
也想出现在这里?联系我们吧


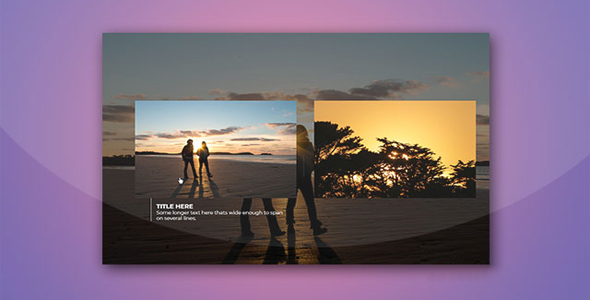
鼠标驱动背景图片动画jQuery特效
这是一款jQuery鼠标驱动背景图片动画特效。该特效在鼠标移动悬停到某张缩略图上的时候,全屏背景图片会随之切换为这张缩略图的大图。 使用方法 在页面中引入jquery和style.css。 HTML结构 整体布局的HTML结构如下。…

炫酷CSS3鼠标滑过动画效果
这是一款使用css3制作的鼠标滑过圆形图标旋转动画效果。当鼠标hover圆形图标时,图标上的文字和阴影旋转360度,并带透明度变化,效果非常炫酷。请注意不是每一个浏览器都支持这些css3属性,请使用支持css3的浏览器来查看这些de…

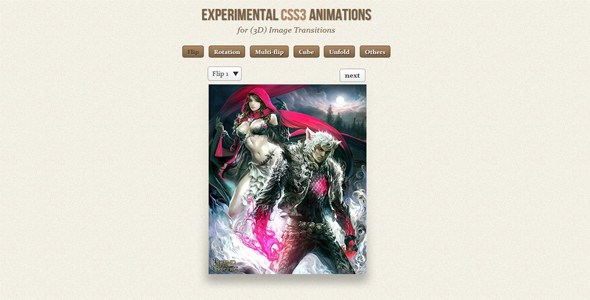
酷炫CSS3图片3D翻转效果
这是一款使用css3和jquery制作的图片3d翻转效果。共有7种效果:3d翻转、3d旋转、切片效果、3d立方体、3d折叠等。唯一缺点是只支持webkit内核的浏览器。建议使用Chrome浏览器观看。 HTML部分 插件的原理是:刚…

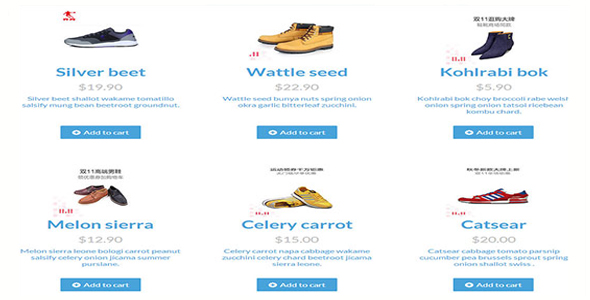
CSS3商品视图模式切换效果
所有的商城网站上的产品列表都有两种视图模式:缩略图模式和列表模式。这款css3和js商城网站商品视图模式切换效果就是模拟这种视图切换效果。这是一款仿商城产品列表的模式切换的插件,使用了css3和javascript技术制作。 HTM…

CSS3响应式图片网格布局
这是一款采用透明背景的响应式css3图片网格布局模板。整个网格布局采用流式布局,每行的图片数量自适应屏幕宽度。该网格布局使用图标代替图片,当鼠标滑过网格时,网格背景色发生变化并用动态文字说明。 HTML部分 Squid volupt…

楼盘模型360度旋转动画效果
这是一款使用css3和js制作的楼盘模型360度旋转动画。这种效果你一定曾今在科幻电影中看到过。这个js 3d动画中整个楼盘模型绕一个中心点不断的做360度旋转,3d效果十分逼真。看过《生化危机》吗?一演到地下实验室的时候都会一段整…

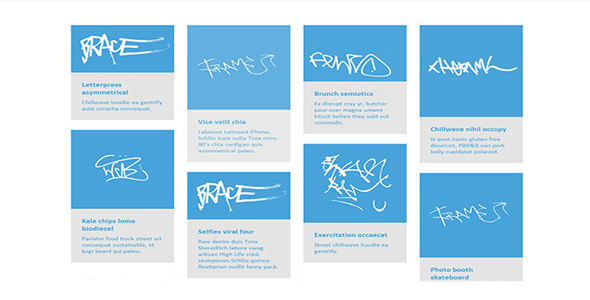
Blueprint 风格网格布局CSS画廊
Blueprint是一款仿Chromebook Getting Started guide页面效果的Google风格的网格布局css画廊。网格布局采用masonry制作,css画廊的运动效果则由CSS 3D Transforms完成…

经典CSS3图片切换幻灯片效果
这是一款集合了37种不同效果的css3图片切换幻灯片效果。幻灯片又分为小图片展示,全屏幻灯片轮播和产品展示三大类。各种图片切换效果有翻转、旋转、加速、减速,3d,模糊、幻影等等。为了使大家看到不同的效果,我们准备了三种不同的例子:图…

纯CSS3绘制超逼真iPhone6动画效果
这是一款使用纯css3制作的非常逼真的iPhone6动画效果。这款iPhone6动画效果中没有使用任何图片,所有的图像和动画都使用css3完成。 HTML结构 ...... ...... ...... ...... Made by …

缩略图幻灯片导航页面切换效果
这是一款想法很新颖的页面切换效果。它通过html5和css3将所有的页面都被做成缩略图幻灯片,通过导航按钮可以在幻灯片和页面之间切换。当用户选择了某个缩略图,就切换到对应的页面。

CSS3的画廊图片切换3D翻转效果
这是一款使用css3技术制作的画廊图片切换3d翻转效果,有10种效果,每种效果在图片切换时都呈现非常棒的3d翻转效果。

CSS3 带阴影效果3D旋转电影海报代码
这是一款使用css3 transform属性制作的3d电影海报效果。这段3d旋转电影海报代码的阴影效果十分完美,当鼠标移到海报上时,海报旋转到侧面的电影介绍,效果十分震撼。当我们在使用css3的3d变换效果(3d transform…


 PetitQ
PetitQ
