幻灯片/轮播
StackedCards 堆叠卡片轮播图插件

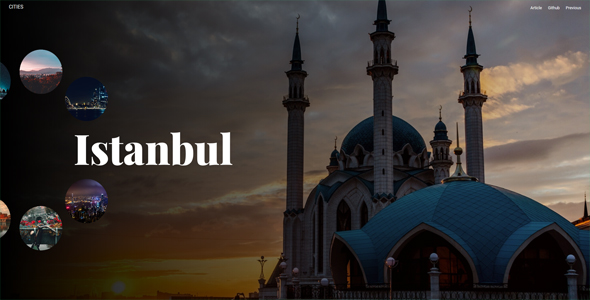
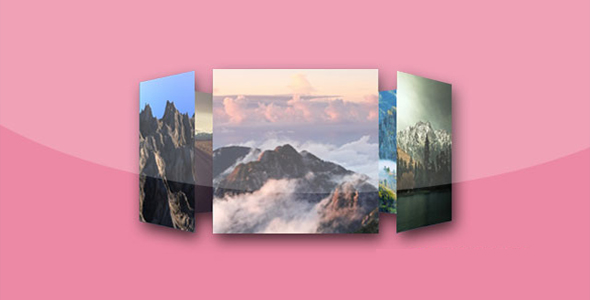
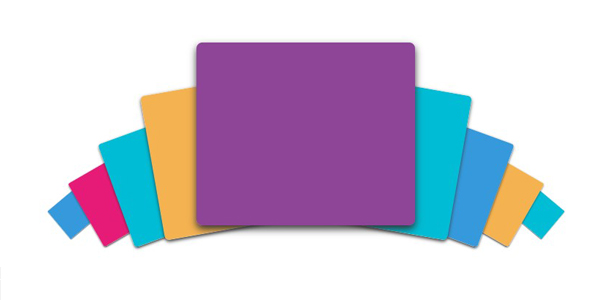
stackedCards 是一款 js 堆叠卡片轮播图插件。该插件可以制作出类似卡片堆叠的轮播图效果,支持滑动和扇形两种模式。
使用方法
在 HTML 文件中引入。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="stackedCards.css"/>
<script src="stackedCards.js"><script>
HTML 结构
<div class="mycards">
<ul>
<li>your content</li>
<li>your content</li>
<li>your content</li>
<li>your content</li>
<li>your content</li>
</ul>
</div>
javascript
var stackedCard = new stackedCards({
selector: '.mycards',
layout: "slide",
transformOrigin: "center",
});
stackedCard.init();
扇形堆叠轮播图
var stackedCard = new stackedCards({
selector: '.stacked-cards',
layout: "fanOut",
transformOrigin: "bottom",
});
stackedCard.init();
Github 网址:https://github.com/junedchhipa/stacked-cards
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ