Tab选项卡
jQuery响应式滑动选项卡插件
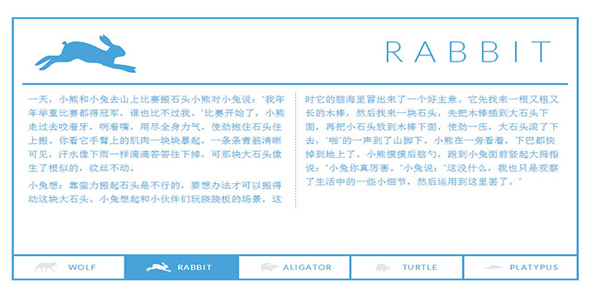
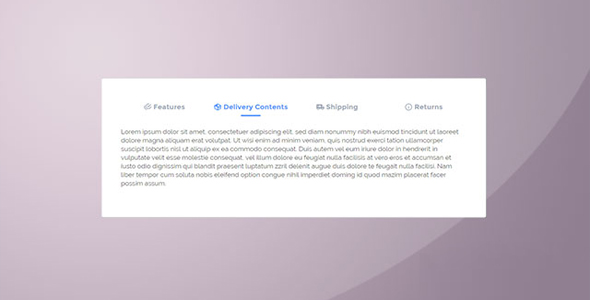
这是一款响应式的 jQuery 内容选项卡插件。也可称为内容滑块插件。该内容选项卡(内容滑块)插件制作风格时尚简洁,每个 Tab 页显示的文字排版整洁。Tab 选项卡切换采用滑动式效果过渡自然平滑。这款响应式的 jQuery 内容选项卡插件也可以说是一款文字内容滑块插件。
使用方法:
<div id="cbp-contentslider" class="cbp-contentslider">
<ul>
<li id="slide1">
<h3 class="icon-wolf">Wolf</h3>
<div>
<div class="cbp-content">
<p><!-- ... --></p>
</div>
</div>
</li>
<li id="slide2">
<h3 class="icon-rabbit">Rabbit</h3>
<div>
<div class="cbp-content">
<p>...</p>
<p>...</p>
</div>
</div>
</li>
<li id="slide3">
<!-- ... -->
</li>
<li id="slide4">
<!-- ... -->
</li>
<li id="slide5">
<!-- ... -->
</li>
</ul>
<nav>
<a href="#slide1" class="icon-wolf"><span>Wolf</span></a>
<a href="#slide2" class="icon-rabbit"><span>Rabbit</span></a>
<a href="#slide3" class="icon-aligator"><span>Aligator</span></a>
<a href="#slide4" class="icon-turtle"><span>Turtle</span></a>
<a href="#slide5" class="icon-platypus"><span>Platypus</span></a>
</nav>
</div>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ