按钮图标
仿Facebook切换表情符号jQuery插件
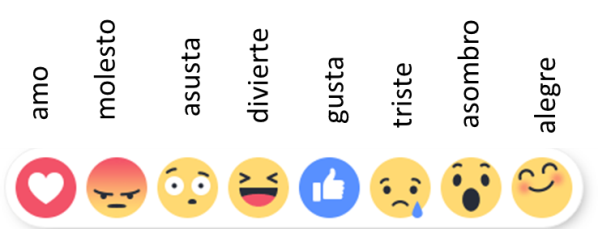
FaceMocion.js 是一款仿 Facebook 切换表情符号的 jQuery 插件。该 jQuery 插件使用一张表情符号的雪碧图作为背景图片,通过 jQuery 和 CSS3 过渡效果制作出平滑过渡的表情符号切换效果,适合用于制作文章的点赞和评论效果。
使用方法:
使用该表情符号切换插件需要在页面中引入 faceMocion.css 和 jquery,以及 faceMocion.js 文件。
也想出现在这里?联系我们吧

<link href="faceMocion.css" rel="stylesheet" type="text/css" />
<script src="jquery.min.js"></script>
<script src="faceMocion.js"></script>
HTML 结构:
可以通过一个[input]元素来制作表情符号的切换元素。
<input type="hidden" value="amo" class="facemocion"/>
<input type="hidden" value="asombro" class="facemocion"/>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 faceMocion()方法来初始化该 jQuery 插件。
$(".facemocion").faceMocion();
配置参数:
你可以在初始化插件的时候传入自定义参数,可以在一个容器上调用插件。
$('#example4').faceMocion({
option: value});
Demo (Options):
{emociones:[
{"emocion":"amo","TextoEmocion":"I love"},
{"emocion":"molesto","TextoEmocion":"It bothers me"},
{"emocion":"asusta","TextoEmocion":"it scares"},
{"emocion":"divierte","TextoEmocion":"I enjoy"},
{"emocion":"gusta","TextoEmocion":"I like"},
{"emocion":"triste","TextoEmocion":"It saddens"},
{"emocion":"asombro","TextoEmocion":"It amazes me"},
{"emocion":"alegre","TextoEmocion":"I am glad"}
]}

FaceMocion 仿 Facebook 切换表情符号插件的 github 地址为:https://github.com/oscaruhp/FaceMocion
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ