幻灯片/轮播
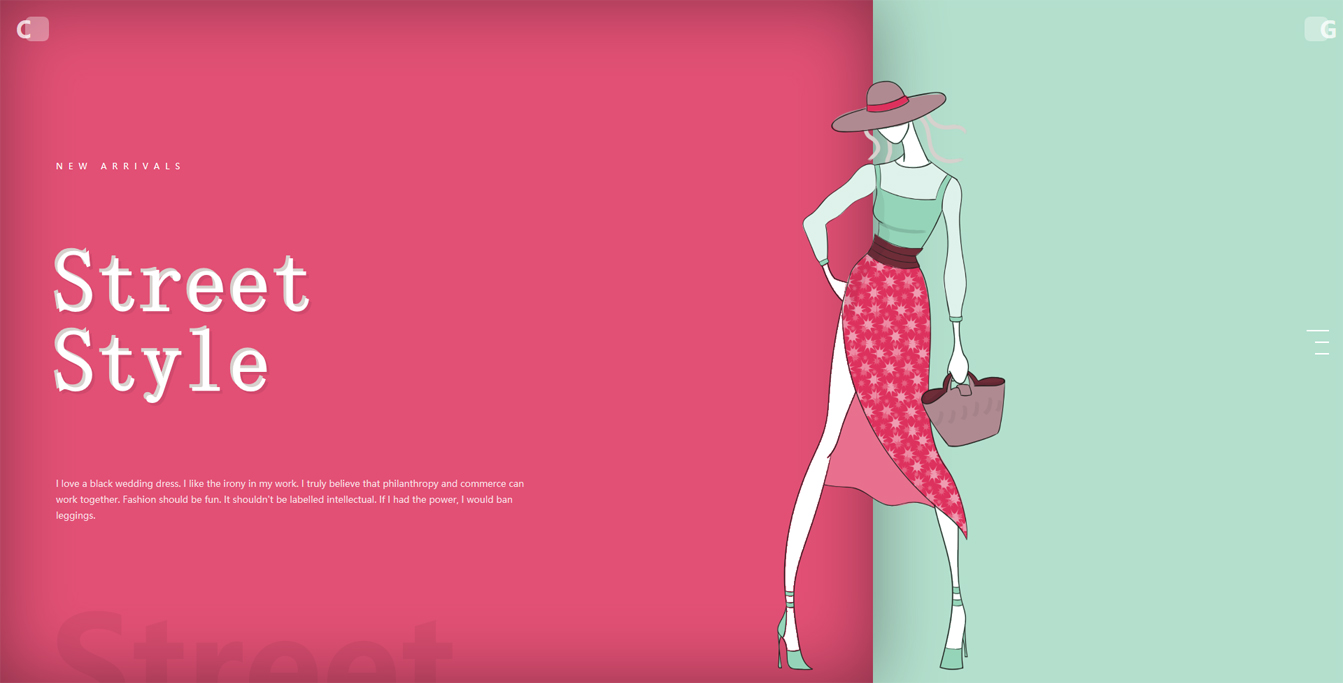
CSS3全屏商品轮播图jQuery特效

这是一款 jQuery 和 CSS3 响应式全屏商品介绍轮播图特效。该轮播图特效适用于商城的商品介绍,它支持移动手机设备,效果非常炫酷。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="assets/css/base.css" />
<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="assets/js/jquery.min.js" type="text/javascript"></script>
<script src="assets/js/demo.js"></script>
HTML 结构
轮播图的基本 HTML DOM 结构如下:
<!-- COIDEA:demo START -->
<section id="ci-slider">
<!-- COIDEA:demo:slider:main START -->
<div class="ci-slider-holder">
<!-- COIDEA:demo:slider:main:item START -->
<div class="ci-slider-container ci-active" data-slide="1">
<div class="ci-item ci-item-left">
<div class="content">
<p class="sub">New arrivals</p>
<h1 class="big"><a href="#">Street Style</a></h1>
<p class="normal">I love a black wedding dress. I like the irony in my work. I truly believe that philanthropy and commerce can work together. <span>Fashion should be fun. It shouldn't be labelled intellectual. If I had the power, I would ban leggings.</span></p>
</div><p class="background">Street</p></div><div class="ci-item ci-item-right"></div><img class="ci-image" src="assets/img/image-1.png" /></div><!-- COIDEA:demo:slider:main:item END --><!-- COIDEA:demo:slider:main:item START --><div class="ci-slider-container animate--start" data-slide="2"><div class="ci-item ci-item-left"><div class="content"><p class="sub">New arrivals</p><h1 class="big"><a href="#">Vintage Looks</a></h1><p class="normal">Fashion fades, only style remains the same. I always loved aesthetics. Not particularly fashion, but an idea of beauty.<span>We must never confuse elegance with snobbery. The great thing about fashion is that it always looks forward. It's useless to send models out on the runway to cry.</span></p>
</div>
<p class="background">Vintage</p>
</div>
<div class="ci-item ci-item-right"></div>
<img class="ci-image" src="assets/img/image-2.png" />
</div>
<!-- COIDEA:demo:slider:main:item END -->
<!-- COIDEA:demo:slider:main:item START -->
<div class="ci-slider-container animate--start" data-slide="3">
<div class="ci-item ci-item-left">
<div class="content">
<p class="sub">New arrivals</p>
<h1 class="big"><a href="#">Chic Style</a></h1>
<p class="normal">I try as much as possible to give you a great basic product and what comes out, I feel, is really amazing. <span>Fashion fades, only style remains the same. Give me time and I'll give you a revolution. Fashion can be this mysterious thing that you can't explain. My customers are successful workingwomen.</span></p>
</div>
<p class="background">Chic</p>
</div>
<div class="ci-item ci-item-right"></div>
<img class="ci-image" src="assets/img/image-3.png" />
</div>
<!-- COIDEA:demo:slider:main:item END -->
</div>
<!-- COIDEA:demo:slider:main END -->
<!-- COIDEA:demo:slider:indicator START -->
<div class="slider-dots">
<a href="#" class="dot active" data-slide="1"><span></span>fashion</a>
<a href="#" class="dot" data-slide="2"><span></span>fashion</a>
<a href="#" class="dot" data-slide="3"><span></span>fashion</a>
</div>
<!-- COIDEA:demo:slider:indicator END -->
</section>
<!-- COIDEA:demo END -->
Github 网址:https://github.com/COIDEAwebsite/fullscreen-slice-hero-slider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ