
也想出现在这里?联系我们吧


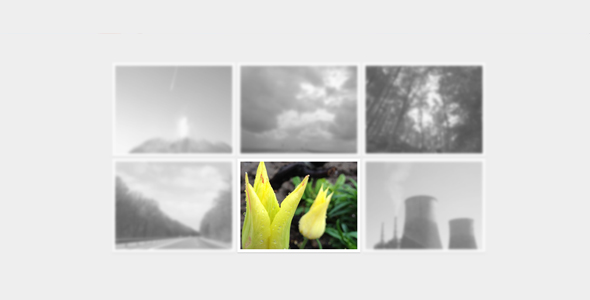
CSS3图片鼠标悬停动态模糊效果
今天我们来分享一款利用CSS3技术让图片模糊的效果,我们只需要将鼠标滑过图片,就可以让图片产生模糊的特效,利用CSS3实现图片模糊效果也非常简单,用CSS3中的filter属性即可,针对不同浏览器用-webkit-filter、-m…

CSS3带动画特效的创意用户帮助界面
这是一款创意十足的纯CSS3带动画效果的用户帮助界面特效。这个用户帮助界面中,每个问题选项都被制作为一个飘带,鼠标上下移动时飘带跟着移动,并且最上方还有每个问题选项的缩略图动画,非常炫酷和人性化。 HTML结构 这个用户帮助界面使用…

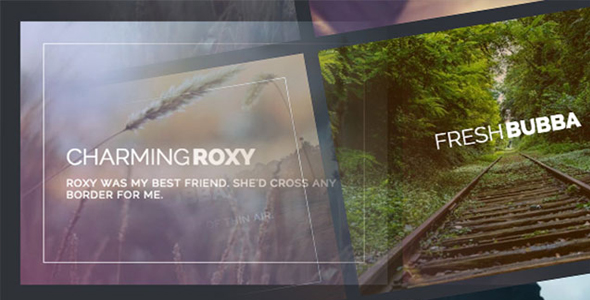
css3伪元素创建图片caption标题动画
利用css3的伪元素和data属性可以创造出许多神奇的动画和效果,正如这个效果一样,鼠标hover图片时,神奇的标题出现了。

sprite spin 360度图片旋转插件
今天我们要再来分享一款jQuery 360度图片旋转插件sprite spin,sprite spin可以自动旋转图片,也可以手动拖拽鼠标来旋转图片。记得不久前我们向大家分享过一款基于jQuery的图片360度旋转插件dopeles…

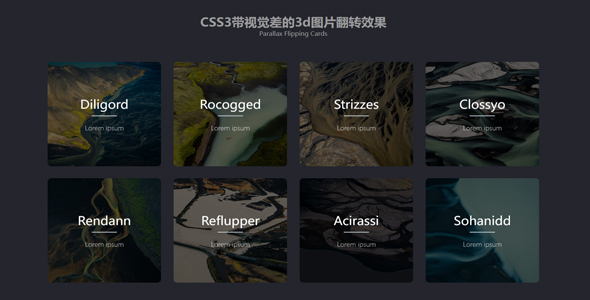
CSS3带视觉差的3d图片翻转效果
CSS3鼠标悬停带视差3d图片翻转效果。该3d图片翻转特效在图片进行翻转的时候,图片和描述文字之间形成视觉差效果,非常炫酷。

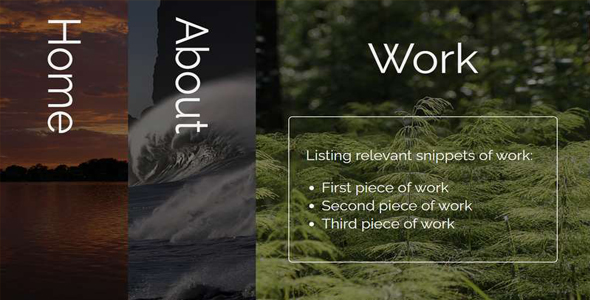
HTML+CSS+jQuery实现的悬停滑块
这是一款HTML+CSS+jQuery实现的悬停滑块。炫酷的跟随鼠标遮罩层特效,图片列表网格布局,鼠标悬停感知方向遮罩层移动显示文字内容效果。

HTML5变色波浪线条特效代码
canvas全屏变色波浪线条动画特效基于html5canvas+js制作的全屏变色波浪线条动画特效,线条发光背景颜色变换效果。由线条组成,在运动的同时还有颜色变幻效果。建议使用支持HTML5与css3效果较好的火狐(Firefox)…

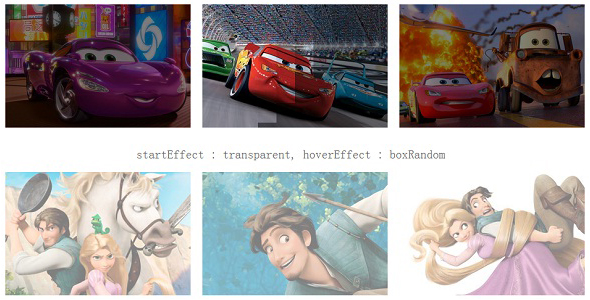
30 种炫酷HTML5鼠标滑过图片标题显示效果
现在的网站越做越精美,用户体验要求越来越高,这个插件给你展示了30种html5和css3鼠标滑过图片时图片显示标题的炫酷效果。这些鼠标滑过图片效果都使用了html5和css3 3D transform等技术制作。 这个插件使用css…

js+css3实现的3D立方焦点图旋转切换动画特效
js+css3实现的3D立方焦点图旋转切换动画特效,点击缩略图控制图片切换。

HTML5/CSS3鼠标滑过图片滤镜动画效果
以前我们用CSS的滤镜属性来对图片做特殊的效果处理,比如阴影、模糊等。今天我们用HTML5和CSS3来实现图片的特效处理,当我们将鼠标滑过图片时,即会出现很不错的图片动画特效,像淡入淡出、放大缩小、百叶窗遮罩等HTML5特效。

html5+css3网格图片3d翻转Loading页面切换效果
这是一个图片html5和css3制作的3d翻转Loading页面切换效果。在页面上以网格的形式展示所有的页面缩略图,当点击了缩略图片后,图片进行3d翻转,然后加载相应的页面内容。

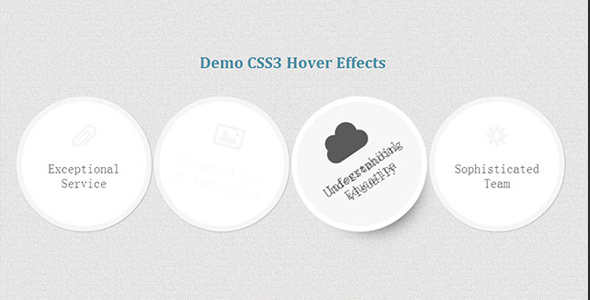
炫酷CSS3鼠标滑过动画效果
这是一款使用css3制作的鼠标滑过圆形图标旋转动画效果。当鼠标hover圆形图标时,图标上的文字和阴影旋转360度,并带透明度变化,效果非常炫酷。请注意不是每一个浏览器都支持这些css3属性,请使用支持css3的浏览器来查看这些de…


 PetitQ
PetitQ
