
也想出现在这里?联系我们吧


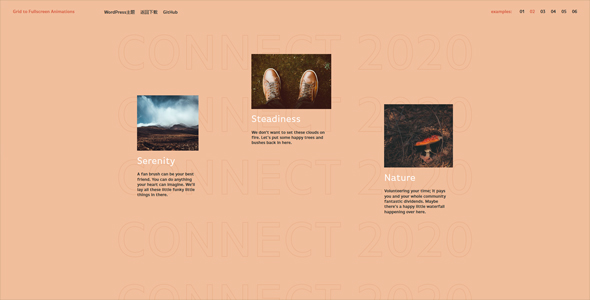
基于threejs炫酷全屏放大动画特效
这是一款基于threejs的炫酷缩略图到全屏放大动画特效。该特效通过使用threejs。在用户点击缩略图时,将缩略图已某种炫酷的动画方式展开到全屏。 Github网址:https://github.com/Anemolo/GridT…

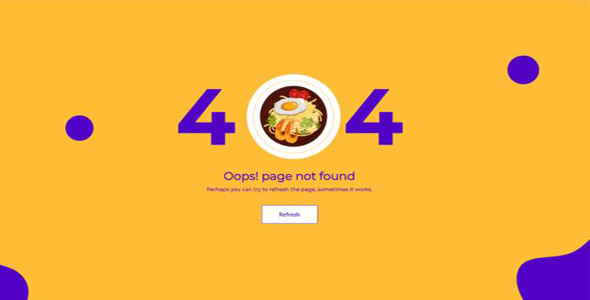
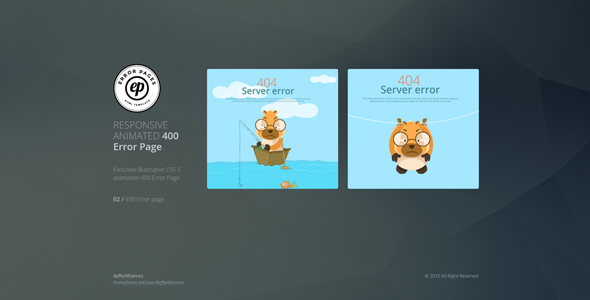
适合餐饮美食行业的404动画页面
这是小编收集过来的非常适合餐饮美食行业的404动画页面,该页面不仅有预加载倒数,还将“0”改成一碗美味的海鲜面,这种体验能大大减少用户遭遇404时的焦虑感,创意满满。

全屏产品广告图片拖拽预览UI布局特效
全屏产品广告图片拖拽预览UI布局特效,jQuery + css3制作广告公司图片案例展示,全屏广告图片列表,图文列表左右拖拽预览ui布局特效。

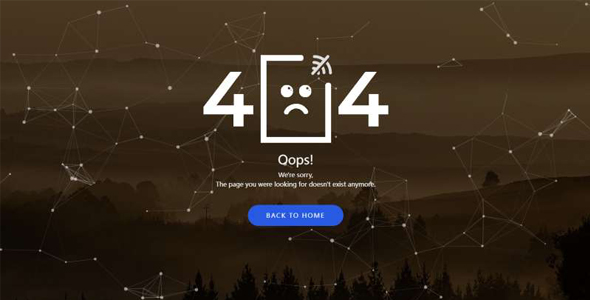
粒子动画背景404错误页面特效
粒子动画背景404错误页面特效,是一个设计效果超赞的404错误页面,总是能够让用户在网站里迷路的时候给予归属感,小编为您收集了这款带粒子动态背景的404页面,页面效果非常赞。

炫酷的2022新年快乐html网页特效
这是一款效果超级炫酷的2022新年快乐html网页特效,霓虹的城市夜景和绚烂的烟花很是特别,该html页面还有交互效果,点击鼠标就会呈现烟花绽放的特效,唯美不过如此。小编有被打动了,你呢?

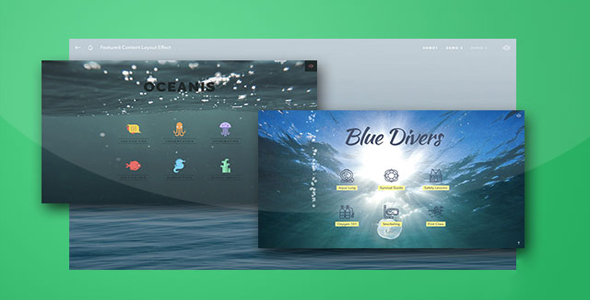
海洋风格网页布局面板切换特效
这是Codrops最新的一款作品:超酷海洋主题内容切换面板布局特效。该布局特效以海洋和潜水为主题,带音乐背景效果,通过SVG和CSS3特性来完成内容布局,效果非常炫酷。该布局使用了最新的CSS3属性,IE浏览器不支持该特效。下面是该…

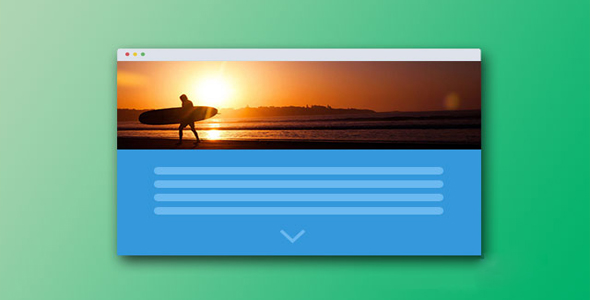
纯CSS3炫酷网页背景滚动视觉差特效
这是一款使用纯CSS/CSS3制作的响应式网页背景滚动视觉差特效。该视觉差特效在用户向下滚动页面的时候,页面的背景图像会以不同的速度进行滚动,产生炫酷的视觉差效果。 HTML结构 该视觉差效果的HTML结构分为两个主要元素:sect…

2款可爱的卡通404错误页面模板下载
今日分享两款可爱的卡通404页面模板,两款是相同风格不同卡通人物,作为404页面很是可爱哦,喜欢的小伙伴们不要犹豫。

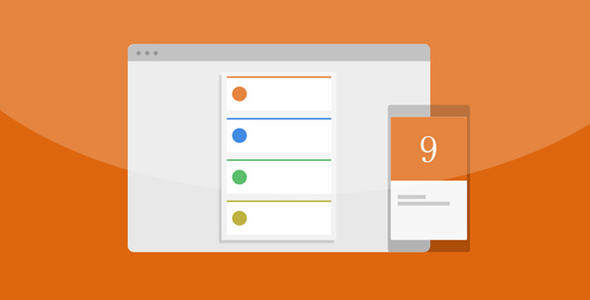
Material Design 风格信息卡片UI设计
这是一款非常时尚的移动手机Material Design风格信息卡片UI设计效果。该卡片设计效果中所有的卡片在点击或触摸之后,会以平滑过渡动画全屏展开。整个设计以扁平风格为主,非常时尚。 HTML结构 该卡片UI的HTML结构分为2…

基于TweenMax图片平滑滚动动画特效
这是一款基于TweenMax的图片平滑滚动动画特效。该特效提供了6种动画效果,分别是在页面向下滚动时,页面中的图片分别展示出不同的动画效果。

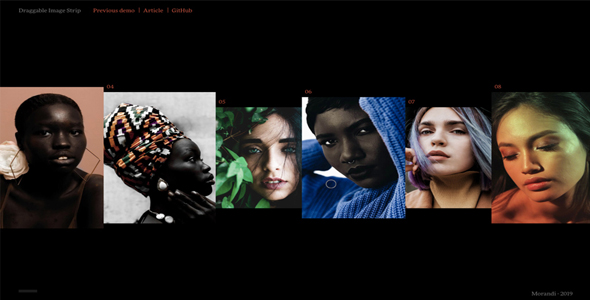
CSS3可拖拽的横向图片预览布局
这是一款js和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片。该布局使用TweenMax来制作动画特效,拖拽效果…

创意堆叠式导航菜单UI界面设计
这是一款非常有创意的堆叠式导航菜单UI界面设计效果。该设计效果中用户点击右上角的汉堡包按钮之后,当前界面会以3D的方式将导航面板堆叠在页面的下方,共有3个面板,后两个面板是当前导航的后面两个导航。 HTML结构 该堆叠式导航菜单UI…


 PetitQ
PetitQ
