
也想出现在这里?联系我们吧


炫酷CSS3预加载动画特效
这是一款超酷CSS3 loading预加载动画特效。该loading特效共有4种不同的效果,分别通过不同的CSS3 keyframes帧动画来完成。 HTML结构 4种loading预加载动画的HTML结构分别如下: CSS样式 然…

超酷CSS3鼠标悬停图片背景动画特效
这是一款超酷CSS3鼠标悬停图片背景动画特效。该特效在鼠标悬停到图片上面的时候,通过CSS3帧动画和filter过滤器来制作非常炫酷的图片遮罩层动画效果。 使用方法 在页面中引入下面的文件。 HTML结构 图片的HTML结果如下: …

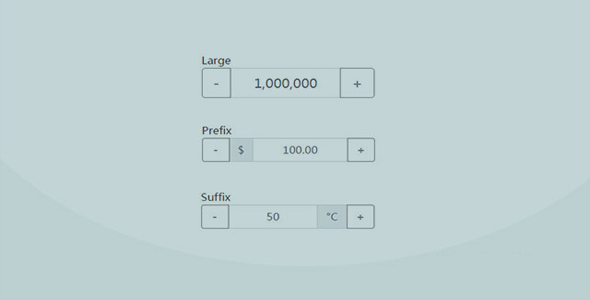
Bootstrap4数值输入jQuery插件
这是一款Bootstrap4数值输入插件。通过该插件可以非常轻松的将input元素转换为数值输入spinner。它的特点还有: 响应式,支持移动设备 长按按钮时数值会自动增加或减少 允许设置文本的前缀和后缀 使用方法 在页面中引入下…

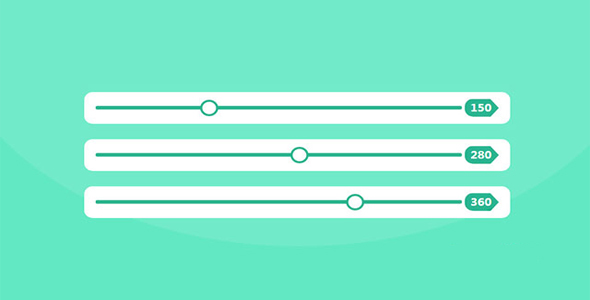
CSS3简洁滑块设计jQuery效果
这是一款jquery和CSS3简洁滑块设计效果。该滑块通过CSS3进行布局,然后通过简单的jquery代码来在用户拖动滑块时,获取相应的数值。 使用方法 在页面中引入下面的文件。 HTML结构 滑块的HTML结果如下: 0 0 0 …

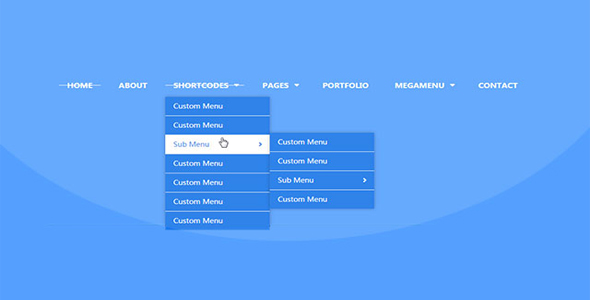
基于bootsnav的响应式导航菜单特效
这是一款基于bootsnav的响应式导航菜单特效。该导航菜单包含了多级菜单,大型菜单,并且附带有炫酷的动画特效,非常实用。 使用方法 在页面中引入下面的文件。 HTML结构 导航菜单的HTML结果如下: Home About Sho…

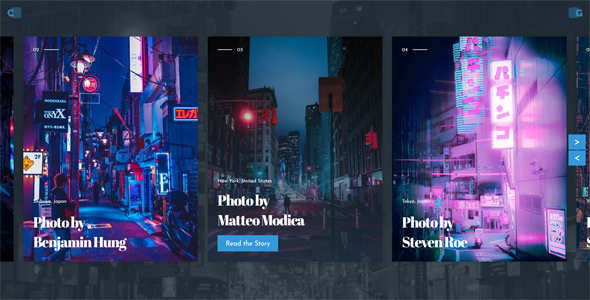
CSS3全屏商品轮播图jQuery特效
这是一款jQuery和CSS3响应式全屏商品介绍轮播图特效。该轮播图特效适用于商城的商品介绍,它支持移动手机设备,效果非常炫酷。 使用方法 在页面中引入下面的文件。 HTML结构 轮播图的基本HTML DOM 结构如下: New a…

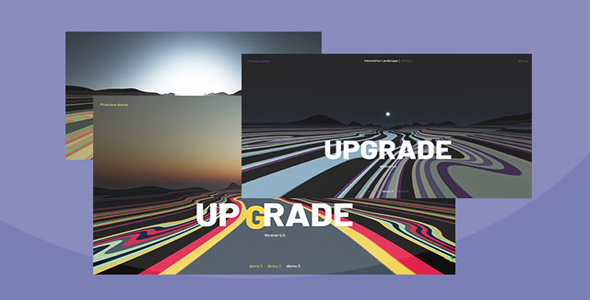
基于 three 炫酷动画景观特效
这是一款基于three.js的炫酷动画景观特效。该特效模拟第一人称运动视觉效果,提供3种类型的动画,非常炫酷。该特效的动画和颜色使用three.js的自定义GLSL shader来驱动,并结合TweenMax来制作动画效果。下面是该…

炫酷全屏模态窗口jQuery插件
这是一款jQuery炫酷全屏模态窗口插件。该插件通过和animate.css结合使用,可以制作多种打开全屏模态窗口的炫酷过渡动画效果。 使用方法 在页面中引入animate.min.css、jquery和animatedModal.…

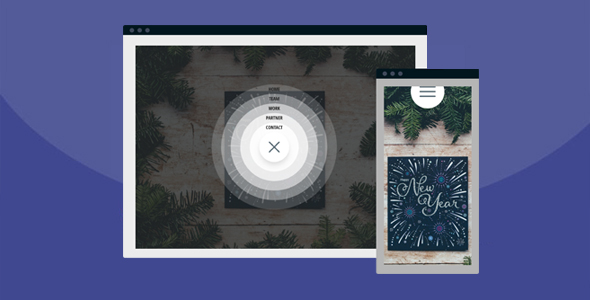
带动画特效圆形导航菜单jQuery特效
这是一款jQuery带动画特效的圆形导航菜单特效。该导航菜单在被点击时,会以动画的方式移动到屏幕中间,并展开为一个圆形菜单,效果非常炫酷。 使用方法 在页面中引入jquery和TweenMax.js的文件。 HTML结构 该圆形导航…

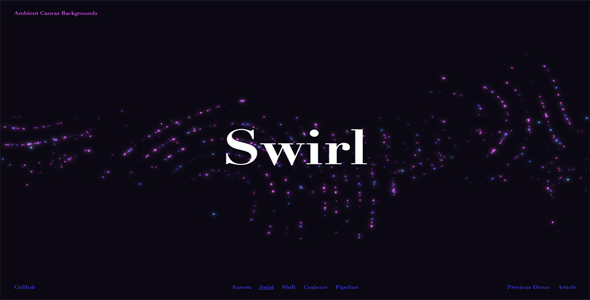
Html5 canvas炫酷背景动画特效
这是一款Html5 canvas炫酷背景动画特效。该特效利用html5 canvas API和Es6来制作,生成5种效果非常炫酷的背景动画特效。 Github网址:https://github.com/codrops/Ambient…

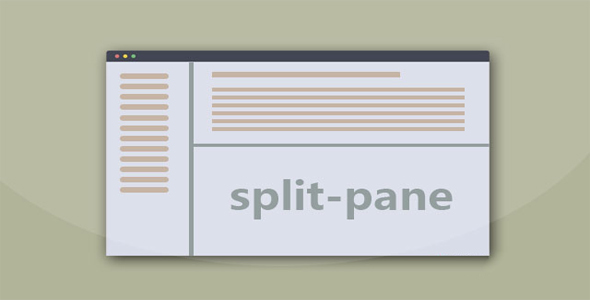
面板布局拆分jQuery插件
这是一款jQuery拆分面板插件。该jQuery拆分面板插件兼容ie8浏览器,可以将窗口拆分为多个面板,并可以通过拖拽鼠标来改变面板的大小。它的特点还有: 支持嵌套多个面板 支持面板的动态或固定高度和宽度 跨浏览器,支持移动设备 使…

CSS3炫酷旋转木马布局jQuery特效
这是一款jQuery和CSS3炫酷旋转木马布局特效。该特效使用slick.js来制作,支持移动触摸事件,可以在移动手机上使用。 使用方法 在页面中引入下面的文件。 HTML结构 该jQuery和CSS3炫酷旋转木马布局的基本HTML…


 PetitQ
PetitQ
