
也想出现在这里?联系我们吧


超逼真的控制台打字jQuery特效
typewriting是一款可以制作超逼真控制台打字特效的jQuery插件。该插件使用简单,你可以设置任何你想打印输入的文字内内容,可以设置打字速度和光标闪烁的频率等。 HTML结构: 该打字特效的HTML结构使用一个空的[div]…

纯js文字洗牌式切换特效插件
ShuffleText是一款纯js文字洗牌式切换特效插件。该插件在鼠标滑过指定的文本时,文字会不停的逐个进行翻转,类似洗牌效果,非常炫酷。 使用方法: 在页面中引入shuffle-text.js文件。 HTML结构: Shuffle…

纯CSS文字故障效果网页特效
文字故障特效被运用在很多方面,小编也为大家整理了一款纯css文字故障效果网页特效,这种故障文字特效会产生文字变形及带有杂色闪烁等效果,需要的朋友可以参考一下。

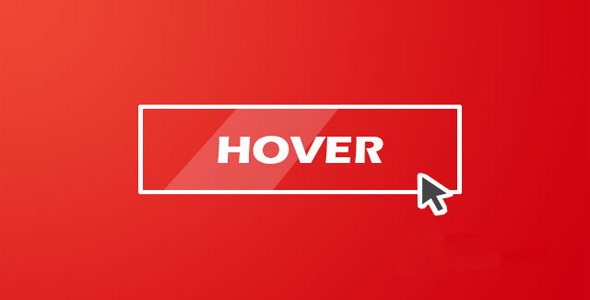
纯CSS3鼠标滑过特效动画库
Hover.css是一款效果很酷的纯CSS3鼠标滑过特效动画库。Hover.css支持的元素包括超链接、按钮、logos、SVG和图片等。当鼠标滑过元素时有背景颜色变化效果、图标变化效果、阴影、抖动、旋转、折角等107种特效。 使用…

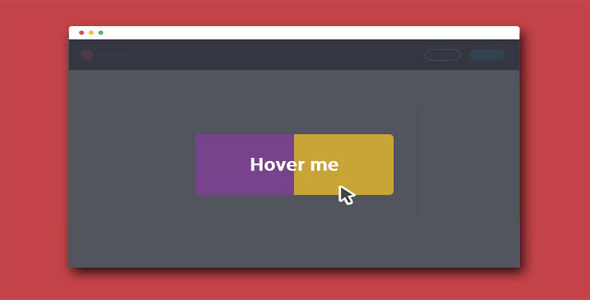
纯CSS3鼠标滑过按钮动画特效
这是一款使用纯CSS3制作的炫酷鼠标滑过按钮动画特效。这组按钮特效共5种效果,分别是按钮边框动画,上下边框动画,浮雕效果,流光效果和光波效果。这5种按钮鼠标滑过特效不仅效果酷,而且代码简单,非常实用。 HTML结构 在第一种按钮鼠标…

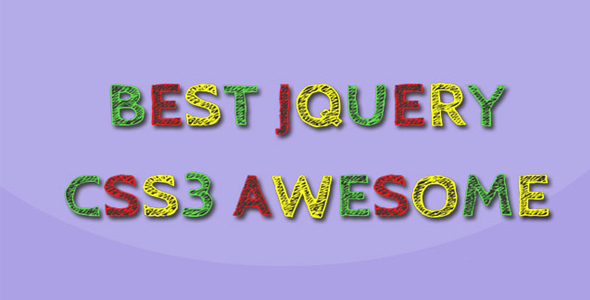
纯CSS3炫酷彩色粉笔字特效
这是一款纯CSS3炫酷彩色粉笔字特效。该特效利用CSS3和谷歌字体,来制作效果非常炫酷的粉笔字,并带有一些动画效果。 使用方法 在HTML文件中引入谷歌字体 HTML结构 Best JQuery CSS样式 .text-effect…

纯CSS3带阴影效果的剪纸文字动画特效
这是一款效果非常炫酷的纯CSS3带阴影效果的剪纸文字动画特效。它利用伪元素来制作文字脱离屏幕的剪纸效果,并在伪元素上执行旋转和缩放,使其在鼠标滑过是产生关门的动画特效。 HTML结构 该剪纸文字动画的HTML结构是在<p>…

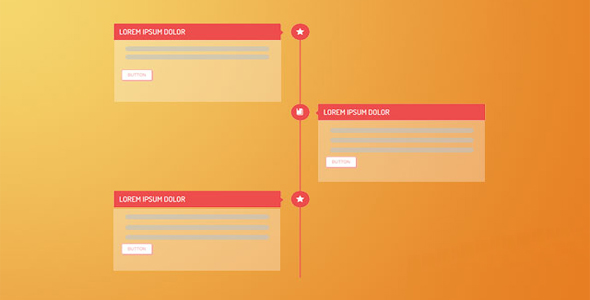
纯CSS3响应式扁平风格垂直时间轴
responsive-timeline是一款非常酷的纯CSS3响应式扁平风格垂直时间轴UI设计效果。它使用媒体查询来制作响应式效果,在大屏幕和小屏幕切换时,时间轴元素带有平滑的过渡动画效果。 HTML结构 LOREM IPSUM D…

纯CSS3制作可编辑的微软Word样式文档
这是一款使用HTML和CSS3制作的可编辑的微软Word样式文档。该特效提供一组预定义的样式,用于在WEB页面中生成各种尺寸的Word样式的文档效果。 使用方法 在页面中引入你需要的尺寸的样式文件,如使用A4纸则引入sheets-o…

纯CSS Tooltips工具提示特效库
tootik是一款纯CSS Tooltips工具提示特效库。该工具提示效果使用CSS3/SASS来制作,支持使用data属性来配置tooltips的位置和属性,效果非常炫酷。 使用方法 在页面中引入tootik.min.css文件。…

简单文字动画特效jQuery插件
这是一款简单的jQuery文字动画特效插件。该插件通过js代码来修改文字的位置和透明度,来实现简单的文字显示动画效果。 使用方法 在页面中引入style.css和jquery.min.js、textyle.min.js文件。 HTM…

简单jQuery响应式文字插件
jquery-flowtext是一款简单实用的jQuery响应式文字插件。通过该响应式字体插件,你可以设置在大屏幕中显示较大尺寸的文字,而在小屏幕设备中相应的缩小文字的尺寸。 使用方法: 使用该响应式文字插件需要在页面中引入jque…


 PetitQ
PetitQ
