
也想出现在这里?联系我们吧


3D Motion 炫酷鼠标点击3D爆炸特效
这是一款基于three.js的3D爆炸特效。该特效实现3d物体爆炸成碎片的效果,可以通过鼠标点击或鼠标移动来触发效果。下面是该特效的一些屏幕截图效果:

jQuery和CSS3 3D旋转项目展示模板
这是一款效果非常炫酷的jQuery和CSS3 3D旋转项目展示模板。该模板通过CSS3 3D transform来制作3D立方体的旋转效果,使各个项目在切换时呈现立方体旋转效果。 HTML结构 HTML结构包括2个部分:nav.cd…

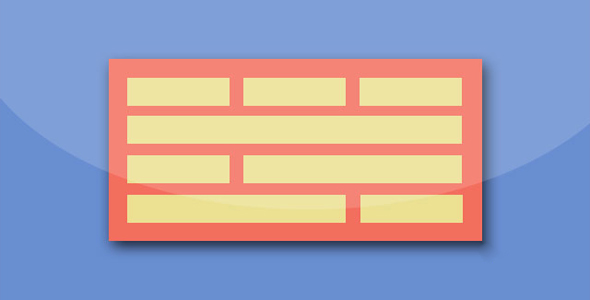
Grd-基于Flexbox的CSS网格系统框架
Grd是一款基于Flexbox的CSS网格系统框架。通过这个CSS网格框架,你可以在页面中进行各种形式的网格布局。它默认采用和Bootstrap相同的12列布局。它的特点还有: 使用简单,布局时只需要使用Grid和cell这两个cl…

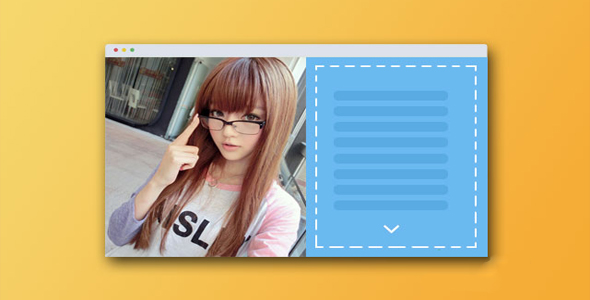
全屏视频图片轮播布局特效
这是一款带视频播放的全屏轮播图布局特效。该布局以轮播图的方式展示消息,当用户点击轮播图之后,会全屏播放指定的视频文件。 使用方法 在页面中引入demo.css、jquery和TweenMax.min.js、CSSPlugin.min…

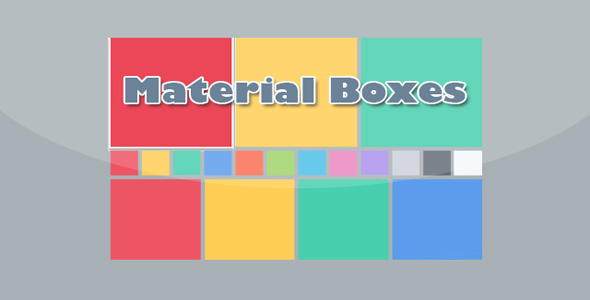
Material Design 风格动态网格卡片UI设计
这是一款效果非常炫酷的Material Design风格动态网格卡片布局UI设计效果。在该效果中鼠标滑过卡片时会有阴影效果,当浏览器尺寸改变时,卡片大小会随着改变,整个网格布局有动态变化效果。 HTML结构 该动态网格卡片布局的HT…

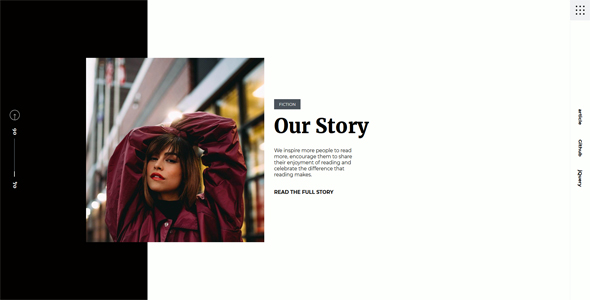
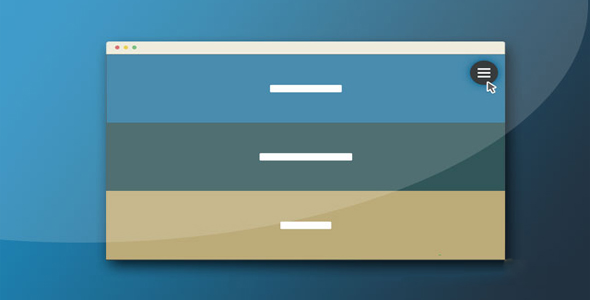
全屏两栏式垂直滚动幻灯片界面布局
这是一款非常有创意的全屏两栏式垂直滚动幻灯片界面布局UI设计效果。该幻灯片界面设计将整个屏幕分为两栏,在用户向下滚动鼠标时,图片和文字在两边交替出现,非常适合用于制作图文故事效果。 HTML结构 该幻灯片界面UI设计的HTML结构中…

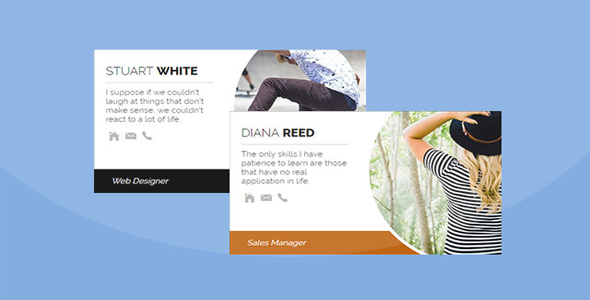
CSS3名片式卡片设计特效
这是一款CSS3名片式卡片设计特效。该卡片使用简单的CSS3代码,来构建带图片,图标和标题,描述信息的卡片布局。 HTML结构 Stuart White I suppose if we couldn't laugh at thing…

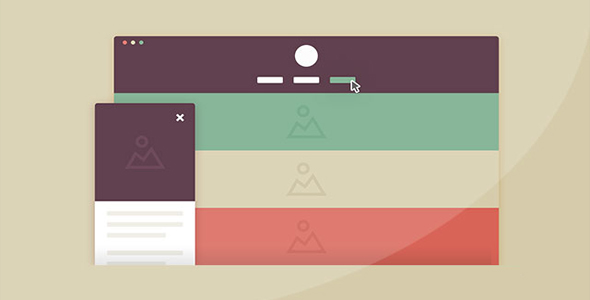
创意卡片式项目管理界面UI设计
这是一款非常有创意的卡片式项目管理界面UI设计效果。该UI设计中,将各个项目以卡片的方式堆叠排列在屏幕上,当点击了其中的某个项目的时候,该项目图片会全屏放大,向下滚动鼠标可以看到该项目的介绍信息。该项目管理界面还提供了一个全屏的导航…

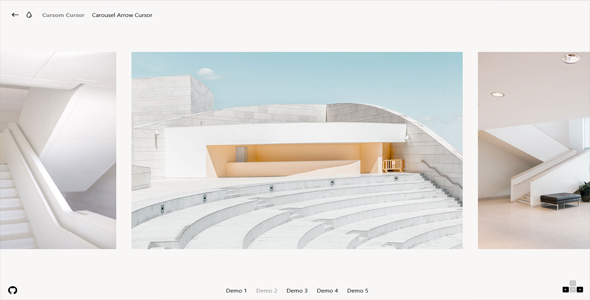
五种超酷自定义鼠标样式特效
这是一款超酷自定义鼠标样式特效。在在特效中,提供了5种效果非常炫酷的鼠标特效方案,它们通过css和js在不同的场景下,显示不同的鼠标样式。 Github网址:https://github.com/skaltenegger/custo…

沙漠动画卡通炫酷404页面模板
分享一款个性化的404错误页面模板,满屏的沙漠,配飞行的飞机横幅,动画效果很赞,让你的网站错误页面干净不失创意,希望大家喜欢。

纯CSS3炫酷网页背景滚动视觉差特效
这是一款使用纯CSS/CSS3制作的响应式网页背景滚动视觉差特效。该视觉差特效在用户向下滚动页面的时候,页面的背景图像会以不同的速度进行滚动,产生炫酷的视觉差效果。 HTML结构 该视觉差效果的HTML结构分为两个主要元素:sect…

蓝色商务风格404错误页面
404页面设计得好的话,会产生截然不同的效果,也会让用户体验到你的品牌存在感,那么小编就分享一款蓝色商务风格404错误页面给大家,希望对您有参考作用。


 PetitQ
PetitQ
