
也想出现在这里?联系我们吧


CSS3文字颜色渐变和文字阴影特效
这是一款使用纯css3制作的文字颜色渐变和文字阴影特效插件。通过该插件可以制作各种文字颜色渐变效果和文字阴影效果,它的文字阴影就像PS中的浮雕切边文字效果一样,非常好看。遗憾的是,这些效果只在WEBKIT内核的浏览器才可以看到,其他…

CSS3文字震动破碎特效
这是一款css3文字震动破碎特效。该特效通过伪元素和CSS3帧动画来实现文字震动之后,碎裂开来的效果。 HTML结构 black mirror CSS样式 body { display: flex; flex-direction: …

CSS3 伪元素制作字母卡片开关门3D效果
本教程是一个有趣的开关门效果,每个字母就是一个门,我们将使它能够从四个方向打开关闭,这里采用的技术主要是在伪元素上使用CSS transforms and transitions属性。注意:不是每一个浏览器都支持伪元素,最好是使用C…

Balloon - 纯CSS3简单实用tooltips工具提示
balloon.css是一款实用纯CSS3制作的简单实用的tooltips工具提示效果库。该tooltips通过简单的设置可以实现在不同位置显示提示框,根据内容的多少来自动设置提示框的大小,它还可以显示unicode编码和Font …

Autotyperjs 打字机动画特效插件
autotyperjs是一款打字机动画特效js插件js。使用autotyperjs可以轻松的实现控制台打字效果,配合CSS3动画,可以制作漂亮的自动打字动画特效。 使用方法 在页面中引入下面的文件。 HTML结构 AutoTyper…

Animatext - 文字动画特效jquery插件
animatext是一款简单的jquery文字动画特效插件。通过该jquery文字动画插件,你可以在显示一串文字时,添加多种炫酷的动画效果。 使用方法: 在页面中引入jquery和animatext.min.js文件,如果需要额外的…

Adapttext - jQuery响应式文字插件
adapttext.js是一款简单实用的jQuery响应式文字插件。该插件通过计算文本的font-size来使文字适应它的父容器的宽度和高度。 使用方法: 在页面中引入adapttext.js文件。 不依赖jQuery,adaptt…

8种炫酷网页介绍标题文字动画特效
这是一组效果非常炫酷的网页介绍标题文字动画特效。这组文字动画效果共有8种效果,分别为弹性效果,文字剪裁效果,文字遮罩效果,视觉差效果,反转效果,文字缩放效果和全屏视频背景效果。 HTML结构 所有文字动画效果的HTML结构都非常简单…

7种鼠标滑过超链接动画特效
这是一组效果很酷的鼠标滑过超链接元素时的动画特效。这组超链接动画效果使用伪元素来制作超链接的下划线,并使用CSS3 animation来制作各种动画效果。 HTML结构 每一个超链接的效果的HTML结构都基本相同,使用一个<d…

4种超酷jQuery导航超链接鼠标滑过动画特效插件
HoverSlippery是一款可以制作导航超链接鼠标滑过动画特效的jQuery插件。该插件可以制作4种鼠标滑过效果,分别是:胶囊跟随效果,双线跟随效果,下划线跟随效果和上划线跟随效果。 使用方法: 在页面中引入jquery和hov…

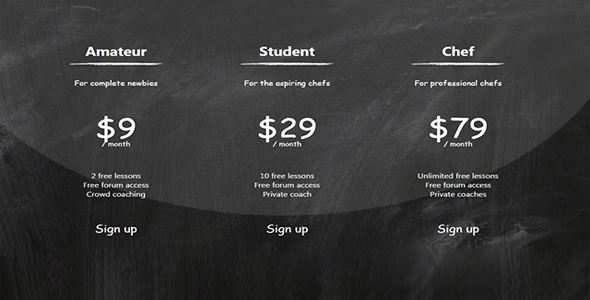
12种风格时尚价格表界面设计
这是一款构思新颖的时尚价格表界面设计效果。价格表是网站为用于提供数字化服务的必要组件。这组价格表设计方案共有12种不同的效果,它们都是基于flexbox来制作的。 HTML结构 所有价格表的主要的HTML结构如下: Startup …

12种动态鼠标悬停文字跟随鼠标互动动画特效
12种动态鼠标悬停文字跟随鼠标互动动画特效,12种好看实用还炫酷的文字与鼠标互动的动画效果,这些有趣的互动效果,可以提高设计,使你的网页设计作品脱颖而出喜欢的下载。


 PetitQ
PetitQ
