
也想出现在这里?联系我们吧


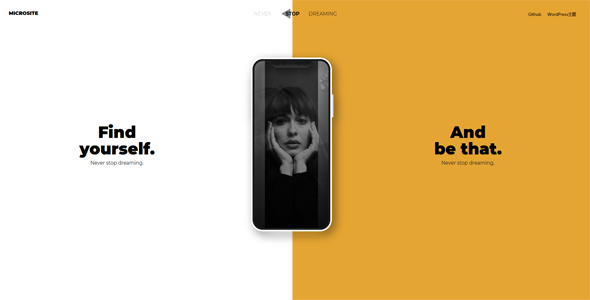
带旋转背景特效两栏页面布局
这是一款带旋转背景特效的两栏页面布局。该页面布局将页面按颜色分为左右两栏,中间配上轮播图片。当点击前后导航按钮的时候,页面以颜色为视觉感进行旋转,同时切换轮播图,效果非常炫酷。 使用方法 在页面中引入以下文件。 HTML结构 基本的…

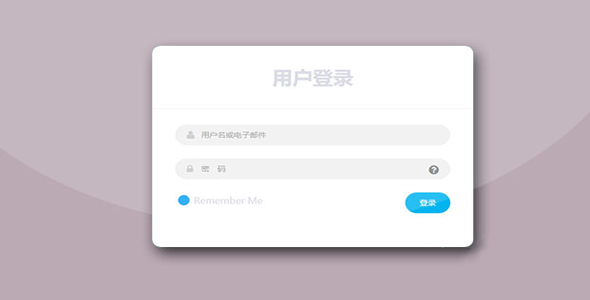
基于Bootstrap的简洁登录界面设计效果
这是一款基于Bootstrap的简洁登录界面设计效果。该登录界面利用bootstrap的网格和表单元素来进行布局,简单美观,非常实用。 使用方法 在页面中引入bootstrap的相关文件。 HTML结构 该登录界面的基本HTML结构…

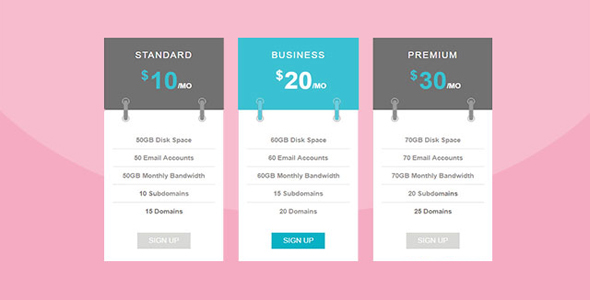
纯CSS3时尚价格表设计效果
这是一款使用纯CSS3制作的时尚价格表。该价格表通过Bootstrap来进行布局,采用扁平风格,鼠标划过时还带有平滑过渡的颜色变化效果。 HTML结构 该价格表的基本HTML结构如下: Standard $ 10 /mo 50GB …

超炫CSS3六边形菜单动画特效
这是一款使用CSS3和少量js代码制作的炫酷六边形菜单动画特效。该六边形菜单在鼠标滑过时带有高光动画效果,当点击菜单后,各个菜单项沿六边形的各条边向外弹出,组成一个大的六边形。 HTML结构 该六边形菜单使用一个<svg>…

鼠标滑过图片遮罩层动画CSS3特效
这是一款使用CSS3制作的炫酷鼠标滑过图片遮罩层动画特效。该特效中有2种不同的效果,均是咋is本滑过图片时,使用遮罩层的旋转和缩放来展示图片的描述信息。 HTML结构 该特效使用bootstrap来进行布局,核心代码为使用一个div…

Bootstrap单选按钮和复选框美化特效
这是一款使用Font Awesome 字体图标来对Bootstrap复选框和单选按钮进行美化的CSS样式特效。 使用方法 在页面中引入bootstrap和Font Awesome字体图标文件,以及美化样式文件build.css文件。…

纯CSS3 Android样式按钮点击波特效
css-ripple-effect是一款使用纯CSS3制作的炫酷扁平风格按钮点击波特效。该效果是仿照Android系统的Material design风格点击波来制作的。 使用方法 在页面中引入ripple.css文件。 HTML结…

精美的纯CSS3滑动开关按钮
这是一组使用CSS3制作的精美滑动开关按钮特效。这组滑动按钮按Bootstrap的情景类来设计,可以适应5种不同的场景,以及一种不可用的状态。 HTML结构 该滑动按钮效果的基本HTML结构使用一个<div>元素来包裹一…

jQuery和CSS3 3D旋转项目展示模板
这是一款效果非常炫酷的jQuery和CSS3 3D旋转项目展示模板。该模板通过CSS3 3D transform来制作3D立方体的旋转效果,使各个项目在切换时呈现立方体旋转效果。 HTML结构 HTML结构包括2个部分:nav.cd…

纯CSS3炫酷3D星空动画特效
这是一款使用纯CSS3制作的炫酷3D星空动画特效。该特效中,以飞船向前快速移动为视角,所有的星星都快速的变大并向后移动,效果非常逼真。 HTML结构 该3D星空特效只使用一个<div>元素作为容器即可。 CSS样式 该3…

jquery.tabulation 兼容bootstrap的jQuery分页插件
jquery.tabulation.js是一款兼容bootstrap的jQuery分页插件。该插件可将一组同级元素转换为分页或tabs,提供回调函数,实现可分页功能。 使用方法 在页面中引入jquery和jquery.tabulat…

可自定义logo的jQuery生成二维码插件
这是一款可自定义logo的jQuery生成二维码插件。该插件可以实现二维码的生成,定义在二维码上显示的logo,以及logo的位置,文字颜色、字体等多种属性,非常实用。 使用方法 在页面中引入jquery和jquery-qrcode…


 PetitQ
PetitQ
