其他代码
图片加载loading加载层动画jQuery插件

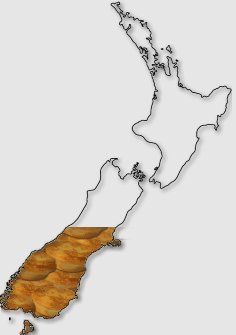
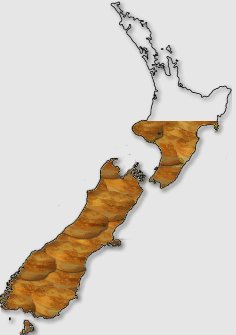
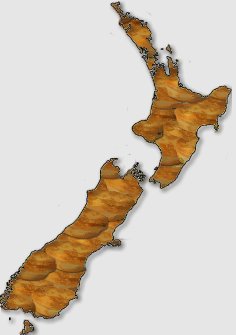
ProgressBar.js 是一款 jQuery 图片加载 loading 加载层动画插件。该插件在图片加载时,为图片添加垂直的图片逐渐显示效果,非常炫酷。
使用方法
在 HTML 文件中引入。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="../src/progressbar.css">
<script type="text/javascript" src="../src/jquery.min.js"></script>
<script type="text/javascript" src="../src/jquery.progressbar.js"></script>
HTML 结构
<div id="container">
</div>
javascript
普通垂直加载图片效果:
var myProgress = $("#example").progressBar({
imageUrl: 'image.png',
imageHeight: 300,
imageWidth: 250
});
使用背景图片:
var myProgress = $("#example").progressBar({
imageUrl: 'image.png',
imageHeight: 300,
imageWidth: 250,
backgroundImageUrl: 'bg.png',
backgroundOpacity: 1
});
Github 网址:https://github.com/kelvinperrie/ProgressBar
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ