其他代码
实用密码强度检测jQuery插件
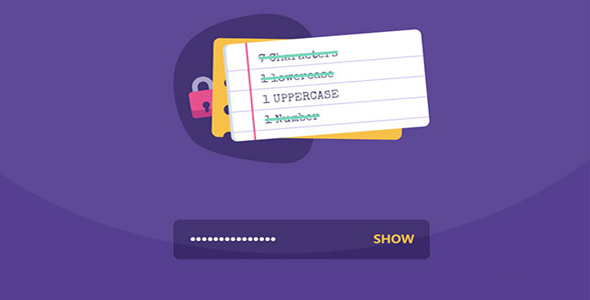
passwordRulesHelper.js 是一款非常实用的密码强度检测 jQuery 插件。该插件内置 5 种密码强度规则,例如密码中必须包含大写字母和数字等。你也可以自定义自己的密码强度规则。
使用方法:
在页面中引入 jquery 和 passwordRulesHelper.min.js 以及 passwordRulesHelper.min.css 文件。
也想出现在这里?联系我们吧

<link href="dist/css/passwordRulesHelper.min.css" rel="stylesheet" />
<script src="path/to/jquery.min.js"></script>
<script src="dist/js/passwordRulesHelper.min.js"></script>
HTML 结构:
为表单中密码域设置一个 ID。
<input type='password' name='passwordField' id='passwordField'/>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 passwordRulesValidator()方法来初始化该密码强度插件。

配置参数:
passwordRulesHelper.js 密码强度插件内置了 5 种检测密码的规则,如下:
'rules' : {
'length' : {
'regex': '.{8,}',
'name': 'length',
'message': '8 characters',
'enable': true
},
'lowercase' :{
'regex': '[a-z]{1,}',
'name': 'lowercase',
'message': '1 lowercase',
'enable': true
},
'uppercase' : {
'regex': '[A-Z]{1,}',
'name': 'uppercase',
'message': '1 uppercase',
'enable': true
},
'number' : {
'regex': '[0-9]{1,}',
'name': 'number',
'message': '1 digit',
'enable': true
},
'specialChar' : {
'regex': '[^a-zA-Z0-9]{1,}',
'name': 'special-char',
'message': '1 special character',
'enable': true
}}
你可以修改已有的规则,或添加自己的规则。
其它配置:
msgRules:显示在规则上面的文字,默认为:"Your password must contain :"。
container:显示规则的容器。如果没有指定,那么规则显示在密码域的下方。
default : null
example : container : $('#myCustomContainer')
containerClass:显示规则的容器的 class。
default : null
example : containerClass : 'class'
containerId:显示规则的容器的 ID。
default : 'checkRulesList'
example : containerId : 'newId'
okClass:有效规则的 class。
default : null
example : okClass : 'class'
koClass:无效规则的 class。
default : null
example : koClass : 'class'
onLoad:插件被初始化之前执行的函数。
default : null
example : onLoad : function(){}
passwordRulesHelper.js 密码强度插件的 github 地址为:https://github.com/Nirysse/passwordRulesHelper
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ