
也想出现在这里?联系我们吧


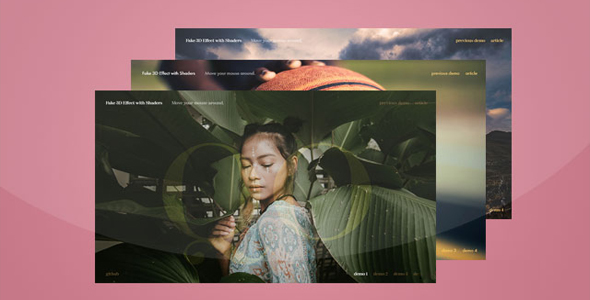
基于WebGL实现3D图片特效
这是一款基于WebGL实现3D图片特效,该特效利用WebGL和一张特定的黑白图片,制作出在鼠标移动时的3D图片特效。 Github网址:https://github.com/akella/fake3d

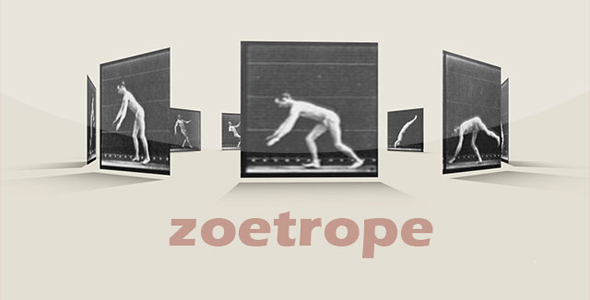
纯CSS3打造西洋镜动画特效
这是一款效果非常炫酷的纯CSS3西洋镜动画特效。该西洋镜动画使用CSS3的帧动画和3D transforms来制作,在animation动画的animation-timing-function参数使用steps来处理,制作出类似西洋…

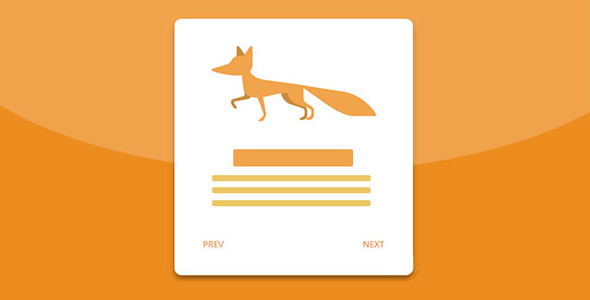
Material Design风格卡片切换UI设计
这是一款效果非常酷的Material Design风格卡片切换UI设计效果。该卡片切换效果使用jQuery和CSS3来完成,它在切换卡片的时候页面的背景颜色会随着卡片的主要颜色而改变,并且卡片会随着图片内容而改变高度。 HTML结构…

纯CSS超逼真苹果Apple设备模型
CSSDevices是一款使用纯CSS制作的各种超逼真的苹果(Apple)设备模型,这些CSS苹果设备模型中可以嵌入图片、文字、视频等HTML元素,并且非常容易的就可以制作出轮播图的效果。 使用方法 使用该CSS苹果设备模型特效需要…

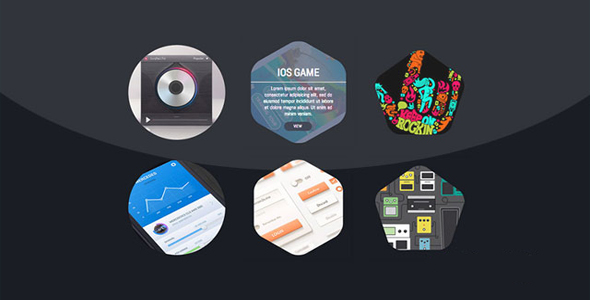
炫酷图片遮罩缩放CSS3动画特效
这是一款使用CSS3和透明几何图形遮罩图片制作的炫酷的不规则图片遮罩和缩放动画特效。该特效使用预先制作好的几何图形图片来作为图片制作,在鼠标滑过图片时,几何图形会有好看的缩放过渡动画效果。因为该特效的几何图形不是使用CSS3来制作的…

jQuery+CSS3卡片列表布局特效
这是一款jQuery和CSS3卡片列表布局特效。该卡片布局使用owl.carousel.js来制作轮播效果,使用简单的css代码来制作卡片布局,整体效果时尚大方。 使用方法 在页面最后引入jquery和owl.carousel.js…

基于Anime网格图片交互动画特效
这是一款基于Anime.js的炫酷网格图片交互动画特效。该特效中对大量图片已缩略图的方式进行网格布局,当用户点击某张缩略图的时候,会以炫酷动画的方式隐藏其它缩略图,将被点击的缩略图的原图展现出来,下面是该基于Anime.js的炫酷网…

纯js超炫酷3D照片墙展示特效
这是一款使用纯javaScript制作的超炫酷3D照片墙展示特效。该3D照片墙展示特效支持ie8浏览器,具有响应式效果,点击照片墙缩略图可以将该图片放大居中显示,效果非常酷。 使用方法 该3D照片墙展示特效的核心js文件为3d-tv…

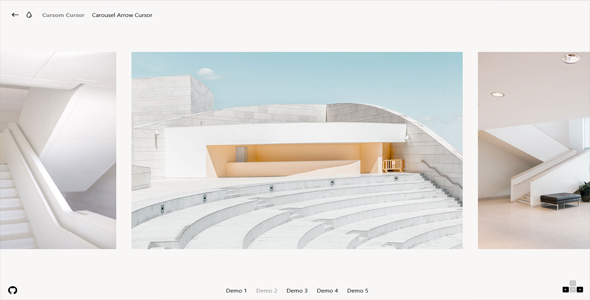
五种超酷自定义鼠标样式特效
这是一款超酷自定义鼠标样式特效。在在特效中,提供了5种效果非常炫酷的鼠标特效方案,它们通过css和js在不同的场景下,显示不同的鼠标样式。 Github网址:https://github.com/skaltenegger/custo…

旋转放大CSS3鼠标悬停图片动画特效
这是一款带旋转放大的CSS3鼠标悬停图片动画特效。该特效在鼠标悬停到图片上面的时候,图片会旋转放大,同时在图片上出现遮罩层和描述文字。 使用方法 在页面中引入fontawsome和bootstrap文件。 HTML结构 图片的基本H…

图片可拖放的照片墙jQuery插件
这是一款可以随意拖放图片到任意位置的jQuery照片墙插件,该照片墙插件的拖放效果十分流畅,在放图片的时候还带有一点弹性效果。

CSS3炫酷元素边框线条动画特效
这是一款使用纯CSS3制作的效果非常炫酷的元素边框线条动画特效。这个元素边框线条动画使用伪元素和keyframes来制作线条运动效果。 HTML结构 该边框线条动画特效的HTML结构使用的是一个空的<div>来作为容器。…


 PetitQ
PetitQ
