图片/图形
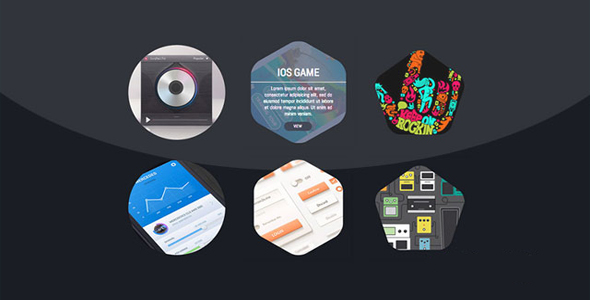
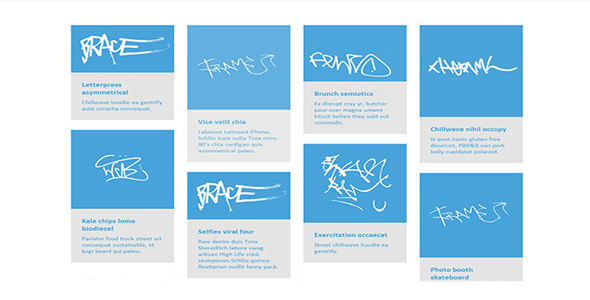
Blueprint 风格网格布局CSS画廊

Blueprint 是一款仿 Chromebook Getting Started guide 页面效果的 Google 风格的网格布局 css 画廊。网格布局采用 masonry 制作,css 画廊的运动效果则由 CSS 3D Transforms 完成。
HTML 代码
<div id="grid-gallery" class="grid-gallery">
<section class="grid-wrap">
<ul class="grid">
<li class="grid-sizer"></li><!-- for Masonry column width -->
<li>
<figure>
<img src="img/thumb/1.png" alt="img01"/>
<figcaption><h3>Letterpress asymmetrical</h3><p>Chillwave hoodie ea gentrify aute sriracha consequat.</p></figcaption>
</figure>
</li>
......</ul>
</section><!-- // grid-wrap -->
<section class="slideshow">
<ul>
<li>
<figure>
<figcaption>
<h3>Letterpress asymmetrical</h3>
<p>Kale chips lomo biodiesel stumptown Godard Tumblr, mustache sriracha tattooed cray aute slow-carb placeat delectus. Letterpress asymmetrical fanny pack art party est pour-over skateboard anim quis, ullamco craft beer.</p>
</figcaption>
<img src="img/large/1.png" alt="img01"/>
</figure>
</li>
......</ul>
<nav>
<span class="icon nav-prev"></span>
<span class="icon nav-next"></span>
<span class="icon nav-close"></span>
</nav>
<div class="info-keys icon">Navigate with arrow keys</div>
</section><!-- // slideshow -->
</div><!-- // grid-gallery -->
也想出现在这里?联系我们吧

javascript 代码
<script src="js/imagesloaded.pkgd.min.js"></script>
<script src="js/masonry.pkgd.min.js"></script>
<script src="js/classie.js"></script>
<script src="js/cbpGridGallery.js"></script>
<script>
new CBPGridGallery( document.getElementById( 'grid-gallery' ) );
</script>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ