
也想出现在这里?联系我们吧


炫酷jQuery鼠标滑过图片3D折叠效果
jquery.hoverfold是一款效果十分酷炫的jQuery鼠标滑过图片3d折叠效果。当鼠标滑过图片或鼠标悬停时,图片像折纸一样3d折叠或3d弯曲。hoverfold 3d折叠共有5种不同的效果。 HTML结构 图片的html结…

jQlouds 超有趣白云飘动jQuery特效
jQlouds是一款非常有趣的可以制作天空中白云飘动特效的jQuery插件。天空中白云朵朵,你可以通过这个插件来设置云朵的大小、位置、模糊以及被风吹动的效果。 使用方法 使用jQlouds插件时需要在页面中引入必要依赖的文件: 这个…

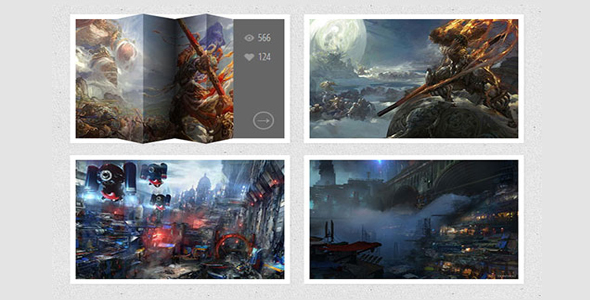
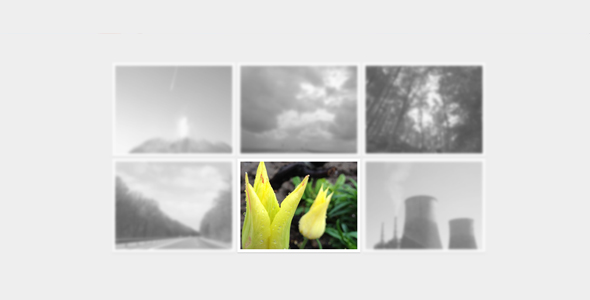
超酷3D网格照片墙动画jQuery特效
这是一组效果非常炫酷的jQuery 3D网格照片墙动画特效。这组3D网格照片墙共4种不同的效果,它们都是使用jQuery .delay(),jQuery easing插件和CSS3动画过渡来在网格中制作缩略图的动画特效。该3D网格照…

仿medium图片放大预览js插件
MediumLightbox是一款支持移动端的仿medium图片放大预览js插件。该插件可以在用户点击页面中的图片时,将图片平滑过渡放大到屏幕中间显示。 使用方法 在页面中引入mediumLightbox.js和样式文件style.…

ZoomIt 图片放大jQuery插件
ZoomIt.js是一款jquery图片放大插件。该 jquery图片放大插件在鼠标经过或悬停在图片上时,使用高清大图来代替缩略图。移动鼠标可以查看高清大图的各个部分内容。 使用方法 在页面中引入zoomit.css,jquery和…

图片标注悬浮层提示效果jQuery代码

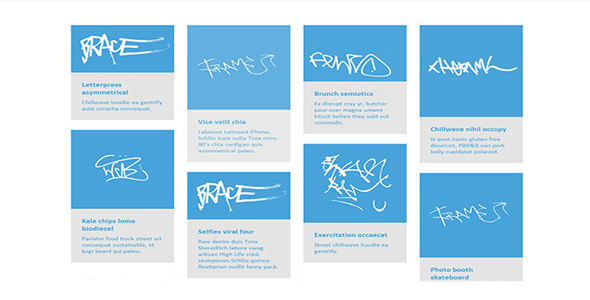
Blueprint 风格网格布局CSS画廊
Blueprint是一款仿Chromebook Getting Started guide页面效果的Google风格的网格布局css画廊。网格布局采用masonry制作,css画廊的运动效果则由CSS 3D Transforms完成…

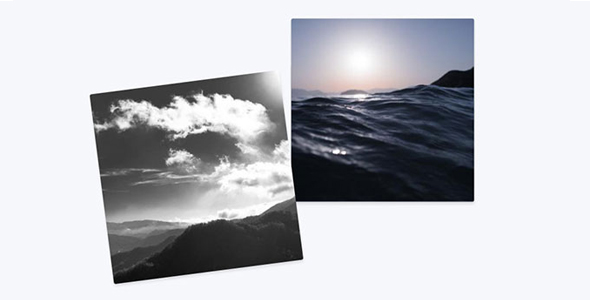
CSS3炫酷图片运动模糊和倾斜特效
这是一款效果非常炫酷的HTML5和CSS3图片运动模糊和倾斜特效。该图片特效在鼠标滑过图片的时候,图片产生轻微的运动模糊效果,并且图片在3D空间中会轻微的倾斜旋转,效果非常震撼。这个图片倾斜效果是使用的方法是将图片复制为多个半透明的…

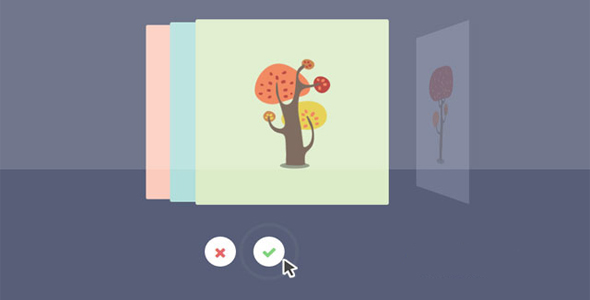
炫酷堆叠卡片切换动画特效
这是一组非常有创意的堆叠卡片切换动画特效。这些堆叠卡片切换效果通过点击“确定”或“取消”按钮,以不同的方式将最上面的卡片切换到底部。这14最后卡片切换动画创意十足,效果非常炫酷。 HTML结构 在第一种效果中,它的HTML结构如下:…

炫酷鼠标滑过效果的多列布局效果
这是一款使用CSS3和少量js代码制作的带炫酷鼠标滑过效果的多列布局效果。该效果中将每篇文章制作为垂直多列布局,鼠标滑过每张缩略图时有炫酷的特效,点击缩略图时可将它全屏展开。 HTML结构 该多列布局效果的HTML结构如下: Sec…

扑克堆叠式卡片轮播图jQuery插件
这是一款js扑克堆叠式卡片轮播图插件。高轮播图的所有图片像扑克牌一样堆叠在一起,通过鼠标拖拽最上面的一张图片,就可以显示出下一张图片来。 使用方法 在HTML文件中引入 HTML结构 初始化插件 然后通过下面的代码来初始化插件。 c…

CSS3图片鼠标悬停动态模糊效果
今天我们来分享一款利用CSS3技术让图片模糊的效果,我们只需要将鼠标滑过图片,就可以让图片产生模糊的特效,利用CSS3实现图片模糊效果也非常简单,用CSS3中的filter属性即可,针对不同浏览器用-webkit-filter、-m…


 PetitQ
PetitQ
