布局框架
基于CSS Grid炫酷js轮播图特效

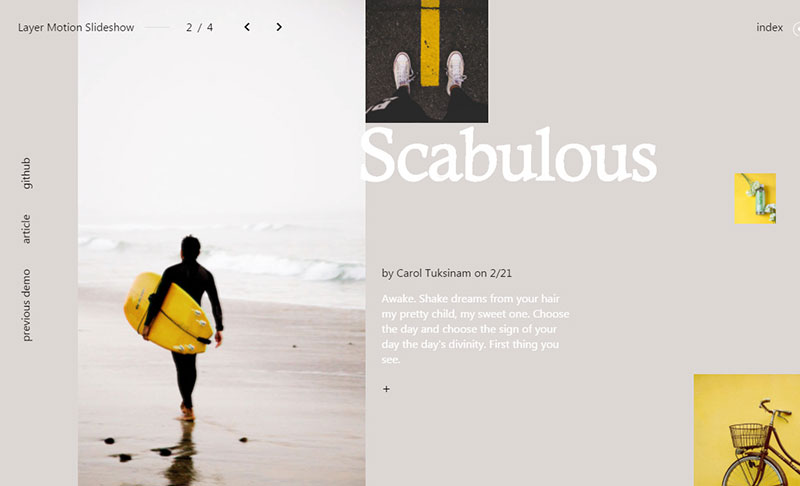
这是一款基于 CSS grid 的炫酷 js 轮播图特效。该轮播图使用 CSS grid 进行布局,并通过 TweenMax,在鼠标移动时,制作两个图层间的视觉差效果。下面是该特效的一些屏幕截图效果:



Github 网址:https://github.com/codrops/LayerMotionSlideshow/
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ