
也想出现在这里?联系我们吧


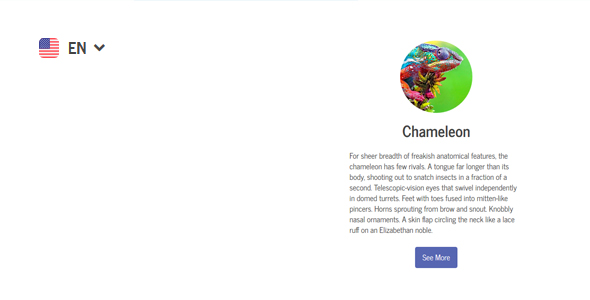
jquery多国语言切换特效
这是一款实现多国语言切换的jquery特效。在这个示例中,通过简单的js代码,实现包括中文和英文在内的7种不同国家语言的切换效果。 使用方法: 在页面中引入jquery和style.css。 HTML结构: 示例中,整个页面分为两个…

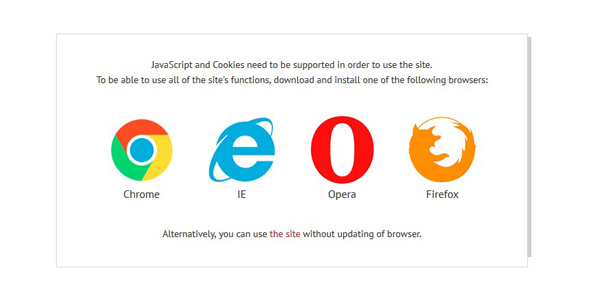
badbrowser - 检测浏览器版本提示升级jQuery插件
badbrowser.js是一款能够检测浏览器版本并提示升级浏览器的js插件。badbrowser.js可以根据配置信息,当用户的浏览器不满足配置需求时,提示用户升级他们的浏览器。 使用方法: 在页面中引入badbrowser.cs…

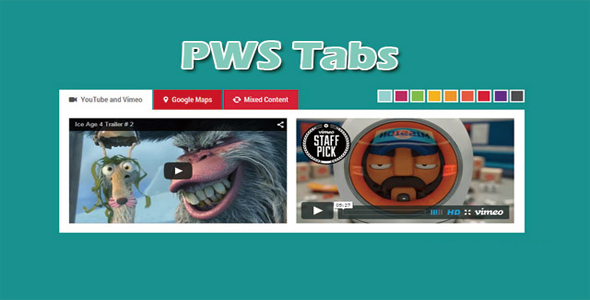
轻量级扁平风格tabs选项卡插件
PWS Tabs是一款轻量级jQuery tabs选项卡插件。它可以创建响应式的、扁平风格的标签式选项卡,并且可以定制选项卡的标签颜色,并且tabs进行切换的时候还带有CSS3动画效果。你可以在tabs选项卡中嵌入视频、谷歌地图、图…

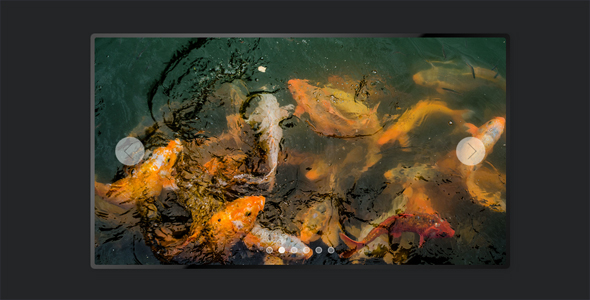
超酷对角线轮播图jQuery特效
这是一款效果非常炫酷的js对角线轮播图特效。该特效切换轮播图的方式为往左上角移动,每个轮播图项可以全屏展开,并且缩略图带有鼠标悬停动画效果。该js对角线轮播图特效使用了最新的CSS技术,不是所有的浏览器都支持该特效。下面是该js对角…

SliderBox - 新闻类轮播图jQuery插件
sliderBox.js是一款jQuery新闻类轮播图插件。该jQuery新闻类轮播图插件可以创建兼容ie8、带缩略图导航、以及多种过渡效果的轮播图。 使用方法 在页面中引入jQuery、slider-box.min.js、slid…

兼容IE8高级jQuery轮播图插件
jSlider是一款兼容IE8的高级jQuery轮播图插件。jSlider轮播图插件的特点是轻量级,使用简单,跨平台。通过jSlider你可以非常容易的而在网页中实现任何轮播图效果。它的特点还有: 速度快,使用简单 轻量级,压缩后的…

带详情页动画轮播图jQuery特效
这是一款带详情页的js动画轮播图特效。该轮播图点击前后导航按钮可以以炫酷动画的方式来展示图片和文字。当点击向下展开按钮时,会全屏展示对应页面的详情。需要注意的是,该js轮播图中使用了一些新的CSS特性,所以不是所有的浏览器都支持该特…

CircleCarousel - 圆形轮播图jQuery插件
circleCarousel是一款jQuery圆形轮播图插件。该jQuery圆形轮播图插件能够生成一组围绕中心旋转的圆形轮播图,点击图片时会有炫酷的旋转动画。 使用方法 在页面中引入jquery、circle.js和circle.c…

三面板布局图片轮播jQuery特效
这是一款三面板布局js图片轮播特效。该特效中,轮播图片分为左中右三个面板,中间展示的的大图,两侧显示小图。当点击小图时,通过TweenMax制作动画,将它展示到中间。由于该特效中使用了CSS变量,所以不是所以的浏览器都支持该特效。另…

左右两侧分屏动画图片轮播jQuery特效
这是一款js左右两侧分屏动画轮播图特效。该轮播图特效中,图片和描述文本分居屏幕的两侧,在鼠标上下滚动时,图片和描述文本做上下相对运动,效果非常炫酷。 使用方法 在页面中引入style.css文件 HTML结构 该轮播图的html结构…

仿Google+简洁jQuery轮播图插件
这是一款仿Google+简洁jQuery轮播图插件。该jQuery轮播图插件使用简单,效果类似Google+上的轮播图效果。 使用方法 在页面中引入jquery和jquery.plusGallery.js,以及jquery.plus…

基于json数据的jQuery卡片轮播图插件
这是一款基于json数据的jquery卡片轮播图插件。该插件通过ajax来获取卡片的信息,动态显示卡片。它还提供不使用ajax的方式来获取数据,和其它一些api接口。 使用方法 在页面中引入jquery和altSlider.js、a…


 PetitQ
PetitQ
