
也想出现在这里?联系我们吧


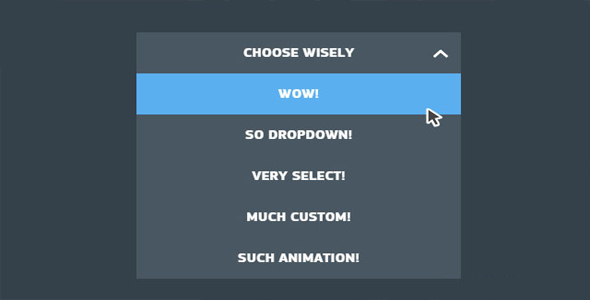
弹性效果的创意下拉框特效
这是一款非常有创意的jQuery和CSS3带弹性效果的下拉框特效。这个下拉框使用嵌套的div来制作,它可以像下拉框一样展开,并且采用扁平化的设计风格,在用户选择某一个列表项后还有一些很酷的弹性效果。 HTML结构 该下拉框特效的HT…

全屏焦点图片动画效果jQuery 代码

jQuery+CSS3固定顶部菜单特效
这是一款使用CSS3和少量jQuery代码制作的网页固定顶部菜单特效。该固定菜单特效在页面向下滚动的时候,页面顶部的banner区域会缩小直到消失,导航菜单则会跟着页面向下移动。配合CSS3过渡动画,效果非常时尚炫酷。 HTML结构…

3D Carousel 旋转木马轮播jQuery插件
jQuery-Waterwheel-Carousel是一款jquery 3d Carousel轮播图插件。该jquery Carousel轮播图插件兼容ie8浏览器,提供丰富的参数和API方法由于控制Carousel,使用简单,非常…

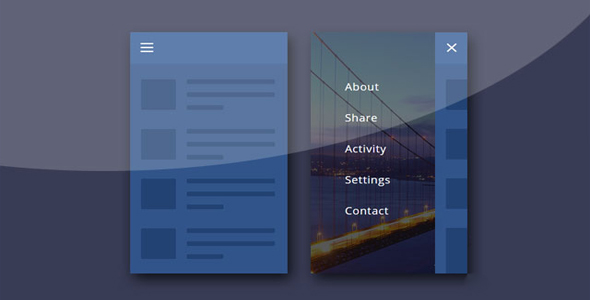
CSS3移动手机隐藏菜单UI界面设计
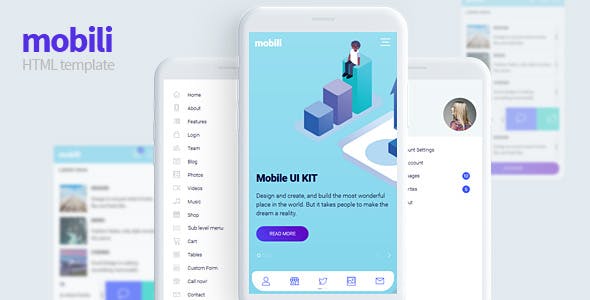
这是一款效果非常酷的jQuery和CSS3移动手机隐藏菜单UI界面设计。这个UI设计共有三种不同的打开隐藏菜单的效果,分别为滑动显示,Material Design风格效果和展开式效果。 HTML结构 这三种不同的隐藏菜单的HTML…

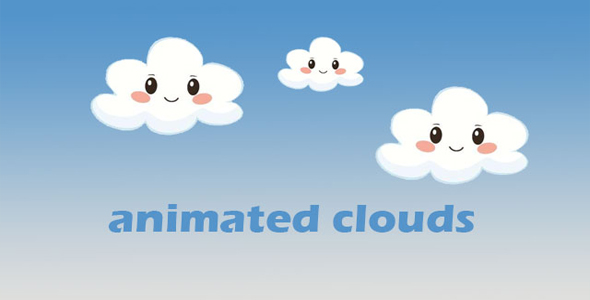
简单纯CSS3白云飘动背景特效
这是一款非常简单的纯CSS3白云飘动背景特效。该白云飘动特效使用CSS animation动画来控制不同的白云,以不同的速度进行运动,形成白云飘动的效果。 HTML结构 该白云飘动特效的HTML结果非常简单,使用一个<div&…

全屏视频图片轮播布局特效
这是一款带视频播放的全屏轮播图布局特效。该布局以轮播图的方式展示消息,当用户点击轮播图之后,会全屏播放指定的视频文件。 使用方法 在页面中引入demo.css、jquery和TweenMax.min.js、CSSPlugin.min…

网格和列表布局切换jQuery特效
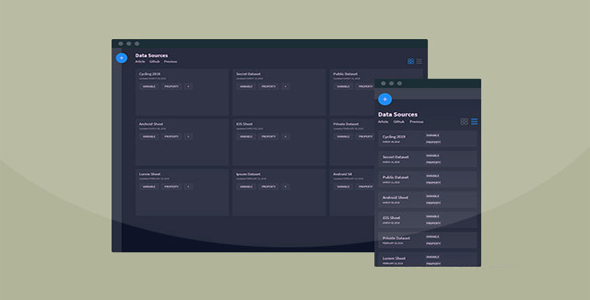
这是一款jQuery和CSS3网格和列表布局切换动画特效。该特效实现从网格布局到列表布局的切换动画效果,效果非常炫酷。 使用方法 在页面中引入下面的文件。 HTML结构 页面布局的HTML结构如下。 + Data Sources C…

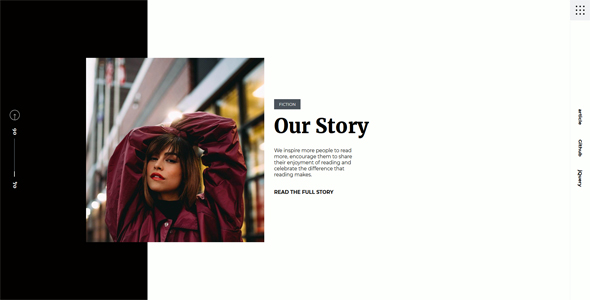
全屏圆形导航轮播图布局jQuery特效
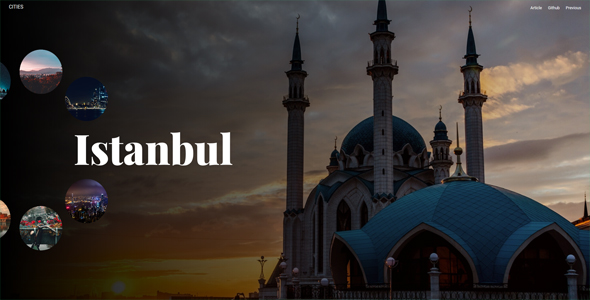
这是一款jQuery全屏圆形导航轮播图布局特效。该特效在页面左侧是一个圆形旋转的导航,点击导航缩略图时,会全屏切换对应的大图。 使用方法 在页面中引入下面的文件。 HTML结构 Amsterdam Rome Paris Prague…

sideToggle - 侧边栏jquery插件
sideToggle是一款简单的jquery侧边栏插件。它可以通过velocity.js来替代jQuery的animate()动画,提供动画效果。 使用方法: 在页面中引入jquery和velocity.min.js,以及sideT…

jquery.scrollex - 页面滚动效果jQuery事件插件
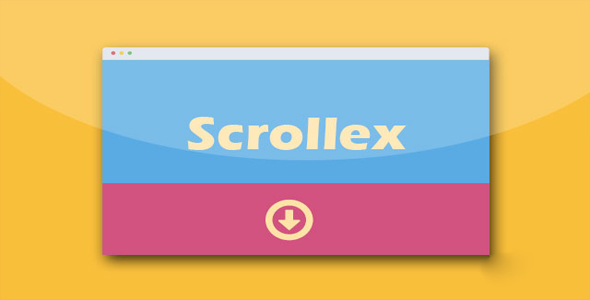
jquery.scrollex.js是一款可制作炫酷页面滚动效果的jQuery事件插件。该插件中包含有一组预置的jQuery事件,通过这些事件,可以在页面滚动时为指定元素制作相应的动画效果。 使用方法: 要使用这个jQuery插件,…


 PetitQ
PetitQ
