
也想出现在这里?联系我们吧


纯CSS3炫酷loading指示器动画特效
load-awesome是一组神奇的纯CSS3 loading指示器动画特效。这组loading动画共有53种不同的效果。它使用简单,每一种loading效果都有单独的CSS文件相对应,使用时仅需引入几K大小的CSS文件即可。 使用…

纯CSS3炫酷3D星空动画特效
这是一款使用纯CSS3制作的炫酷3D星空动画特效。该特效中,以飞船向前快速移动为视角,所有的星星都快速的变大并向后移动,效果非常逼真。 HTML结构 该3D星空特效只使用一个<div>元素作为容器即可。 CSS样式 该3…

纯CSS3时尚进度条UI设计效果
这是一款纯CSS3时尚进度条UI设计效果。该进度条使用bootstrap网格进行布局,通过简单的CSS代码和animation动画来制作带动画效果的进度条。 使用方法 在页面中引入bootstrap相关文件和font-awesome…

纯CSS3扁平风格动态天气图标效果
这是一组使用 纯CSS3 animation制作的扁平风格动态天气图标效果。这组天气图标共7个,分别为:晴天,多云,下雨,彩虹,夜间,闪电和下雪。 HTML结构 各个图标都是使用一个空的<div>作为容器。有7个预置的c…

纯CSS3带过渡动画分页条ui设计
这是一款效果非常酷的纯CSS3带过渡动画特效的分页条ui设计效果。该分页条的首页、尾页、上一页和下一页按钮在鼠标滑过时,会带有非常好看的平滑拉伸动画效果。并且整个分页条带有很漂亮的阴影效果。 HTML结构 该分页条的HTML结构如下…

纯CSS3单个DIV元素实现加载动画
CSS3给Web程序员提供了无限发挥的创造空间,以前只有视频、Flash、JavaScript才能实现的动画效果,如今只需要纯CSS+HTML就能做到。你能相信吗?这里呈现的所有动画,都是由一个DIV元素实现,纯CSS3技术。

纯CSS3加载Loading指示器动画
SpinKit是一组效果非常酷的纯CSS3 Loading指示器动画特效。这组loading指示器共有11种不同的效果。它通过硬件加速来制作平滑的CSS3动画过渡效果。通过它你可以制作出非常炫酷的页面loading效果。 使用方法 …

纯CSS3创意手机APP登录界面动画特效
这是一款使用纯CSS3制作的效果非常有创意的手机APP登录界面动画特效。该特效在用户点击登录按钮之后,按钮变形为一个小球图标,并且小球会上下弹跳,之后小球会落入界面底部成为一个图标按钮。 HTML结构 该手机APP登录特效的HTML…

简洁的纯CSS3红色分页样式代码
这是一款红色主题的CSS3分页样式。该分页样式在bootstrap分页代码的基础上,添加一些自定义CSS样式,制作出在鼠标hover时,带幻影动画效果的红色分页主题。 使用方法 在页面中引入下面的文件。 HTML结构 « 1 2 3…

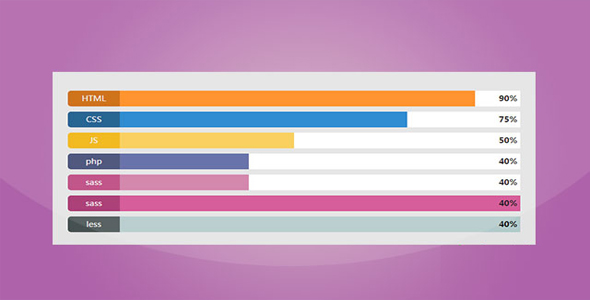
简洁实用jQuery进度条插件
这是一款简洁实用的jQuery进度条插件。该插件使用简单,通过在页面中放置指定的HTML代码,即可生成带动画效果的进度条。 使用方法: 在页面中引入an-skill-bar.css和jquery、an-skill-bar.js文件。…

简单跑马灯式滚动新闻jQuery插件
Smart Marquee是一款简单实用的跑马灯式滚动新闻jQuery插件。该插件可以在水平或垂直方向上滚动一个列表中的内容,制作类似跑马灯的效果。并可以设置循环模式,鼠标移动到列表项时会暂停新闻列表的滚动。这个插件适用于制作滚动新…

简单带记事功能日历jQuery插件
e-calendar是一款jQuery简单带记事功能的日历插件。通过该jQuery日历插件你可以记录或设置某天某个时刻发生的事情,具有工作备忘录的功能。通过简单的参数设置你就可以定制该日历插件的外观。 使用方法: 要使用该jQuer…


 PetitQ
PetitQ
