用方法: 使用该响应式文字插件需要在页面中引入jque…

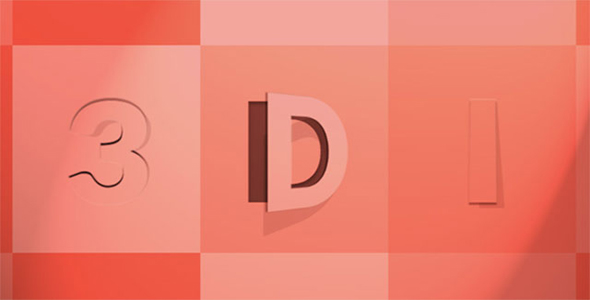
CSS3 伪元素制作字母卡片开关门3D效果
本教程是一个有趣的开关门效果,每个字母就是一个门,我们将使它能够从四个方向打开关闭,这里采用的技术主要是在伪元素上使用CSS transforms and transitions属性。注意:不是每一个浏览器都支持伪元素,最好是使用C…

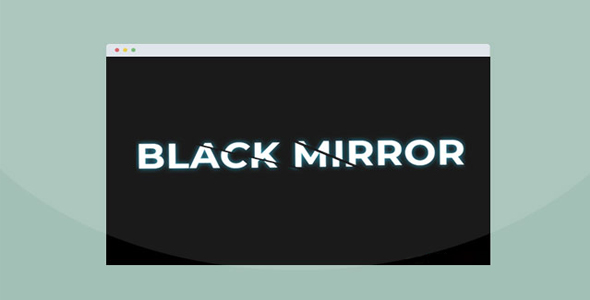
CSS3文字震动破碎特效
这是一款css3文字震动破碎特效。该特效通过伪元素和CSS3帧动画来实现文字震动之后,碎裂开来的效果。 HTML结构 black mirror CSS样式 body { display: flex; flex-direction: …

jquery波浪文字动画特效插件
textbanner是一款jquery波浪文字动画特效插件。该jquery波浪文字动画插件可以将标题文字和容器中的文字,以波浪的方式进行动画。它还提供参数来控制文字动画的速度等。 使用方法: 在页面中引入jquery和textban…

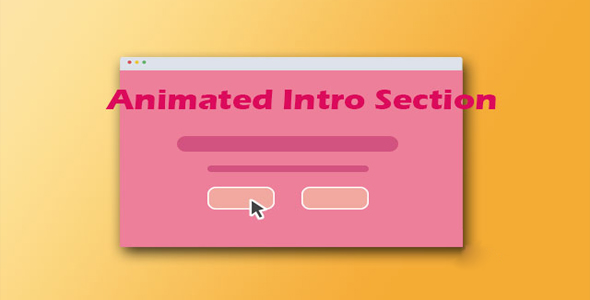
8种炫酷网页介绍标题文字动画特效
这是一组效果非常炫酷的网页介绍标题文字动画特效。这组文字动画效果共有8种效果,分别为弹性效果,文字剪裁效果,文字遮罩效果,视觉差效果,反转效果,文字缩放效果和全屏视频背景效果。 HTML结构 所有文字动画效果的HTML结构都非常简单…

jQuery+CSS3鼠标悬停超链接文字动画特效
这是一款jQuery和CSS3鼠标悬停超链接文字动画特效。该特效共6种特效,分别是在鼠标HOVER或悬停在超链接文字上面时,超链接产生炫酷动画特效。 使用方法: 在页面中引入base.css、demo.css和jquery、anim…

CSS3超酷3D文字跑马灯特效
这是一款使用纯CSS3制作的超酷3D文字跑马灯特效。该跑马灯特效将跑马灯背景制作为3D立方体效果,文字在上面移动时,就像是文字投影到墙壁上,在转角出会改变运动方向。 HTML结构 使用该3d跑马灯效果使用一个<div>作…

jQuery.fontFlex-轻量级jQuery响应式字体插件
jQuery.fontFlex是一款轻量级jQuery响应式字体插件。它可以在浏览器或容器的尺寸发生改变时动态修改字体的大小,适合于在各种响应式布局中显示文字。 使用方法: 使用该响应式字体插件需要在页面中引入jquery和jQue…

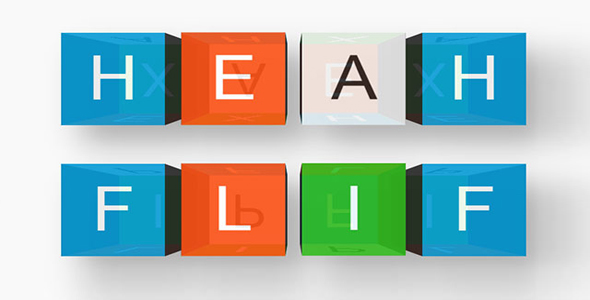
Hexaflip 超强CSS3立方体插件
Hexaflip是一款功能强大又十分灵活的css3和js旋转3d立方体插件。Hexaflip3d立方体是一个js ui插件,它可以让你使用3D立方体作为界面元素,实现立方体的自动旋转,幻灯片效果等。

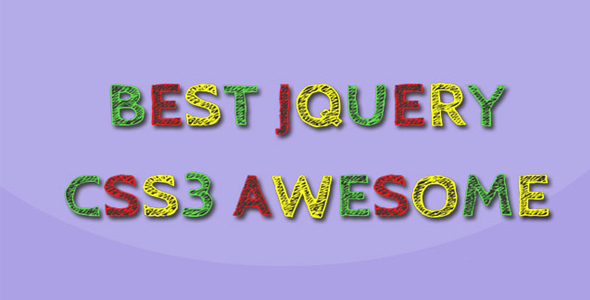
纯CSS3炫酷彩色粉笔字特效
这是一款纯CSS3炫酷彩色粉笔字特效。该特效利用CSS3和谷歌字体,来制作效果非常炫酷的粉笔字,并带有一些动画效果。 使用方法 在HTML文件中引入谷歌字体 HTML结构 Best JQuery CSS样式 .text-effect…

js+css炫酷3D立体卡通文字特效
这是一款效果使用纯js和CSS3制作的炫酷3D立体卡通文字特效。该特效通过js代码来克隆字母的内容,并通过 CSS text-shadow属性和transform属性将字母渲染为3D立体效果。 HTML结构: 该3D立体文字特效的H…

纯CSS3带阴影效果的剪纸文字动画特效
这是一款效果非常炫酷的纯CSS3带阴影效果的剪纸文字动画特效。它利用伪元素来制作文字脱离屏幕的剪纸效果,并在伪元素上执行旋转和缩放,使其在鼠标滑过是产生关门的动画特效。 HTML结构 该剪纸文字动画的HTML结构是在<p>…


 PetitQ
PetitQ
