
也想出现在这里?联系我们吧


smoothScroll-Es5 平滑页面滚动效果插件
smoothScroll-Es5.js是一款js平滑的页面滚动效果插件。通过它可以制作页面锚链接之间的平滑滚动效果,和平滑的返回页面顶部效果等。 使用方法: 在页面中引smoothScroll-ES5.js文件。 HTML结构: 然…

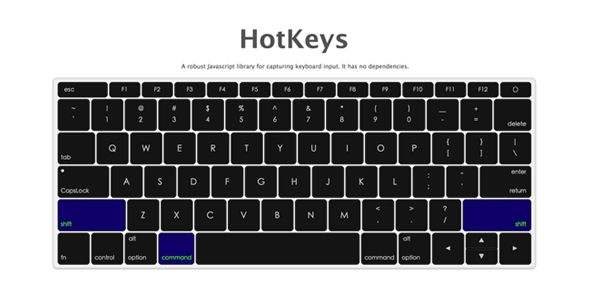
hotkeys - 捕获键盘输入和输入组合键
hotkeys.js是一款用于捕获键盘输入和输入组合键的js库。hotkeys.js没有依赖,压缩后小于3kb。hotkeys.js可以捕获用户的键盘按键或组合键的输入,非常实用。 使用方法: import React, { Com…

纯js二维码生成插件
qrjs2.js是一款仿纯js二维码生成插件。该二维码生成插件能生成4种类型的二维码:SVG格式的二维码,data URI为SVG的图像,data URI为PNG的图像,和表格形式的二维码。 使用方法: 在页面中引入qrjs2.mi…

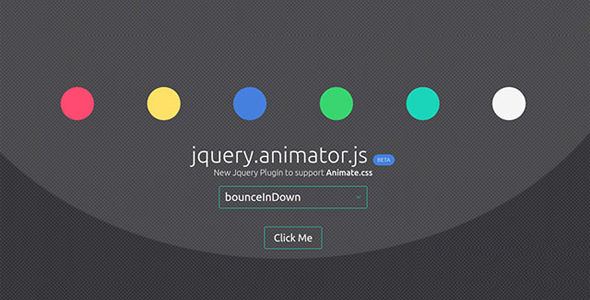
控制animate.css动画的jquery插件
jquery.animator.js是一款基于animate.css的jquery动画插件。Animator插件可以为DOM元素提供各种animate.css中设定的CSS3动画,并额外提供当DOM元素进入视口时触发CSS3动画的方…

基于zepto适合移动端的幸运大转盘插件
这是一款基于zepto适合移动端的幸运大转盘插件。该幸运大转盘特效使用简单,可以在桌面端和移动端使用。 使用方法: 在页面中引入kinerLottery.css,zepto.js和kinerLottery.js文件。 HTML结构:…

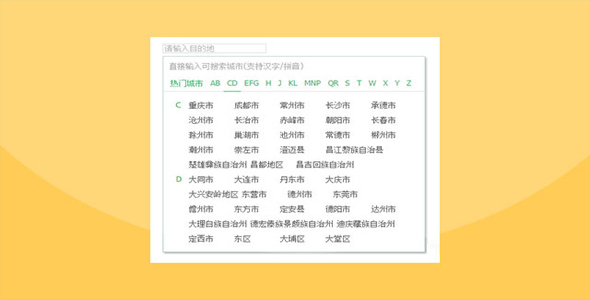
中国各大城市和县区快速选择插件
这是一款非常实用的中国各大城市和县区快速选择js插件。通过该插件,用户可以在输入框中通过点击生成包含中国各个城市的下拉列表,进行快速选择、用户还可以在输入框中键入城市的首字,进行快速定位。 使用方法: 在页面中引入cityselec…

支持ajax的jquery自动完成插件
这是一款轻量级的jquery自动完成插件。该jquery自动完成插件支持ajax。用户在输入框中输入内容时,插件会自动搜索指定的数组对象,或json对象,完成自动补全。 使用方法: 在页面中引入jquery,void_autocom…

HTML5在线二维码生成器代码
这是一款非常实用的HTML5在线二维码生成器代码。通过该二维码生成器可以是撒的设置要生成二维码的URL地址,二维码级别,以及二维码的前景色和背景色等,非常方便。 使用方法: 在页面中引入jquery和qrious.js文件。 HTM…

实用密码强度检测jQuery插件
passwordRulesHelper.js是一款非常实用的密码强度检测jQuery插件。该插件内置5种密码强度规则,例如密码中必须包含大写字母和数字等。你也可以自定义自己的密码强度规则。 使用方法: 在页面中引入jquery和pa…

Timeago - 将datetime时间转化为模糊时间
timeago.js是一个非常简洁、轻量级、不到 2kb 的很简洁的Javascript库,用来将datetime时间转化成类似于*** 时间前的描述字符串,例如:“3小时前”。 本地化支持,默认自带中文和英文语言,基本够用; 之前…

网页内容导出到Word文档jQuery插件
jQuery Word Export是一款可以将网页中的文字导出到微软Word文档中的jQuery插件。它通过FileSaver.js文件来在客户端使用HTML5 localStorage来存储文件。 使用方法: 该插件依赖于jQu…

Syntaxy - 网页语法高亮jQuery插件
Syntaxy.js是一款小巧灵活的网页语法高亮js插件。Syntaxy.js支持各种主流的编程语言,提供3种主题样式。它默认是JS插件,但是也可以作为jQuery插件来使用。 使用方法: 使用该语法高亮插件需要在页面中引入synt…


 PetitQ
PetitQ
