
也想出现在这里?联系我们吧


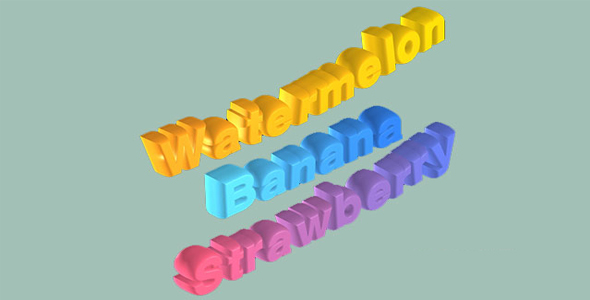
jQuery和css3文字3D翻转动画特效插件
这是一款效果非常炫酷的jQuery和css3文字翻转动画特效插件。CSS3为开发者们提供了许多非常有用的动画效果,使网页不再枯燥无味。在这个插件中,通过使用Adjector.js和css3使文字不断的做3d翻转和旋转动画,效果非常有…

基于Cannon和Three的3D文字特效
这是一款基于Cannon.js和Three.js的3d文字特效。该特效在屏幕上构建炫酷的3D文字特效,鼠标可以和文字进行交互。 Github网址:https://github.com/Aqro/Physics-menu-threej…

CSS3炫酷文字动画特效
这是一款使用纯css3制作的文字动画特效。这款炫酷css3文字特效共有5种效果:上下滚动效果、淡入淡出效果、文字旋转效果、放大缩小效果和3d翻转效果。这些特效的主要思想是使用CSS animations来使一个句子产生旋转、缩放等动…

实现逐字逐句显示文字jQuery插件
Letter-by-Letter-JS是一款可以实现逐字逐句显示文字的jQuery插件。通过该插件你可以将一个段落的文字内容一个字一个字的逐一显示。文字的显示可以是打印机效果,也可以设置为淡入淡出效果,同时还可以控制文字的显示速度。…

CSS3文字颜色渐变和文字阴影特效
这是一款使用纯css3制作的文字颜色渐变和文字阴影特效插件。通过该插件可以制作各种文字颜色渐变效果和文字阴影效果,它的文字阴影就像PS中的浮雕切边文字效果一样,非常好看。遗憾的是,这些效果只在WEBKIT内核的浏览器才可以看到,其他…

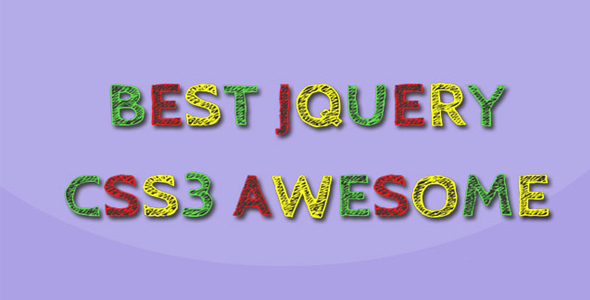
纯CSS3炫酷彩色粉笔字特效
这是一款纯CSS3炫酷彩色粉笔字特效。该特效利用CSS3和谷歌字体,来制作效果非常炫酷的粉笔字,并带有一些动画效果。 使用方法 在HTML文件中引入谷歌字体 HTML结构 Best JQuery CSS样式 .text-effect…

jQuery可互动的文字阴影特效插件
shadowtext是一款可以可以进行鼠标互动的文字阴影特效jQuery插件。使用该插件可以制作各种文字阴影效果,并且在鼠标移动到文字上面的时候,文字阴影会随着鼠标而变化,效果非常不错。 使用方法: 使用该文字阴影特效要引入jQue…

轻量级jquery数字动画插件
jquery.countup.js是一款轻量级jquery数字动画插件。该数字动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画。该数字动画插件可以控制动画的延迟时间和动画过渡时间。它依赖于Waypoints插件来监听滚动事…

数字滚动累加动画jQuery插件
jquery.numscroll.js是一款jQuery数字滚动累加动画插件。该插件可以快速的制作出炫酷的数字累计动画特效,非常实用。 使用方法 在页面中引入jquery和jquery.numscroll.js文件。 HTML结构 …

纯CSS3制作可编辑的微软Word样式文档
这是一款使用HTML和CSS3制作的可编辑的微软Word样式文档。该特效提供一组预定义的样式,用于在WEB页面中生成各种尺寸的Word样式的文档效果。 使用方法 在页面中引入你需要的尺寸的样式文件,如使用A4纸则引入sheets-o…

链接平滑动画过渡纯JS插件
smooth-scroll.js是一款轻量级的纯JS页面锚链接平滑过渡插件。通过该锚链接插件,可以在点击页面的锚链接时,以指定的过渡动画平滑滚动页面。 使用方法: 在页面中引入smooth-scroll.js文件。 HTML结构: …

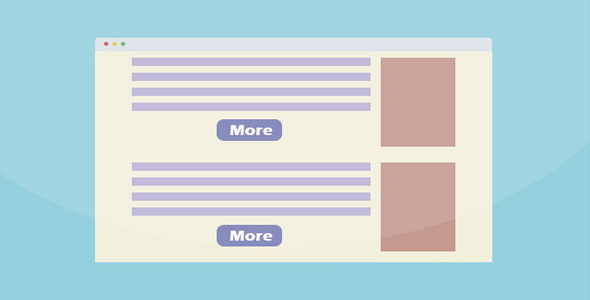
点击显示隐藏更多文字内容jQuery插件
这是一款jQuery显示/隐藏更多文字内容插件,该插件可以将很长的一段文字按要求进行部分隐藏和全部展示,并且可以定制隐藏和展开内容时的动画效果。 使用方法 在页面中引入jquery和jquery.morecontent.js文件。 …


 PetitQ
PetitQ
